Обновление месяца в элементе управления датой и временем в кендо на основе значения, введенного в элементе управления текстом
Я работаю над приложением MVC. Попытка добавить месяцы к элементу управления Kendo MVC Datetimepicker на основе события изменения элемента управления текстового поля.
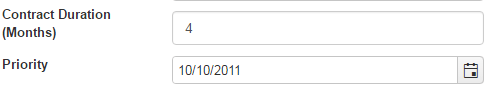
Когда пользователь вводит месяцы в поле "Длительность контракта", ему следует добавить элемент управления "Дата приоритета".
Может кто-нибудь посоветовать, как это можно сделать.
Срок действия контракта в месяцах
<div class="form-group">
@Html.LabelFor(model => model.ContractDurationInMonths, htmlAttributes: new { @class = "control-label col-md-4" })
<div class="col-md-8">
@Html.EditorFor(model => model.ContractDurationInMonths, new { htmlAttributes = new { @class = "form-control", style = "width:100%" } })
@Html.ValidationMessageFor(model => model.ContractDurationInMonths, "", new { @class = "text-danger" })
</div>
</div>
Приоритет Дата и время
<div class="form-group">
@Html.LabelFor(model => model.Priority, htmlAttributes: new { @class = "control-label col-md-4" })
<div class="col-md-8">
@*@Html.EditorFor(model => model.Priority, new { htmlAttributes = new { @class = "form-control" } })*@
@(Html.Kendo().DatePickerFor(model => model.Priority)
.Name("Priority")
.Value("10/10/2011")
.HtmlAttributes(new { style = "width: 100%" })
)
@Html.ValidationMessageFor(model => model.Priority, "", new { @class = "text-danger" })
</div>
</div>
1 ответ
Решение
По сути, установите событие blur() в вашем текстовом поле, затем обновите значение datepicker:
<script>
$(document).ready(function() {
$("#ContractDurationInMonths").blur(function () {
var date = $("#Priority").data("kendoDatePicker").value();
var newMonth = date.getMonth() + kendo.parseInt($("#ContractDurationInMonths").val());
date.setMonth(newMonth);
$("#Priority").data("kendoDatePicker").value(date);
});
});
</script>
Вот пример в js: http://dojo.telerik.com/@sg53719/eseRo