Перенести данные из всплывающего многострочного текстового поля javascript в элемент управления select
Я пытаюсь перенести данные из многострочного текстового поля в элемент управления select. Многострочное текстовое поле отображается как всплывающее окно, и я хочу, чтобы все записи, вставленные в текстовое поле, были перенесены в элемент управления select после того, как пользователь нажмет кнопку "Отправить" во всплывающем окне. Вероятно, с jquery или javascript, или, может быть, что-то еще. Страница построена в MVC3 Razor. Вот код со страницы:
Скрипт для всплывающего управления:
<script type="text/javascript">
$(function () {
$("a[id^=opener]").click(function () {
$("#dialog").dialog('destroy');
$("#dialog").attr("title", "Please paste your products")
.html("<p><textarea name=\"TextMessage\" rows=\"10\" cols=\"72\" /><br /><input type=\"submit\" value=\"Submit\" /></p>");
$("#dialog").dialog({
height: 420,
width: 650,
modal: true
});
});
});
</script>
Страница.cshtml:
@using (Html.BeginForm("ASPXView", "Report", FormMethod.Post)) {
@Html.ValidationSummary(true, "Password change was unsuccessful. Please correct the errors and try again.")
<div>
@Html.Hidden("Id", Model.Report.Id)
<div id="accordion">
@{int i=0;}
@foreach (var item in Model.Parameters)
{
<h3><a href="#">@Html.LabelFor(m => item.Name, item.Prompt)</a></h3>
<div>
<div class="editor-label">
Search @*Html.TextBox("Search")*@
<input id="@("Search" + item.Name)" type="text" name="q" data-autocomplete="@Url.Action("QuickSearch/" + item.Name, "Report")" />
</div>
<div class="editor-field">
<select multiple id="@("Select" +item.Name)" name="@("Select" +item.Name)"></select>
</div>
<div class="removed" style="clear:both; float:left; margin-left:440px;">
<a href="#" class="remove">Remove selection</a>
<a id= "opener@(i)" class="OpenDialogClass" href="#" >Open Dialog</a>
</div>
</div>
i++;
}
</div>
<p style="text-align: right">
<input type="submit" value="Generate Report" />
</p>
</div>
}
<div id="dialog" title="Basic dialog">
</div>
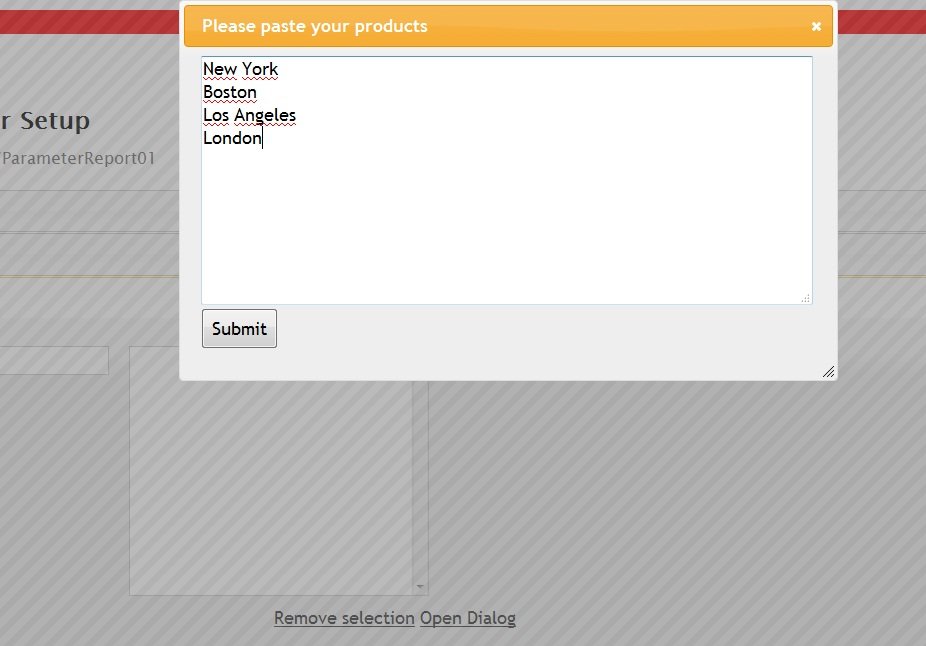
Снимок экрана со страницы:

Таким образом, данные, которые будут вставлены во всплывающее текстовое поле, я хотел бы, чтобы они были в элементе управления выбором после нажатия кнопки отправки. Есть идеи, как я могу это сделать? Заранее спасибо, Лазиале
2 ответа
Вы можете сериализовать содержимое текстовой области, а затем сделать то, что вам нужно с ним (отправить его на контроллер или, возможно, передать куда-нибудь на нижележащую страницу)
$('form').submit(function(e){
e.preventDefault();
e.stopPropagation();
var o = {};
$( $('textarea').val().split(/\n|\r/) ).each(function(i){
o[i] = this;
});
var jsonString = JSON.stringify(o);
// DO SOMETHING WITH JSON OBJECT HERE
});
Это даст вам начало.
$("Button Selector").click(function(){
var SelectOptions= [];
$("list Selector").each(function () {
SelectOptions.push($(this).attr('id'));
});
SelectOptions.each(function () {
//build your mark up here and return
});
});