Как решить C:\fakepath?
<input type="file" id="file-id" name="file_name" onchange="theimage();">
Это моя кнопка загрузки.
<input type="text" name="file_path" id="file-path">
Это текстовое поле, в котором я должен показать полный путь к файлу.
function theimage(){
var filename = document.getElementById('file-id').value;
document.getElementById('file-path').value = filename;
alert(filename);
}
Это JavaScript, который решает мою проблему. Но в значении предупреждения дает мне
C:\fakepath\test.csv
и Мозилла дает мне:
test.csv
Но я хочу локальный полный путь к файлу. Как решить эту проблему?
Если это связано с проблемой безопасности браузера, каким должен быть альтернативный способ сделать это?
15 ответов
Некоторые браузеры имеют функцию безопасности, которая не позволяет JavaScript знать локальный полный путь вашего файла. Это имеет смысл - как клиент, вы не хотите, чтобы сервер знал файловую систему вашего локального компьютера. Было бы хорошо, если бы все браузеры сделали это.
Использование
document.getElementById("file-id").files[0].name;
вместо
document.getElementById('file-id').value
Я использую объект FileReader на входе onchange событие для вашего типа входного файла! В этом примере используется функция readAsDataURL, и по этой причине у вас должен быть тег. Объект FileReader также имеет readAsBinaryString для получения двоичных данных, которые впоследствии можно использовать для создания того же файла на вашем сервере.
Пример:
var input = document.getElementById("inputFile");
var fReader = new FileReader();
fReader.readAsDataURL(input.files[0]);
fReader.onloadend = function(event){
var img = document.getElementById("yourImgTag");
img.src = event.target.result;
}
Если вы зайдете в Internet Explorer, Сервис, Интернет, Безопасность, Пользовательский, найдите "Включить путь к локальному каталогу при загрузке файлов на сервер" (это довольно далеко) и нажмите "Включить" . Это будет работать
Я рад, что браузеры заботятся о том, чтобы спасти нас от навязчивых сценариев и тому подобного. Я не доволен тем, что IE помещает в браузер что-то, что делает простое исправление стиля похожим на хак-атаку!
Я использовал для представления файлового ввода, чтобы я мог применить соответствующий стиль к В любом случае, спасибо тем, кто разместил объяснение здесь: IE Browser Security: добавив "fakepath" к пути к файлу при вводе [type = "file"], я собрал небольшую верхнюю фиксацию... Приведенный ниже код выполняет две вещи: он исправляет ошибку IE8, из-за которой событие onChange не срабатывает до тех пор, пока в поле загрузки не отображается onBlur, и он не обновляет элемент с очищенным путем к файлу, который не пугает пользователя.// self-calling lambda to for jQuery shorthand "$" namespace
(function($){
// document onReady wrapper
$().ready(function(){
// check for the nefarious IE
if($.browser.msie) {
// capture the file input fields
var fileInput = $('input[type="file"]');
// add presentational <span> tags "underneath" all file input fields for styling
fileInput.after(
$(document.createElement('span')).addClass('file-underlay')
);
// bind onClick to get the file-path and update the style <div>
fileInput.click(function(){
// need to capture $(this) because setTimeout() is on the
// Window keyword 'this' changes context in it
var fileContext = $(this);
// capture the timer as well as set setTimeout()
// we use setTimeout() because IE pauses timers when a file dialog opens
// in this manner we give ourselves a "pseudo-onChange" handler
var ieBugTimeout = setTimeout(function(){
// set vars
var filePath = fileContext.val(),
fileUnderlay = fileContext.siblings('.file-underlay');
// check for IE's lovely security speil
if(filePath.match(/fakepath/)) {
// update the file-path text using case-insensitive regex
filePath = filePath.replace(/C:\\fakepath\\/i, '');
}
// update the text in the file-underlay <span>
fileUnderlay.text(filePath);
// clear the timer var
clearTimeout(ieBugTimeout);
}, 10);
});
}
});
})(jQuery);
Почему бы вам просто не использовать target.files?
