Проблема размера псевдоэлемента в CSS
Пожалуйста, скажи мне почему :before псевдоэлемент не ведет себя как обычный img в этом случае:

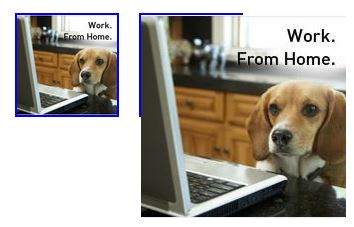
Левый div с img внутри и imgШирина и высота равны 100% . Правильный div с :before а также :beforeШирина и высота тоже на 100%, но эффект другой!
(Я знаю, что могу использовать background-image обходной путь, но что не так с :pseudo когда это content свойство url()?)
Скрипка: http://jsfiddle.net/Tp9JG/4/
1 ответ
К сожалению, вы не можете контролировать размер изображения при указании его через контент, но вы можете, если вы используете его в качестве фона:
.with_before:before{
content:'';
background-image: url('https://stackru.com/images/482499ae4ae2d9546f3fcbf05da6eda20e31f309.jpg');
background-size: 100% 100%;
width: inherit;
height: inherit;
display: inline-block;
}
проверьте это jsFiddle
И на ваш вопрос, почему мы не можем стилизовать сгенерированный контент: мы не можем, потому что сгенерированный контент отображается в сгенерированном блоке, и вы можете стилизовать этот блок, но не контент.
Рекомендации:
пожалуйста, обратите внимание, что разные браузеры показывают очень разные поведения.