Knockout KoGrid - данные не отображаются
У меня есть приложение ASP.Net MVC5, в которое я добавил пару представлений, в которых используется превосходный KnockoutJs KoGrid ( http://knockout-contrib.github.io/KoGrid/). Моя проблема в том, что я создал третье представление, которое использует KoGrid, и, несмотря на то, что я следую шаблону, используемому в других представлениях, я не могу убедить KoGrid отображать данные. Я создал PLNKR для этой проблемы здесь: http://plnkr.co/edit/0OaqD2?p=preview.
В "реальном" виде есть пара вкладок: первая для отображения подробностей базы данных, вторая для отображения правил рабочего процесса в сетке ко. Вот модель представления, которую я возвращаю из контроллера:
public class AdminViewModel
{
public DatabaseDetails DatabaseDetails { get; set; }
public List<WorkflowRule> WorkflowRules { get; set; }
}
public class WorkflowRule
{
public int WorkflowRuleId { get; set; }
public string ReceivePortName { get; set; }
public string MessageType { get; set; }
public string TriggerSource { get; set; }
public string TargetEmailAddress { get; set; }
public int AssignedToId { get; set; }
public string AssignedToName { get; set; }
}
public class DatabaseDetails
{...
Мой нокаут vm выглядит следующим образом (я удалил шаблонный код подкачки, чтобы быть более кратким):
function ViewModel(vm) {
var self = this;
this.workflowRules = ko.observableArray(vm.WorkflowRules);
this.getPagedDataAsync = function (pageSize, page, searchText) {
setTimeout(function () {
var data;
if (searchText) {
var ft = searchText.toLowerCase();
$.getJSON('/Admin/GetDataPage', { tabName: "WorkflowRules", pageSize: pageSize }, function (returnedPayload) {
data = returnedPayload.filter(function (item) {
return JSON.stringify(item).toLowerCase().indexOf(ft) != -1;
});
self.setPagingData(data,page,pageSize);
});
} else {
$.getJSON('/Admin/GetDataPage', { tabName: "WorkflowRules", pageSize: pageSize }, function (returnedPayload) {
self.setPagingData(returnedPayload, page, pageSize);
});
}
}, 100);
};
this.gridOptions = {
afterSelectionChange: function () { return true; },
data: self.workflowRules,
enablePaging: true,
pagingOptions: self.pagingOptions,
filterOptions: self.filterOptions,
selectWithCheckboxOnly: true,
selectedItems: self.selected,
canSelectRows: true,
displaySelectionCheckbox: true,
columnDefs: [{ field: 'ReceivePortName', displayName: 'Receive Port', width: 130 },
{ field: 'MessageType', displayName: 'Message Type', width: 200 },
{ field: 'TriggerSource', displayName: 'Source', width: 60 },
{ field: 'TargetEmailAddress', displayName: 'Email', width: 130 },
{ field: 'AssignedToName', displayName: 'Assigned To', width: 140 },
]
};
};
Ключевые части моего взгляда заключаются в следующем:
@model TVS.ESB.BamPortal.Website.Models.AdminViewModel
@using System.Web.Script.Serialization
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{ string data = new JavaScriptSerializer().Serialize(Model); }
<div class="tab-pane" id="WorkflowRules">
<h4>Workflow Rules</h4>
<div id="KoGrid" data-bind="koGrid: gridOptions"></div>
</div>
@section Scripts {
<script src="~/KnockoutVM/WorkflowRules.js"></script>
<link rel="stylesheet" type="text/css" href="~/Content/KoGrid.css">
<script type="text/javascript">
var vm = new ViewModel(@Html.Raw(data));
ko.applyBindings(vm, document.getElementById("KoGrid"));
</script>
}
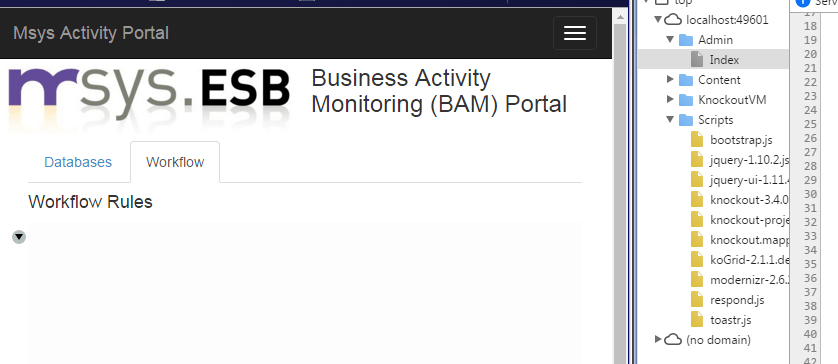
Вот скриншот того, как Chrome отображает вид:
Может ли кто-нибудь сказать мне, где я ошибся - почему данные не отображаются в сетке?
Я только что понял, что если я уменьшу размер браузера, отображающего kogrid, то появятся данные. Я сделал короткое видео об этом здесь: http://biztalkers.com/video/kogridproblem.mp4
1 ответ
Я смог обойти эту проблему CSS, установив вкладку "Правила рабочего процесса" по умолчанию.
Позже, на другом веб-сайте - я обнаружил такое же поведение, если только одна строка данных была возвращена с контроллера. Если были возвращены две или более строки, они отображаются правильно.