Бледные цвета Firebug во вкладке HTML - как их показать
Как я мог как-то показать стили для невидимых тегов, показанных в Firebug? Я понятия не имею, почему они бледные / невидимые, и мне нужно выяснить, почему.

1 ответ
Решение
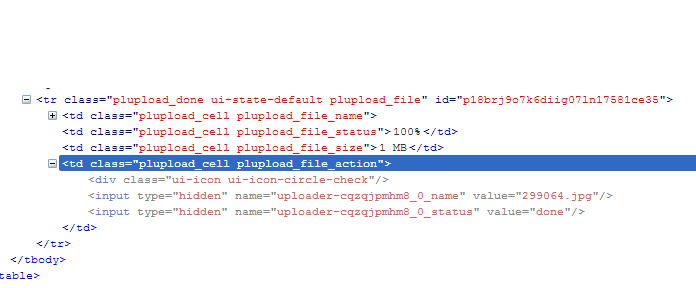
Firebug выделяет те элементы, которые невидимы или скрыты от просмотра в браузере. По вашему примеру показано здесь. Есть 2 типа элементов HTML, которые невидимы / бледны.
<input type="hidden" />как имя предполагает скрытый тип и никогда не показывается на странице, но может содержать некоторые важные данные для других функций веб-страницы.- E сть
<div>элемент, который не содержит никакого содержимого, а также не имеет определенной высоты или ширины. Так что вы ожидаете показать для этого div?
РЕДАКТИРОВАТЬ:
Если вы хотите, чтобы они отображались на вашей веб-странице, то:
За <input type="hidden" /> Вы можете скопировать его value к некоторым другим элементам, чтобы показать, что он содержит. Вы можете сделать это с помощью JavaScript или JQuery.
Для <div> элемент. Либо добавьте к нему контент, например:
<div class="ui-icon">
Your content
</div>
или укажите его размер (т.е. высоту и ширину) и отобразите его как блок с некоторой рамкой.
<div class="ui-icon" style="hieght:10px;
width:100px; display: block; border: 1px solid red">
</div>