Умышленное замедление загрузки страницы HTML/PHP для тестирования
Мне любопытно, существует ли способ намеренно замедлить загрузку страницы?
Я сейчас тестирую свои HTML и PHP-страницы на своем локальном хосте и хочу посмотреть, как будет работать мой gif и т. Д., Когда загрузка страницы будет медленнее.
Я понимаю, что это редкий запрос, так как большинство разработчиков озабочены только ускорением загрузки страниц, но я подумал, что может быть метод, использующий либо javascript/jQuery, либо PHP, чтобы сделать что-то подобное для тестирования.
Спасибо за любую помощь!
Примечание: я тестирую на MAMP, так что это сервер Apache, работающий на Mac OS 10.7
8 ответов
Вы можете использовать PHP sleep($seconds) Функция для замедления загрузки страницы. Тем не менее, вам нужно включить неявную очистку буфера вывода с помощью ob_implicit_flush(true); если вы хотите, чтобы что-либо было отправлено в браузер пользователя до завершения обработки страницы. В противном случае на вашей странице не будет НИКАКОГО содержимого, пока она не загрузится. Один только сон не поможет.
Попробуйте http://deelay.me/:
<img src="http://deelay.me/1000/http://examplesite.com/image.gif">
http://deelay.me/ - задержка прокси для веб-ресурсов. Вы можете использовать его со своими изображениями / таблицами стилей / скриптами, чтобы увеличить время их загрузки.
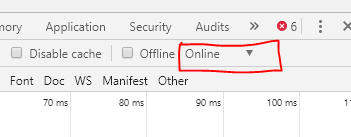
В Chrome вы можете моделировать медленное интернет-соединение с помощью инструментов разработчика. под вкладкой "Сеть" в крайнем правом углу. Вы можете использовать предустановку, например "Fast G3", или создать свою собственную с точными номерами для загрузки, загрузки и проверки связи.
Ссылка: https://helpdeskgeek.com/networking/simulate-slow-internet-connection-testing/
xtrem имеет правильную идею. Лучший способ проверить медленную загрузку страницы - использовать инструменты разработчика Chrome. Выберите вкладку сети, а затем щелкните раскрывающийся список с надписью "Нет регулирования". Затем измените страницу на желаемую скорость.
Этот способ лучше, чем использование функции сна, потому что вам не нужно связываться с каким-либо кодом, а затем не забывайте его убирать. Если вы хотите изменить скорость, просто измените уровень регулирования, и все готово.
Для получения дополнительной информации о регулировании проверить документы.
Вот что я хотел бы попробовать: использовать ресурс php в качестве источника изображения:
<img src="images/gifLoager.php" />
в gifLoader.php прочитайте ваш файл изображения, выведите его побайтно с задержкой в цикле.
$fp = fopen( $path, 'rb');
while(!feof($fp)) {
print(fread($fp, 1024));
flush();
Sleep(1);
}
fclose($fp);
Не забудьте правильно установить заголовки перед выводом двоичных данных.
Referrences:
http://stackru.com/questions/1563069/stream-binary-file-from-mysql-to-download-with-php
http://php.net/manual/en/function.sleep.php
http://www.gamedev.net/topic/427622-php-and-file-streaming-script-with-resume-capability/
ОБНОВЛЕНИЕ 2015-04-09 Использование Chrome "Режим устройства": этот инструмент имеет функцию регулирования сети, которая позволяет увидеть, как ваша страница может отображаться на устройстве с медленной пропускной способностью сети. Он имеет много других функций, которые позволяют вам эмулировать функции на различных устройствах, такие как размер экрана и сенсорный экран.
Немного JS setTimeout может сделать свое дело
setTimeout(function()
{
// Delayed code in here
alert('You waited 5 seconds to see me'); // Waits 5 seconds, then alerts this
}, 5000); // 5000 = 5 seconds
Вы можете использовать сон ():
<?php
// Delays for 10 seconds.
sleep(10);
?>
...
html here
...
Вызов sleep() в вашем коде PHP, чтобы задержать запрос к серверу.
Вы можете использовать неаккуратный локальный веб-прокси, чтобы замедлить ваше соединение (оно в JAVA, так что оно, вероятно, будет работать на вашем компьютере devel. Вы также можете отключить mod_deflate для целей тестирования, если вы хотите, чтобы ваш браузер реагировал на медленный Загрузка HTML (например, динамические таблицы HTML и т. Д.)
Также смотрите этот вопрос на webmasters.stackexchange.com