Режим Super Dev в GWT
Я новичок в GWT. Я не знаю, как запустить режим Super Dev. Мне нужно подробное объяснение шаг за шагом.
Я попытался редактировать файл gwt.xml, добавив
<add-linker name="xsiframe"/>
<set-configuration-property name="devModeRedirectEnabled" value="true"/>
<set-property name="compiler.useSourceMaps" value="true" />
но я не могу понять об этом.
5 ответов
Выполните следующие действия, и вы обязательно найдете решение.
Скачайте GWT 2.5 RC2 и поместите его куда-нибудь... Я положил его в каталог eclipse/plugins. ссылка на сайт
В Eclipse добавьте GWT 2.5 к
Project -> Properties -> Google -> Web Toolkit -> Configure SDKsна экране и выберите версию 2.5, которую вы добавили в каталог на шаге выше.Щелкните правой кнопкой мыши по проекту в Eclipse, перейдите в его окно "Run Configurations" и создайте новое "Java-приложение", назовите его как-нибудь "GWT Super Dev Mode".
Находясь в окне Run Configurations, сделайте следующее:
Установите проект на основе имени вашего проекта и введите основной класс как com.google.gwt.dev.codeserver.CodeServer
На
Classpath tabнажмитеuser Entriesзатем нажмитеAdd External JARsПерейдите в каталог GWT 2.5, найдите gwt-codeserver.jar и нажмите "Открыть" (и другие внешние библиотеки).На вкладке Аргументы добавьте
-src src/ *SOURCE PATH OF YOUR PROJECT*Программировать аргументы и добавлять необязательные-Xmx1024mк аргументам ВМ.Нажмите Apply, затем продолжите и запустите проект.
После этого вы получите URL, например, localhost: 9876 /
Перейдите по этому URL и добавьте закладку,
Dev Mode ONа такжеDev MOde Offзатем запустите свой код, удалите суффикс gwt.codesvr=127.00.1:9997 в URL. Теперь нажмитеDev Mode ON...
Надеюсь, вы получите решение...
ОБНОВЛЕНИЕ: начиная с GWT 2.7, DevMode будет по умолчанию автоматически использовать Super Dev Mode, поэтому вам просто нужно запустить DevMode, как вы делали это раньше, и приложение будет (пере) скомпилировано автоматически при загрузке страницы.
Одно отличие состоит в том, что особый .nocache.js генерируется, поэтому вы должны убедиться, что этот конкретный файл загружен браузером; отладить удаленный сервер (как вы могли бы сделать ранее с DevMode, работающим с -noserver), вам придется использовать букмарклеты, как описано ниже.
Для запуска в режиме Super Dev необходимо пройти 2 подготовительных шага:
Super Dev Mode работает только с
xsiframeкомпоновщик, поэтому убедитесь, что у вас есть следующая строка в вашем.gwt.xmlтоже:<add-linker name="xsiframe" />Этот компоновщик безопасен для производственного использования (Google использует его везде, слегка настроенный), поэтому не стесняйтесь включать его для всех ваших проектов (он сочетает в себе лучшее из
stdкомпоновщик - по умолчанию - иxsлинкер, без их минусов).Примечание: этот компоновщик будет по умолчанию в 2.7
Если вы используете версию GWT до 2.6.0, вам также нужно включить Super Dev Mode в вашем
.gwt.xml:<set-configuration-property name="devModeRedirectEnabled" value="true" />В противном случае, если вы собираетесь использовать режим Super Dev с URL-адреса, отличного от
127.0.0.1или жеlocalhostтогда вам придется занести белый список в хост. Это делается с помощью регулярного выражения, например:<set-configuration-property name="devModeUrlWhitelistRegexp" value="http://(mymachinename|192\.168\.5\.151)(:\d+)?/.*" />См. /questions/13855007/gwt-super-dev-mode-bindaddress-izmeneniya-ne-otobrazhayutsya/13855010#13855010
скомпилируйте и разверните приложение на ближайшем к вам веб-сервере (если вы использовали
.gwt.xmlспецифичный для режима Super Dev, убедитесь, что вы скомпилировали один модуль:xsiframeлинкер иdevModeRedirectEnabledсвойство необходимо для этого шага компиляции!)Если вы используете GWT-RPC, установите системное свойство
gwt.codeserver.portк порту, в котором вы будете запускать Super Dev Mode (по умолчанию9876) чтобы ваш сервер мог загружать политики сериализации RPC прямо из режима Super Dev.
