Стилистические элементы списка ng2-bootstrap
Проблема:
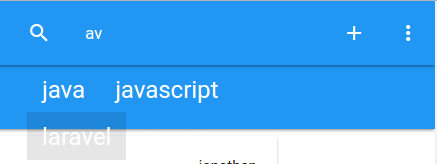
Я хочу, чтобы результаты были ниже друг друга (на всю ширину) и не имели прозрачного фона. Я щелкнул правой кнопкой мыши по одному из пунктов и нажал "осмотреть", чтобы выяснить, что использовать в качестве селектора.
Что я пробовал:
ul.dropdown-menu li {
background-color: black !important;
opacity: 1 !important;
color: yellow !important;
}
Ничего не изменилось, так что либо я выбрал неправильно, либо не знаю. У меня есть собственный шаблон:
<template #customItemTemplate let-model="item" let-index="index">
<h5 style="width: 100%">{{model.title || model.name}}</h5>
</template>
но даже встроенный стиль ничего не изменил.
Вопрос:
Как я могу стилизовать результаты?
PS: я подумал, что было бы полезно упомянуть, что я использую MaterializeCSS.
1 ответ
Я выставил optionsListTemplate вход для TypeaheadDirective в v1.3.1 вы можете ПОЛНОСТЬЮ переопределить шаблон результатов typeahead;) исходный код по умолчанию вы можете проверить здесь: https://github.com/valor-software/ng2-bootstrap/blob/development/src/typeahead/typeahead-container.component.ts#L22-L32