JSDoc dojo.mixin для представления структуры Eclipse
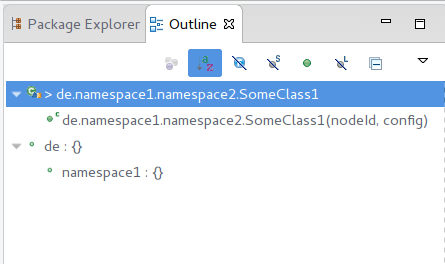
Как я могу документировать следующий пример кода JavaScript с dojo.mixin, так что Eclipse (версия 4.5.2) показывает функции из SomeClass1 а также SomeClass2 в виде структуры?
var de = de || {};
de.namespace1 = de.namespace1 || {};
de.namespace1.namespace2 = de.namespace1.namespace2 || {};
/**
* @param nodeId
* @param config
*
* @constructor
* @namespace de.namespace1.namespace2.SomeClass1
*/
de.namespace1.namespace2.SomeClass1 = function(nodeId, config) {
var subClassConfig = {
prop1: "foo",
prop2: "bar"
};
return dojo.mixin(new de.namespace1.namespace2.SomeClass2(nodeId, config, subClassConfig), {
/** @private */
var1 : null,
/**
* @public
* @memberOf SomeClass1
*/
init : function() {
// TODO
}
});
};
Как я могу получить, например, init функция для отображения в виде структуры Eclipse?
1 ответ
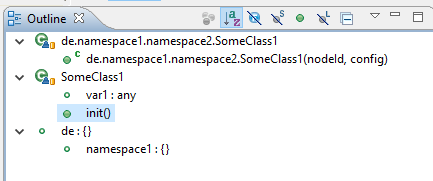
Какую версию Eclipse вы используете? Я использую Mars, и этот фрагмент кода выглядит хорошо в общих чертах здесь:
Может быть, это помогает, но у меня установлен "Dojo Web Tools" от IBM.