Интеграция переполненных ссылок в динамическое выпадающее меню в конце списка меню
Как мне создать горизонтальный список ссылок, чтобы переполненные ссылки все еще были доступны через динамическое выпадающее меню в конце списка?
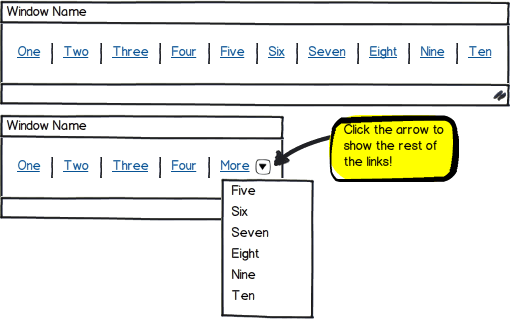
Я хочу иметь возможность создавать список ссылок (или кнопок) таким образом, чтобы при достаточном горизонтальном пространстве отображались все ссылки. Если горизонтального пространства недостаточно, переполненные ссылки появятся в раскрывающемся меню в конце списка ссылок. Я использую Flex SDK 4.5.1.
Это желаемое поведение показано ниже.

После экспериментов по созданию пользовательского компонента, состоящего из нескольких частей, с использованием пользовательского макета и довольно обширных, но не успешных исследований в Интернете, я не приблизился к работоспособному решению.
Как создать горизонтальный список ссылок, чтобы переполненные ссылки были доступны через раскрывающийся список в конце основного списка
2 ответа
После долгих исследований, чтения и множества прототипов я работал над решением, которое достаточно хорошо работает для этого конкретного сценария; хотя связь между компонентами и скинами немного выше, чем мне бы хотелось.
Я создал пользовательский компонент на основе искры BorderContainer, Компоновка компонентов примерно такая:
-- BorderContainer
-- Scroller
-- Group
-- DataGroup
-- Button
-- PopUpAnchor
-- Group
-- Rect
-- DataGroup
Первый DataGroup содержит основной список предметов. Это те, которые отображаются горизонтально. Переопределением updateDisplayList в пользовательском компоненте я могу измерить каждый элемент в DataGroup и определить, будет ли он вписываться в доступную область. Те, которые не подходят, делаются невидимыми (не удаляются) и добавляются в список не показывать.
Эти элементы в списке не отображаются добавляются ко второму DataGroup, Это выпадающий список. Завершение этого DataGroup в PopUpAnchor позволяет мне добавить выпадающее меню, как поведение. Button используется, чтобы открыть и закрыть второй DataGroup,