Как показать контейнер div в полной доступной области с помощью Kendo UI Splitter?
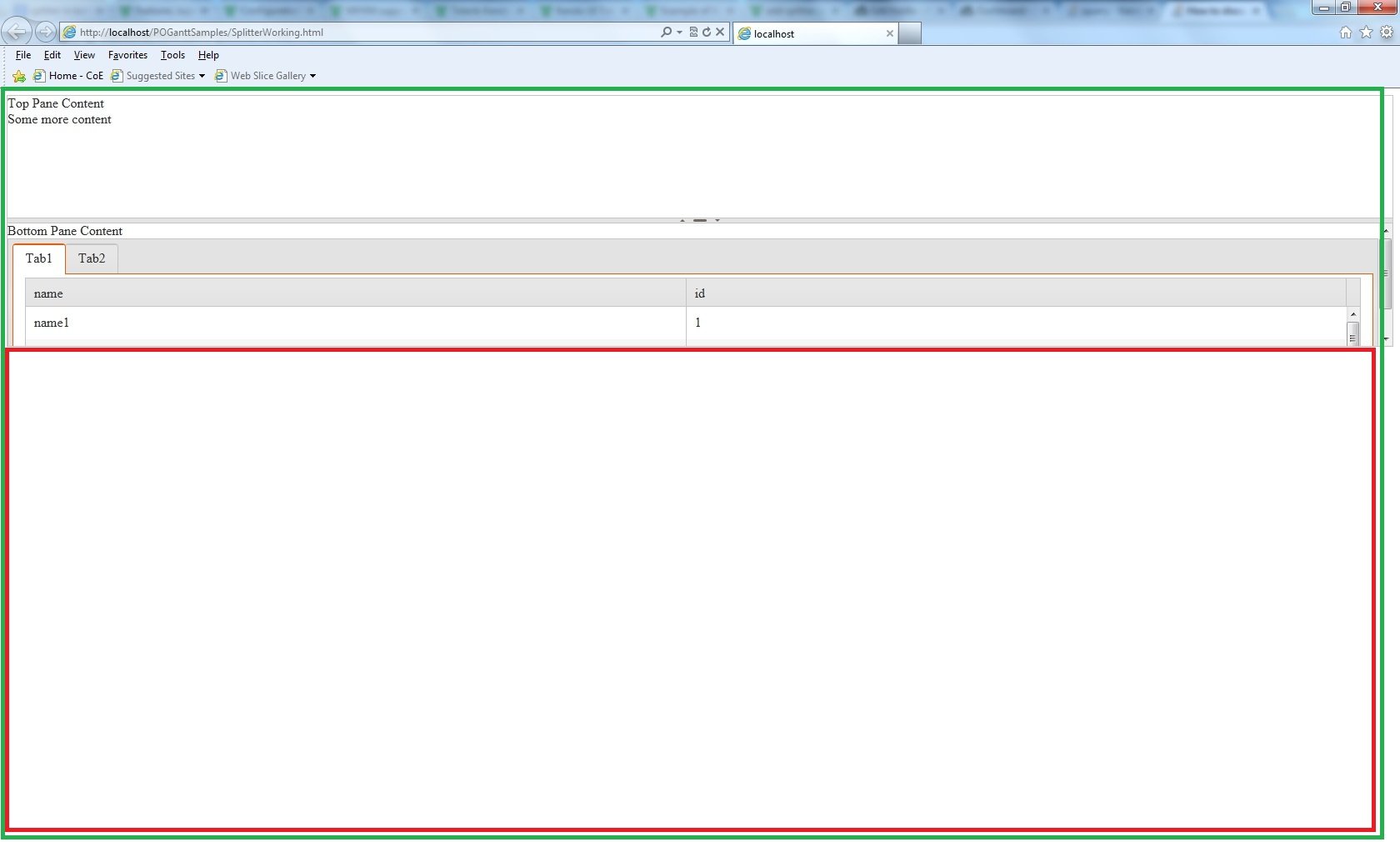
Я хочу показать содержимое этого div в полной доступной области, пример, который я создал в jsfiddle, при загрузке страницы, которую он показывает, как показано ниже, я хочу, чтобы эта страница отображалась как полная страница (которая обведена зеленым), но я не могу покрыть область, обведенную красным. Какие-либо предложения?
<div id="main_Container" style="width:auto;height:auto;">
<div id="splitter" >
<div id="Top-Pane">Top Pane Content
<div> Some more content</div>
</div>
<div id="Bottom-Pane">Bottom Pane Content
<div id="tabContainer">
</div>
</div>
</div>
</div>
http://jsfiddle.net/KendoDev/Z4rwQ/9/

1 ответ
Решение
Это мой первый ответ, так что будьте нежны! но вы можете добавить явную высоту к разделителю, чтобы она была высотой области просмотра:
var viewportHeight = $(window).height();
$("#splitter").height(viewportHeight);
а затем немного CSS (я поместил его в таблицу стилей, но могу сделать встроенный, как вы сделали выше):
#Top-Pain {
height: 50%;
}
#Bottom-Pane{
height: 50%;
}
Это желаемый эффект? http://jsfiddle.net/chowie/Z4rwQ/11/