Кто-нибудь знает, как Katalon находит xpath при запуске веб-страницы в браузере?
Я хотел бы узнать больше о том, как Katalon идентифицирует xpath веб-элемента, когда пользователь наводит указатель мыши на веб-странице.
Это работает так же, как работает элемент inspect из инструментов веб-разработчика. Может кто-нибудь объяснить фактический код этого или где я могу найти исходный код этого?
1 ответ
Как определить вложенные элементы?
Идентификация XPath - это эффективный способ поиска вложенных элементов, которые не могут быть идентифицированы общими свойствами, такими как ID, Имя или Класс. Есть два способа найти XPath:
Обнаружение XPath с помощью других инструментов: в веб-браузерах обычно есть пользователи поддержки надстроек для определения XPath. Тем не менее, это может быть проблемой, так как это зависит от многих инструментов.
Обнаружение XPath с помощью Katalon Studio: Katalon Studio может генерировать и оптимизировать XPath для элементов HTML независимо от того, насколько глубоко они вложены. Вы можете использовать эти XPath для идентификации элементов без необходимости поиска в дереве DOM.
Разобраться с динамически меняющимися элементами
Одной из сложных и трудоемких задач автоматизации тестирования является изменение сценариев тестирования при изменении AUT, особенно на ранних этапах разработки программного обеспечения. Разработчики могут часто менять идентификаторы и элементы из одной сборки в другую. Кроме того, во время выполнения элементы AUT могут изменяться динамически.
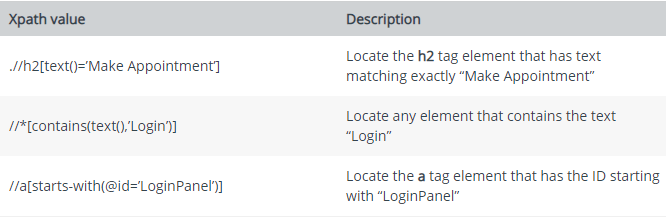
Чтобы справиться с этими проблемами, тестировщики автоматизации не должны устанавливать фиксированные значения XPath для элементов в тестовых случаях, а вместо этого динамически создавать сценарии XPath на основе определенных шаблонов. Katalon Studio поддерживает все оси Xpath, такие как
- следующая-родственный
- предшествующее-родственный
- содержит
- потомок
- начинается с
Для получения дополнительной информации, пожалуйста, посетите
https://docs.katalon.com/katalon-studio/tutorials/detect_elements_xpath.html