Если вы запускаете их на разных машинах, вам придется переопределитьgetCodeServerPolicyUrlво всех вашихRemoteServiceServlets. Рассмотрим последствия для безопасности, хотя, как отмечено в Javadoc
После этого вы можете начать сеанс режима Super Dev:
запуск
com.google.gwt.dev.codeserver.CodeServerс тем же путем к классу, с которым вы запускаете DevMode (т.е.gwt-user.jar,gwt-dev.jarи все ваши клиентские зависимости: например, GXT, GIN+Guice, GWTEventBinder и т. д.), но с добавлениемgwt-codeserver.jar; и передавая имя вашего модуля в качестве аргумента.Он начнется с компиляции вашего модуля, чтобы убедиться, что он действительно может быть скомпилирован; Вы можете пропустить этот шаг, пройдя
-noprecompileв качестве аргумента.Если вы никогда не запускали Super Dev Mode, перейдите на
http://localhost:9876и добавьте ссылки Dev Mode On и Dev Mode Off к вашим закладкам (перетащите их на панель закладок).Примечание: если вы используете Maven, вы должны иметь возможность использовать
mvn gwt:run-codeserver(примечание: в выпусках плагина до 2.6.0 есть ошибка, из-за которой вам действительно нужно запуститьmvn process-classes gwt:run-codeserver; это исправлено в 2.6.1).Откройте свое приложение в браузере, а затем нажмите " Режим разработки на закладке". Нажмите кнопку Compile в открывшемся всплывающем окне. Он должен обновить страницу и загрузить JS из
CodeServerа не с вашего сервера. Инструменты разработки вашего браузера также должны загружать SourceMaps, чтобы вы могли видеть и отлаживать (шаг за шагом) свой код Java.Если вы хотите проверить изменения, внесенные в код, снова нажмите букмарклет Dev Mode On. В отличие от DevMode, обновление страницы не заставит ее запускать новый код; код должен быть сначала перекомпилирован, и это делается при нажатии кнопки " Компиляция" после букмарклета " Режим разработки на" (примечание: вы также можете напрямую добавить в закладки кнопку " Компиляция", чтобы сохранить щелчок, но учтите, что он привязан к вашему модулю, поэтому вы потребуется несколько закладок, если вы работаете над несколькими модулями).
Когда вы закончите, нажмите Dev Mode Off, чтобы убедиться, что вы вернетесь в рабочий режим, затем выключите
CodeServerпроцесс (CtrlC в консоли должен работать).
Официальная документация на http://www.gwtproject.org/articles/superdevmode.html
См. Также http://blog.ltgt.net/how-does-gwts-super-dev-mode-work/ для получения дополнительной информации о том, как на самом деле работает режим Super Dev.
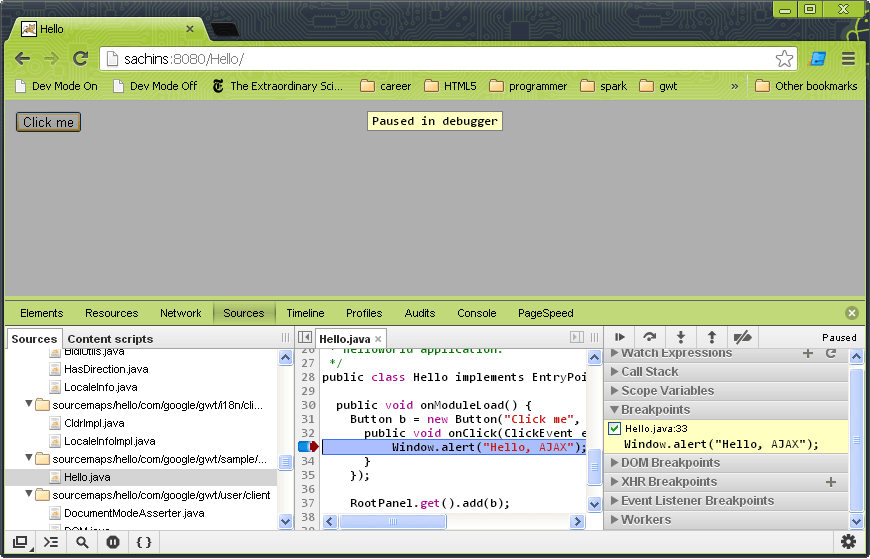
Я написал простое пошаговое руководство по отладке проектов Hello World с помощью super-dev-mode.
Прочитав пошаговое руководство со скриншотами, вы не сможете его пропустить.

Кроме того, вы можете прочитать о технологии -
GWT SuperDevMode - Рэй Кромвель Пост и Руководство по разработке GWT
SourceMaps - GWT и исходные карты и исходные карты HTML5
Посмотрите это видео, может помочь
http://jeff-davis.blogspot.fr/2012/07/setting-up-gwt-25s-superdevmode.html