Многократный поиск с несколькими полями по умолчанию
Итак, есть jqGrid, с объявлением, что-то вроде:
$("#grid").jqGrid({
...
bunch of stuff
...
).searchGrid({ multipleSearch: true });
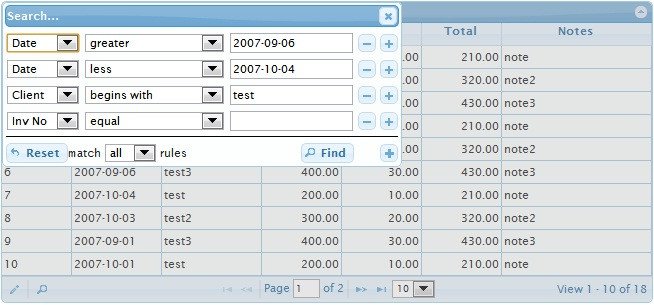
Это нормально, когда я нажимаю кнопку "Поиск", появляется модальная форма с предполагаемым первым столбцом и выпадающим списком sopts: searchoptions: { sopt: ['eq', 'ne', 'cn']}. Теперь я хочу иметь возможность отображать пару таких полей по умолчанию, а не только одно. Я знаю, что могу добавить их позже, нажав кнопку "Добавить", но я хочу отобразить их по умолчанию.
Поиск на панели инструментов не вариант.
Заранее спасибо,
2 ответа
Посмотрите на панель инструментов поиска. Он показывает одно поле для каждого столбца с возможностью поиска. Если вы используете дополнительно stringResult:true вариант, вы получите наиболее совместимые результаты для расширенного поиска. Кстати, вы включаете обе функции поиска на панели инструментов и расширенный поиск (multipleSearch: true) диалоговое окно расширенного поиска будет инициализировано последними результатами поиска из панели поиска. Таким образом, у вас будет две или три строки в расширенном поиске в начале.
ОБНОВЛЕНО: причина, по которой после использования Панели инструментов поиска диалоговое окно с расширенным поиском будет отображаться не пустым, заключается в том, что оба filters параметры postData, Так что, если вы инициализируете postData Вы можете получить хорошую отправную точку. Смотрите на демо. Ты увидишь

ОБНОВЛЕНИЕ: В другом ответе вы найдете, как удалить последнюю строку диалогового окна поиска (с "Инв №"), которые не являются частью правил поиска из postData.filters,
Вы не можете сделать это с помощью API jqGrid. Вместо этого вам придется использовать afterShowSearch событие для вызова функции после отображения диалогового окна поиска. В этой функции вы можете программно добавлять новые строки, устанавливая в каждой нужные значения.