Временная шкала Twitter не работает в React
Я пытаюсь встроить временную шкалу Twitter конкретной страницы в панель реагирующей начальной загрузки, однако не могу заставить ее работать. Я не получаю никакого вывода журнала консоли, который заставляет меня думать, что я не настроил это должным образом, однако я не уверен относительно того, в чем проблема. Я использую реагирование-твиттер-виджеты для встраивания временной шкалы.
Мой компонент выглядит следующим образом:
import React from 'react';
import { Timeline } from 'react-twitter-widgets';
function twitterTimeline() {
return (
<Timeline
dataSource={{
sourceType: 'profile',
screenName: 'MetEireann',
}}
options={{
username: 'MetEireann',
height: '400',
}}
onLoad={() => console.log('Timeline is loaded!')}
/>
);
}
export default twitterTimeline;
И тогда я использую это так в моей панели реакции-начальной загрузки:
import twitterTimeline from '../../components/TwitterTimeline';
.....
<div className="col-lg-4">
<Panel
header={<span>
<i className="fa fa-bar-chart fa-fw" /> Weather Forecast
</span>}
>
<twitterTimeline />
</Panel>
</div>
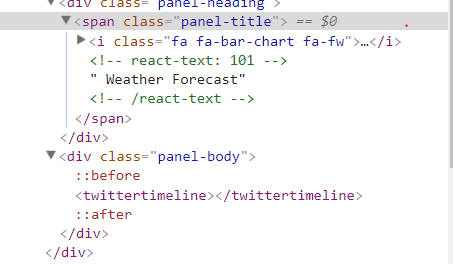
Компонент загружается, поэтому проблема, очевидно, связана с самим компонентом. 
Любая помощь будет принята с благодарностью. Заранее спасибо.