Как убрать панель инструментов на полях?
Привет ребят!
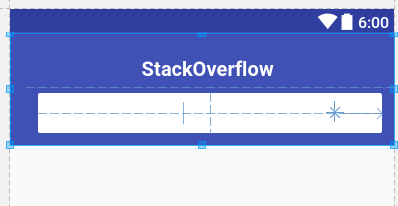
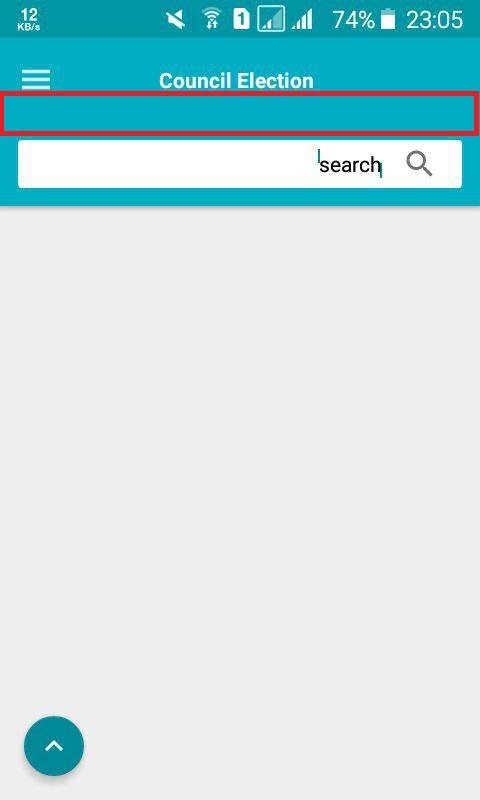
Есть ли способ убрать поле в нижней части панели инструментов? как вы видите на картинке, у меня есть две панели инструментов, у каждой из которых есть поля. и мне нужно удалить поле снизу первой панели инструментов. Есть идеи? 
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mainCoordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleTextColor="#FFFFFF">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingEnd="5dp"
android:paddingLeft="0dp"
android:paddingRight="5dp"
android:paddingStart="0dp"
android:text="@string/app_name"
android:textColor="#ffffff"
android:textSize="18sp"
android:textStyle="bold" />
</android.support.v7.widget.Toolbar>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar2"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:contentInsetStart="0dp"
android:background="@color/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleTextColor="#FFFFFF">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_margin="12dp"
android:layout_centerInParent="true"
cardview:cardBackgroundColor="#ffffff"
cardview:cardCornerRadius="2dp"
cardview:cardElevation="0dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusable="true"
android:focusableInTouchMode="true">
<ImageView
android:id="@+id/search_icon"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginLeft="8dp"
android:layout_marginRight="16dp"
android:src="@drawable/ic_search_black_24dp" />
<EditText
android:id="@+id/searchEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginRight="5dp"
android:layout_toLeftOf="@+id/search_icon"
android:background="@android:color/transparent"
android:textColor="#000000"
android:textColorHint="#727272"
android:textDirection="rtl" />
</RelativeLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
2 ответа
Решение
Вы можете попробовать добавить
android:layout_marginBottom="-8dp"
к toolbar,
Попробуйте использовать один Toolbar и поставьте свой титул TextView и поиск CardView внутри него.
Попробуй это:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mainCoordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleTextColor="#FFFFFF"
android:weightSum="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingTop="24dp">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:paddingEnd="5dp"
android:paddingLeft="0dp"
android:paddingRight="5dp"
android:paddingStart="0dp"
android:text="@string/app_name"
android:textColor="#ffffff"
android:textSize="20sp"
android:textStyle="bold" />
<android.support.v7.widget.CardView xmlns:cardview="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_margin="12dp"
android:layout_centerInParent="true"
cardview:cardBackgroundColor="#ffffff"
cardview:cardCornerRadius="2dp"
cardview:cardElevation="0dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusable="true"
android:focusableInTouchMode="true">
<ImageView
android:id="@+id/search_icon"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginLeft="8dp"
android:layout_marginRight="16dp"
android:src="@drawable/ic_search_black_24dp" />
<EditText
android:id="@+id/searchEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginRight="5dp"
android:layout_toLeftOf="@+id/search_icon"
android:background="@android:color/transparent"
android:textColor="#000000"
android:textColorHint="#727272"
android:textDirection="rtl" />
</RelativeLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
ВЫХОД:
ОБНОВИТЬ:
Просто добавь android:layout_marginTop="-20dp" на ваш toolbar2