Как установить цветовую ось пузырьковой диаграммы googleVis?
Я пытаюсь адаптировать пример пузырьковой диаграммы GoogleVis с непрерывной цветовой шкалой для пузырьков на основе столбца прибыли:
library(googleVis)
Bubble <- gvisBubbleChart(Fruits, idvar="Fruit",
xvar="Sales", yvar="Expenses",
colorvar="Profit",
options=list(
## custom color
## colors = "['red', 'green', 'blue']",
## custom color scale does not work
colorAxis="{colors: ['yellow', 'red']}",
hAxis='{minValue:75, maxValue:125}'))
plot(Bubble)
Тем не менее, что бы я ни пытался с опцией 'colorAxis', она не работает, в то время как я следую официальной документации. Это кажется странным, потому что когда я смотрю на исходный код графика, я вижу, что опция установлена:
// jsDrawChart
function drawChartBubbleChartID2b6add84971() {
var data = gvisDataBubbleChartID2b6add84971();
var options = {};
options["colorAxis"] = {colors: ['yellow', 'red']};
options["hAxis"] = {minValue:75, maxValue:125};
var chart = new google.visualization.BubbleChart(
document.getElementById('BubbleChartID2b6add84971')
);
chart.draw(data,options);
}
Что я делаю неправильно? Спасибо за любую помощь.
1 ответ
ОБНОВИТЬ:
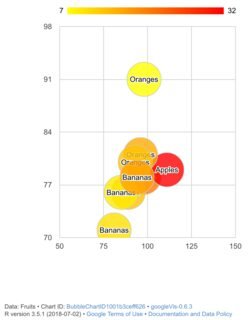
После того, как я добавил проблему на GitHub, проблема должна быть решена для текущей версии разработчика на GitHub (devtools::install_github("mages/googleVis")). И действительно, это работает:
Проблема, похоже, в столбце данных "Прибыль":
var datajson = [
["Apples", 98, 78, "20"],
["Oranges", 96, 81, "15"],
["Bananas", 85, 76, "9"]
];
data.addColumn('string','Fruit');
data.addColumn('number','Sales');
data.addColumn('number','Expenses');
data.addColumn('string','Profit');
По причинам, которые я не вижу, этот столбец определяется как string введите столбец. Когда вы меняете соответствующие строки на
var datajson = [
["Apples", 98, 78, 20],
["Oranges", 96, 81, 15],
["Bananas", 85, 76, 9]
];
data.addColumn('number','Profit');
градиентная цветовая шкала применяется к пузырькам.
Это может быть ошибка в googleVis реализация с Fruits data определяет столбец Profit как числовой.