Android-мозаика фоновое изображение: с помощью растрового изображения изменяет размер изображения?
Я хотел бы иметь мозаичный фон в макете, который я создал, в направлении X. Я следовал нескольким хорошим инструкциям, найденным в Интернете, чтобы правильно размещать плитки, но исходное изображение теперь растянуто по вертикали. Я думаю, что это связано с природой растровых типов файлов.
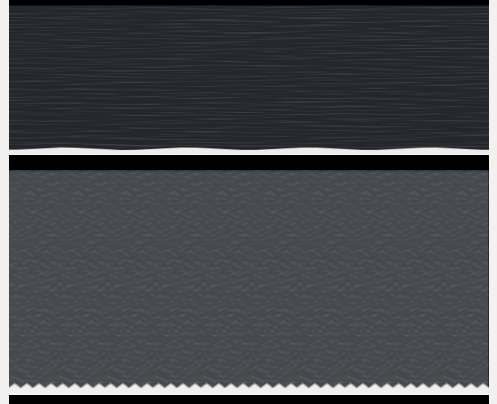
Пример изображения:

Первое изображение - это фоновое изображение перед укладкой. Второе изображение после черепицы. Как вы можете видеть, изображение немного растянуто по вертикали, а также выглядит немного размытым из-за изменения размера.
Я попытался поместить изображения в папку drawable-hdpi и drawable. Я попытался поместить файл XML в обе папки. Казалось, ничего из этого не имеет значения.
Вот код для макета, который сгенерировал эти два изображения:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:background="@drawable/bg" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:background="@drawable/bg_repeat" />
</LinearLayout>
"@ drawable / bg" - это само изображение, bg.png. "@drawable/bg_repeat" - это следующий XML-файл растрового изображения:
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/cdetail_bg_unclaimed_details"
android:antialias="false"
android:dither="false"
android:filter="false"
android:gravity="center|center_vertical"
android:tileMode="repeat" />
Есть ли альтернатива этому для тайлинга x-repeat? Или есть какой-то обходной путь, который я еще не исследовал? Я изменил все параметры для сглаживания, дизеринга, фильтра и т. Д. Казалось, ничего не изменилось.
Спасибо за помощь!
РЕДАКТИРОВАТЬ: Это, кажется, ошибка с использованием инструмента Graphical Layout. Это выглядит нормально на моем телефоне.
3 ответа
Это похоже на ошибку при использовании инструмента "Графический макет". Это выглядит нормально на моем телефоне.
Вы не можете повторить растровый фон в одном направлении, используя XML, но Java-код наверняка может это сделать.
BitmapDrawable bitmap = (BitmapDrawable) getResources().getDrawable(R.drawable.image);
bitmap.setTileModeX(TileMode.REPEAT);
Так что теперь, если вы установите это "растровое изображение" на фоне любого вида
Например: если у нас есть TextView "text", то text.setBackgroundDrawable (bitmap) установит фон этого текстового представления
в "растровое изображение".
Он будет повторяться в x-направлении, но сохранит свою высоту в y-направлении.
Надеюсь это поможет.