Настройка Webpack для создания пакетов для групп страниц в Next JS
Мы создаем довольно большое приложение с несколькими страницами. Эти страницы могут быть разделены на несколько отдельных групп страниц, которые имеют много общих зависимостей, которые не используются страницами в других группах.
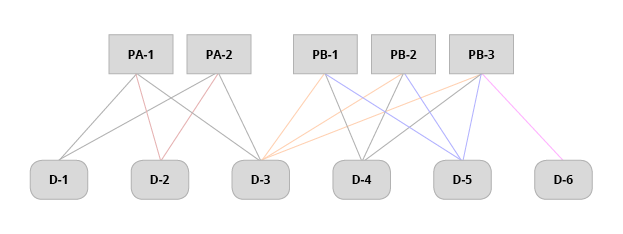
Если бы я набросал грубое упрощенное дерево зависимостей, это было бы что-то вроде этого:
Итак, в основном, два "класса" страниц, PA а также PBс зависимостями, которые я хотел бы разбить на пакеты следующим образом: зависимости, распределенные между всеми страницами (D-3 в этом случае), который я хотел бы иметь в commons расслоение;
- Зависимости, которые являются общими для
PAстраницы (D-1а такжеD-2), который я хотел бы иметь вPAрасслоение; - Зависимости, которые являются общими для
PBстраницы (D-4а такжеD-5), который я хотел бы иметь вPBрасслоение; - Зависимости, которые используются только одной страницей (
D-6), которая должна быть частью пакета этой страницы
С текущей настройкой, потому что D-3, D-4 а также D-5 используются более чем на половине страниц приложения, они объединены в commons пакет, и, следовательно, также загружается PA введите страницы.
Есть ли способ расширить конфигурацию веб-пакета next.Js через next.config.js производить связки таким образом, используя optimization.splitChunks?