Вложенное расположение координат и fitsSystemWindows перекрывают строку состояния
Ниже приводится XML для моей основной деятельности
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/bottom_nav_view_color"
app:itemIconTint="@color/bottom_nav_view_icon_tint_selector"
app:itemTextColor="@color/bottom_nav_view_text_color"
app:menu="@menu/navigation" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginBottom="70dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
app:srcCompat="@drawable/ic_assist_icon" />
</android.support.design.widget.CoordinatorLayout>
<include layout="@layout/navi_view_layout" />
Ниже приведен код XML для фрагмента Home.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="245dp"
android:background="@android:color/transparent"
android:fitsSystemWindows="true"
app:layout_behavior="com.gmr.android.FixAppBarLayoutBehavior">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="@color/card_dark_text"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<ImageView
android:id="@+id/imgAirportBg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@drawable/screen_bg"
android:tint="#8a000000"
android:visibility="visible"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:elevation="2dp"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:title="@string/empty"
app:contentInsetStartWithNavigation="0dp"
app:layout_behavior=".view.ToolbarBackgroundAlphaBehavior"
app:layout_collapseMode="pin"
app:logo="@drawable/toolbar_logo"
app:navigationIcon="?attr/homeAsUpIndicator"
app:theme="@style/TransperantToolbar" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/home_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:descendantFocusability="beforeDescendants"
android:focusable="true"
android:focusableInTouchMode="true"
android:layoutAnimation="@anim/layout_animation_recycler_slide_in"
android:paddingBottom="?attr/actionBarSize"
app:behavior_overlapTop="40dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
Ниже приведен код XML для фрагмента детали.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="245dp"
android:background="@android:color/transparent"
android:fitsSystemWindows="true"
app:layout_behavior="com.gmr.android.FixAppBarLayoutBehavior">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="@color/card_dark_text"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="false">
<ImageView
android:id="@+id/imgStoreBg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@drawable/screen_bg"
android:tint="#8a000000"
android:visibility="visible"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:elevation="2dp"
app:layout_behavior=".view.ToolbarBackgroundAlphaBehavior"
app:layout_collapseMode="pin"
app:navigationIcon="?attr/homeAsUpIndicator"
app:theme="@style/TransperantToolbar" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/home_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:descendantFocusability="beforeDescendants"
android:focusable="true"
android:focusableInTouchMode="true"
android:layoutAnimation="@anim/layout_animation_recycler_slide_in"
android:paddingBottom="?attr/actionBarSize"
app:behavior_overlapTop="30dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
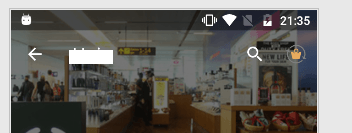
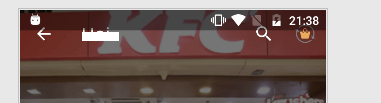
Теперь, когда я вызываю Detail Fragement from Home Fragment, моя панель инструментов перекрывается строкой состояния. Если я называю фрагмент Detail из любого другого фрагмента, он выглядит нормально. Кроме того, панель инструментов во фрагменте Home не перекрывается строкой состояния, хотя xml для фрагмента Home и фрагмента Detail практически одинаковы.
Рисунок 1 показывает, когда фрагмент детали открывается нормально
Изображение два, когда фрагмент детали открывается с домашней страницы
Последнее обновление: это решение помогает мне https://medium.com/google-developers/windows-insets-fragment-transitions-9024b239a436 но есть ли много изменений, связанных с любым другим коротким способом сделать это?
3 ответа
Упомянутые вами симптомы очень похожи на симптомы, упомянутые в этом вопросе. Напомним, что ответ, который я здесь предоставил, заключается в том, что вставки окон отправляются при первом показе фрагмента, но не в следующий раз, когда вы выполняете транзакцию фрагмента.
Вы должны вручную запросить отправку оконных вставок, чтобы получить правильные дополнения системной панели:
private void replaceFragment() {
getSupportFragmentManager().beginTransaction()
.replace(R.id.content, new DetailFragment())
// NOTE, we are performing `commitNow()` instead of ordinary `commit()`,
// Because we want this commit to happen sychronously/immediately
.commitNow();
// Ask the framework to dispatch window insets once more to the root of your view hierarchy
ViewCompat.requestApplyInsets(findViewById(R.id.root));
}
Дизайн XML, как это,
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mainLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/home_bg"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentScrim="@color/white"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:statusBarScrim="@color/gray">
<ImageView
android:id="@+id/imgStoreBg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@drawable/screen_bg"
android:tint="#8a000000"
android:visibility="visible"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@android:color/transparent"
app:layout_collapseMode="pin"
app:theme="@style/AppTheme"
app:title="@string/app_name">
<TextView
android:id="@+id/toolbar_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="@dimen/_45sdp"
android:gravity="center"
android:singleLine="true"
android:textColor="@color/black"
android:textSize="14dp"/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/home_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:descendantFocusability="beforeDescendants"
android:focusable="true"
android:focusableInTouchMode="true"
android:layoutAnimation="@anim/layout_animation_recycler_slide_in"
android:paddingBottom="?attr/actionBarSize"
app:behavior_overlapTop="40dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
В вашем файле JAVA,
onCreate:
Window window = getWindow();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS, WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
Я думаю, что вы должны добавить этот фрагмент подробно (попробуйте):
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:title="@string/empty"
app:logo="@drawable/customimage"
и сделать одно изображение прозрачным, добавить его в качестве настраиваемого изображения для деталей, это, вероятно, будет хитростью. Спасибо.