Невозможно загрузить пакет JS в UWP React Native
Среда
react-native -v: 0.47.0
npm ls rnpm-plugin-windows: 0.47.0-RC5
npm ls react-native-windows: yes
node -v:8.2.1
npm -v:5.3.0
yarn --version:n/a
Затем укажите:
Target Platform: UWP (developer mode enabled)
Target Platform Version(s):
10.0.10586
.NET 4.6.1, .NET 4.5
Target Device(s):
Mobile ARM
Development Operating System:
Windows 10 Desktop
Visual Studio Version:
Visual Studio 2015
Visual Studio 2017
Действия по воспроизведению
- инициализировать новый реактивно-нативный проект (реактивно-нативный init_project_name)
- перейдите в имя_проекта
- npm установить rnpm-plugin-windows
- реактивные окна
- открытая визуальная студия
- открыть файл.sln в visual studio
- подключить устройство к машине
- изменить deviceServerHelper,cs указывать на ip адрес машины
- запустить проект в режиме отладки, указывая на устройство и архитектуру ARM
- приложение запускается на телефоне с сообщением об ошибке
- в командной строке в корневой директории проекта запустите реактивный запуск для запуска упаковщика
- перезагрузить JavaScript сообщение об ошибке отображается
Ожидаемое поведение
Приложение должно загрузиться на экран, отображающий содержимое страницы index.windows.js
Фактическое поведение
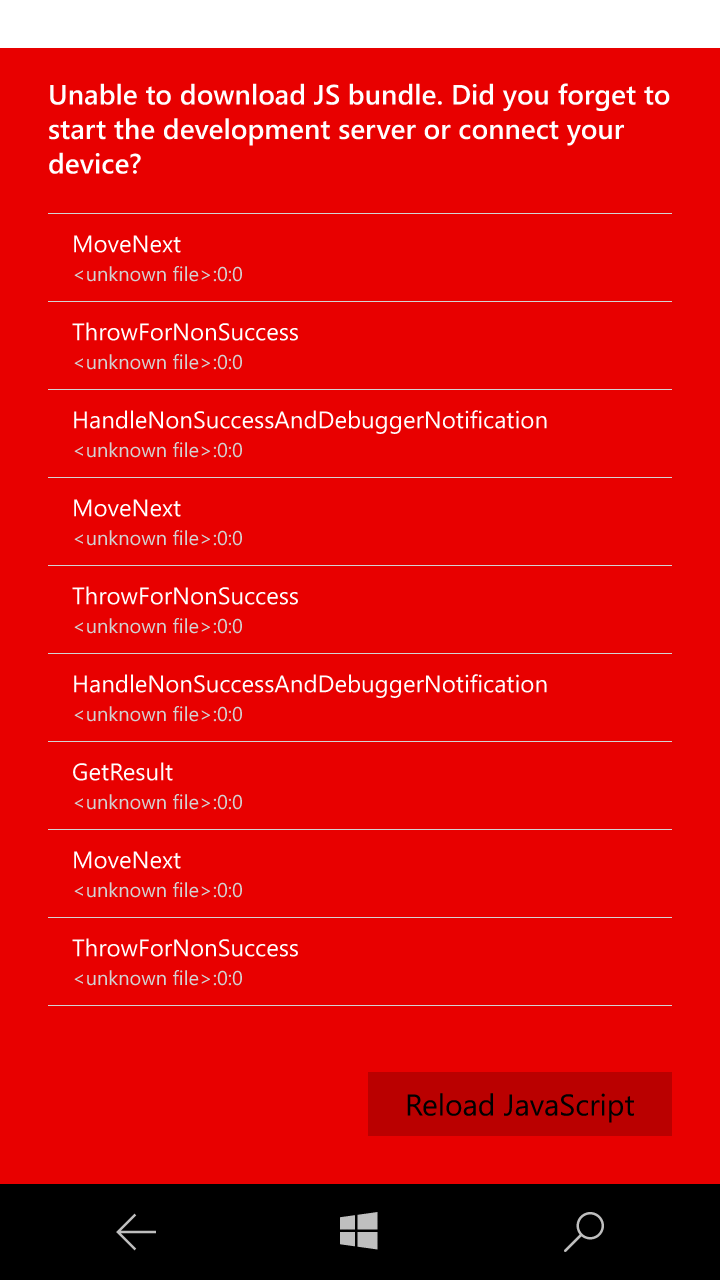
Сообщение об ошибке, указывающее, что не удалось загрузить JS Bundle.
Воспроизводимая демонстрация
(Вставьте ссылку на пример проекта и точные инструкции, чтобы воспроизвести проблему.) https://github.com/ballySingh/repo2.git
Скачайте zip и запустите npm install. Пожалуйста, следуйте шагу 4 из раздела воспроизведения, выше.
2 ответа
Попробуйте изменить строку localhost на ваш реальный IP
private const string DeviceLocalhost = "localhost: 8081" <--- напишите свой IP
в файле
C:\ мерзавец \ сплетение \ растительно-пол-приложение \node_modules\ реагировать неместные-окна \ReactWindows\ReactNative.Shared\DevSupport\DevServerHelper.cs
У меня возникла эта проблема, когда я запускал собственный упаковщик реакции при подключении к своей рабочей VPN. После того, как я отключил рабочее VPN-соединение, упаковщик смог подобрать правильный IP-интерфейс для моего приложения. Если вы подключены к VPN, отключите и снова запустите упаковщик.