(В этом примере я использую React JS)
const onChange = (event) => {
const value = event.target.value;
// this will return C:\fakepath\somefile.ext
console.log(value);
const files = event.target.files;
//this will return an ARRAY of File object
console.log(files);
}
return (
<input type="file" onChange={onChange} />
)
В File object Я говорю выше выглядит так:
{
fullName: "C:\Users\myname\Downloads\somefile.ext"
lastModified: 1593086858659
lastModifiedDate: (the date)
name: "somefile.ext"
size: 10235546
type: ""
webkitRelativePath: ""
}
Тогда вы можете просто получить fullName если вы хотите получить путь.
Я столкнулся с той же проблемой. В IE8 это можно обойти, создав скрытый ввод после элемента управления вводом файла. Заполните это значением предыдущего брата. В IE9 это также исправлено.
Причиной, по которой я хотел узнать полный путь, было создание предварительного просмотра изображения javascript перед загрузкой. Теперь мне нужно загрузить файл, чтобы создать предварительный просмотр выбранного изображения.
Если вам действительно нужно отправить полный путь к загруженному файлу, вам, вероятно, придется использовать что-то вроде подписанного Java-апплета, поскольку нет никакой возможности получить эту информацию, если браузер не отправляет ее.
Используйте программы для чтения файлов:
$(document).ready(function() {
$("#input-file").change(function() {
var length = this.files.length;
if (!length) {
return false;
}
useImage(this);
});
});
// Creating the function
function useImage(img) {
var file = img.files[0];
var imagefile = file.type;
var match = ["image/jpeg", "image/png", "image/jpg"];
if (!((imagefile == match[0]) || (imagefile == match[1]) || (imagefile == match[2]))) {
alert("Invalid File Extension");
} else {
var reader = new FileReader();
reader.onload = imageIsLoaded;
reader.readAsDataURL(img.files[0]);
}
function imageIsLoaded(e) {
$('div.withBckImage').css({ 'background-image': "url(" + e.target.result + ")" });
}
}
Кажется, вы не можете найти полный путь в вашем локальном хосте с помощью js, но вы можете скрыть поддельный путь, чтобы просто показать имя файла. Используйте jQuery, чтобы получить файл с выбранным именем файла без пути
Дополняя использование ответа Сардеша Шармы:
document.getElementById("file-id").files[0].path
Для полного пути.
Я обнаружил, что лучшим решением для этого является использование промежуточного программного обеспечения, такого как Multer. Вот краткое изложение:
- нпм я мультер
- Добавлять
enctype="multipart/form-data"в вашу html-форму. - В вашем бэкенд-доке, где вы делаете запрос на публикацию, требуется multer (
const multer = require('multer')) - В том же доке укажите место загрузки:
const upload = multer({dest:'uploas/'}). Это автоматически создаст локальную папку под названием «загрузки», куда будут добавлены ваши файлы. Код, который я включил, показывает, как загружать файлы на локальное дисковое хранилище. Если вы используете облачное хранилище (например, AWS, Azure, Cloudinary и т. д.), вы можете ознакомиться с документацией Multer, чтобы узнать, как им управлять. Хотя дополнительных шагов не так уж и много. - в своем почтовом запросе добавьте «upload.single» (для одного файла) или «upload.array» (для нескольких файлов), например:
req.file будет иметь полное имя пути, которое вы можете использовать в своем почтовом запросе. Для получения дополнительной информации ознакомьтесь с документацией Multer:
https://www.npmjs.com/package/multer
Надеюсь, это поможет!
