Как маркировать между радио-группы surveyjs
1 ответ
Решение
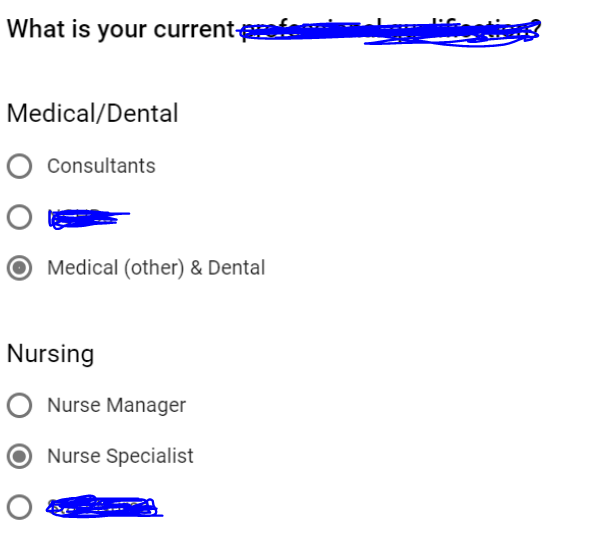
Насколько я понимаю, вы пытаетесь добавить подзаголовок между вашей группой переключателей.
Для этого вы должны вручную добавить пользовательский код Java-скрипта для управления элементом DOM. Функциональность, предоставляемая surveyjs, приведена ниже.
survey
.onAfterRenderQuestion
.add(function(){
<add your custom javascript code>
});
Я добавил код с учетом базовой позиции элемента DOM.
survey
.onAfterRenderQuestion
.add(function(){
$(
//first I have collected all the div element position of using question form id
let divs = document.querySelectorAll("#question_id form div");
$('</br></br><span><h4> Medical/Dental</h4><span>').insertBefore(divs[0]);
$('</br></br><span><h4> Nursing </h4></span>').insertBefore(divs[9]);
});
Это может решить вашу проблему, не забудьте добавить правильный индекс объекта div, чтобы добавить span для определенного местоположения.