Отсутствует TinyMCE на сайте Plone в стиле Диазо?
У нас есть несколько экземпляров Plone 4.3, один из которых имеет девять сайтов Plone с уникальными темами Diazo. На одном из них, при редактировании из тематического представления (порт:8081), TinyMCE больше не отображается вообще.

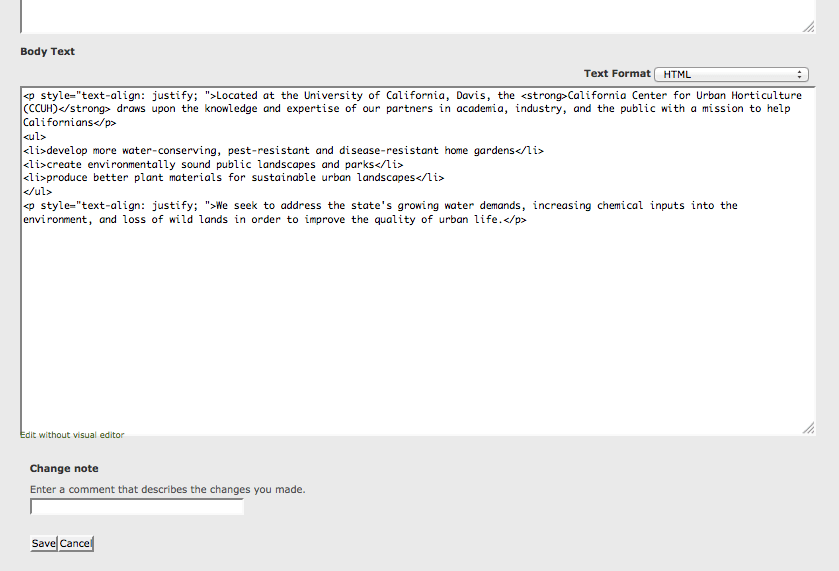
В меню "Формат текста" доступны следующие параметры: HTML, Textile и Plone: выходные фильтры HTML. В левом нижнем углу также есть ссылка "Редактировать без визуального редактора", которая обычно отображается только тогда, когда виден TinyMCE. "Редактор по умолчанию" в настройках сайта и личных настройках установлен на TinyMCE. Кроме того, кажется, что все связанные с TinyMCE файлы.js были загружены правильно без ошибок.
Я думаю, что эта проблема произошла после того, как я вчера запустил buildout для установки последней версии PloneHotfix.
Самое близкое, что я нашел в Интернете, было это на Набле. Я спросил Рика о шагах portal_setup, но это не изменило проблему. Я переустановил сборку и прикрепил ее к более старой версии TinyMCE, чтобы просто проверить, но без кубиков.
Странно то, что это также влияет на один другой тематический сайт Диазо, но не на остальные семь. Я проверил это на новом чистом сервере разработки: создал новый сайт Plone, добавил тематику Diazo и прикрепил тему с проблемного сайта. Появляется та же проблема. Я предполагаю, что это связано с порядком загрузки.js, основываясь на том, что они сказали в этой теме Nabble.
Проблемный сайт: http://169.237.124.22:8081/CCUH/ а также http://169.237.124.22:8080/CCUH/ это неприступная сторона.
Вот также используемый XML, на всякий случай.
<rules
xmlns="http://namespaces.plone.org/diazo"
xmlns:css="http://namespaces.plone.org/diazo/css"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<!-- CCUH XML -->
<!--Head-->
<copy css:content="html" css:theme="html" attributes="lang dir"/>
<copy css:content="head base" css:theme="head base"/>
<replace css:content="head title" css:theme="head title"/>
<before css:content="head style, head link, head script, head meta" css:theme-children="head"/>
<theme href="index.html" css:if-content="#visual-portal-wrapper" />
<merge attributes="class" css:content="body" css:theme="body" />
<copy attributes="id dir" css:content="body" css:theme="body" />
<copy css:theme=".maintext" css:content="#content"/>
<prepend css:content="#edit-bar" css:theme=".maintext" />
<replace css:theme="nav.topnav li" css:content="#portal-globalnav li" />
<copy attributes="href" css:theme=".home-logo" css:content="#portal-logo" />
<replace css:theme=".slideshow" css:content=".portlet-static-nivo" />
<replace css:theme=".portlets-right" css:content="#portal-column-two .visualPadding" />
<copy css:theme="footer" css:content="#portal-footer" />
<!-- Scripts via Control Pannel -->
<copy css:content="#visual-portal-wrapper script" css:theme="#footer-js" />
</rules>
3 ответа
Общим знаменателем между двумя сайтами с одной и той же проблемой было то, что они оба использовали Bootstrap.js, как показано в конце страницы:
<script src="bootstrap-3.0.0/assets/js/jquery.js"></script>
<script src="bootstrap-3.0.0/dist/js/bootstrap.min.js"></script>
Я прокомментировал обе строки, и TinyMCE снова заработал, затем только jquery.js, и он все еще работает, так что, возможно, он конфликтует с тем, что нужно TquineMCE jquery..
Это мучило нас весь день, потому что оно спорадически затрагивало сайты без начальной загрузки, а также без видимой причины. В любом случае, дело пока закрыто, если у кого-то нет реального решения!
Просто заверните
<rules css:if-content="#visual-portal-wrapper">
вокруг ваших правил
Прежде всего, проверьте слои вашей темы: ZMI->portal_skins->properties
Запись "tinymce" должна быть обычно ниже "CMFEditions". Просто введите его для вашей темы, если он отсутствует.