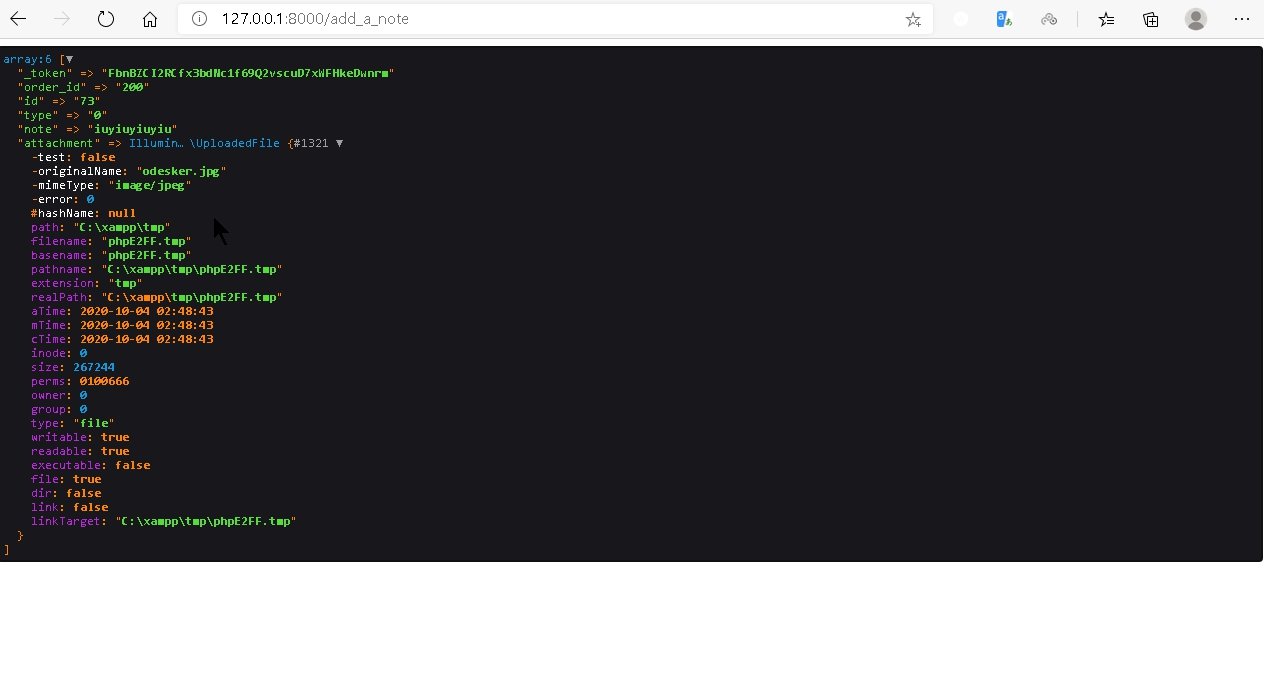
You would be able to get at least temporary created copy of the file path on your machine. The only condition here is your input element should be within a form What you have to do else is putting in the form an attribute
enctype, e.g.:
<form id="formid" enctype="multipart/form-data" method="post" action="{{url('/add_a_note' )}}">...</form>
 you can find the path string at the bottom.
It opens stream to file and then deletes it.
you can find the path string at the bottom.
It opens stream to file and then deletes it.
Решаю свою проблему с помощью аксиомов.
`async function uploadFile(event) {
const { cloudName, cloudUploadPreset } = KEYS;
const data = new FormData();
const file = event.target.files[0]
const url =
`https://api.cloudinary.com/v1_1/${cloudName}/video/upload`;
data.append('file', file);
data.append('upload_preset', cloudUploadPreset);
axios.post(url, data).then((response) => {
console.log(response);
});
}`
Здесь, в моем случае, я использую среду разработки asp.net, поэтому я хотел загрузить эти данные в асинхронном ajax-запросе, в [webMethod] вы не можете перехватить загрузчик файлов, так как он не является статическим элементом, поэтому мне пришлось сделайте оборот для такого решения, исправив путь, затем преобразуйте искомое изображение в байты, чтобы сохранить его в БД.
Вот моя функция JavaScript, надеюсь, она вам поможет:
function FixPath(Path)
{
var HiddenPath = Path.toString();
alert(HiddenPath.indexOf("FakePath"));
if (HiddenPath.indexOf("FakePath") > 1)
{
var UnwantedLength = HiddenPath.indexOf("FakePath") + 7;
MainStringLength = HiddenPath.length - UnwantedLength;
var thisArray =[];
var i = 0;
var FinalString= "";
while (i < MainStringLength)
{
thisArray[i] = HiddenPath[UnwantedLength + i + 1];
i++;
}
var j = 0;
while (j < MainStringLength-1)
{
if (thisArray[j] != ",")
{
FinalString += thisArray[j];
}
j++;
}
FinalString = "~" + FinalString;
alert(FinalString);
return FinalString;
}
else
{
return HiddenPath;
}
}
здесь только для тестирования:
$(document).ready(function () {
FixPath("hakounaMatata:/7ekmaTa3mahaLaziz/FakePath/EnsaLmadiLiYghiz");
});
// this will give you : ~/EnsaLmadiLiYghiz