Пользовательский TitleView с описанием и предварительным просмотром Android TV (FireTV)
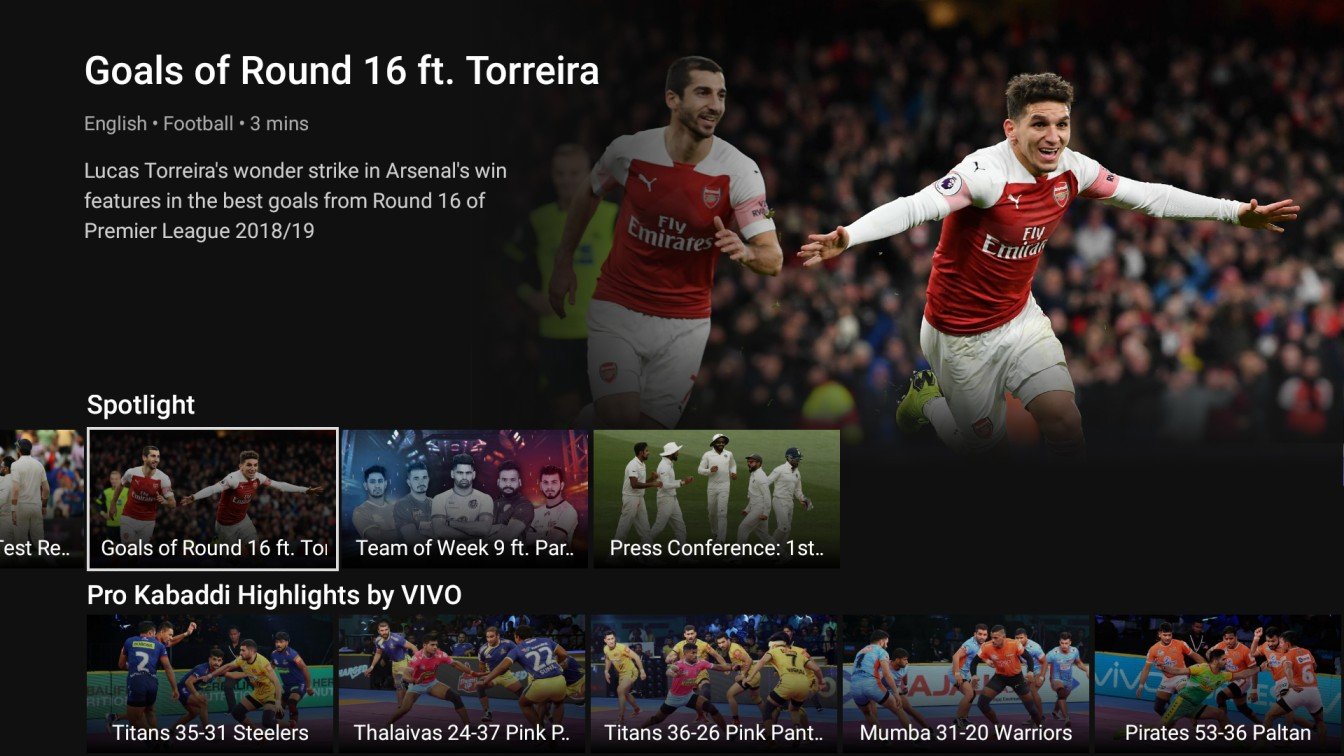
Я пытаюсь создать свое первое приложение Amazon Fire TV, используя библиотеку Android Lean Back. Я хочу настроить BrowseFragment так, чтобы он выглядел так, как показано на рисунке ниже.
Я попытался установить пользовательский макет, как показано ниже.
@Override public View onInflateTitleView(LayoutInflater inflater, ViewGroup parent,
Bundle savedInstanceState) {
View title = inflater.inflate(R.layout.custom_title_view, parent, false);
titleImageView = (AppCompatImageView) title.findViewById(R.id.title_content_thumbnail);
return title;
}
но результирующий макет показывает, как показано ниже, с прозрачным TitleView, а строки списка показаны ниже. Пожалуйста, предложите лучший подход, чтобы пользовательский интерфейс выглядел аналогично первому изображению. Не могу найти ничего, что могло бы реализовать это.
0 ответов
Итак, я как-то решил это. Мойactivity_main.xml выглядит вот так.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/default_background"
android:orientation="vertical"
>
<fragment
android:id="@+id/title_layout"
android:name="com.kalpnik.vrdevotee.fragment.MainTitleFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:layout_weight="1"
/>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_fragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_below="@+id/title_layout"
android:layout_weight="1"
tools:deviceIds="tv"
/>
</LinearLayout>
в FrameLayout Я загружу фрагмент, расширенный из BrowseFragment, так что это дает мне необходимые строки.
И вверху я загружаю MainTitleFragment который продолжается от Fragment и макет выглядит как показано ниже.
fragment_main_title.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
android:background="#000000"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/icon_background"
android:orientation="vertical"
android:paddingTop="16dp"
>
<TextView
android:id="@+id/title_content_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginHorizontal="16dp"
tools:text=""
android:textColor="@color/colorPrimaryDark"
android:textSize="28sp"
android:textStyle="bold"
/>
<TextView
android:id="@+id/title_content_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginHorizontal="16dp"
android:layout_marginTop="16dp"
android:ellipsize="end"
android:text=""
android:textSize="15sp"
/>
</LinearLayout>
<FrameLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
>
<android.support.v7.widget.AppCompatImageView
android:id="@+id/title_content_thumbnail"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
/>
<View
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_gravity="left|start"
android:background="@drawable/transparent_bg"
/>
<View
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_gravity="bottom"
android:background="@drawable/transparent_bg_bottom"
/>
</FrameLayout>
</LinearLayout>
И это сработало для меня. Надеюсь это поможет.