jqGrid: изменения формы сохраняются в строке, но все изменения теряются при переходе назад или вперед
Я использую редактирование формы для локальных данных. Я могу редактировать значения в форме и установить значения обратно в строку (используя setRowData). Но когда я перехожу назад или вперед, изменения теряются.
Как сохранить изменения в строке и исходном источнике в сетке? Позже мне придется перебирать строки, проверять исправления всех ошибок (используя форму редактирования) и публиковать их на сервере.
Код:
var gridId = 'mygrid';
var pagerId = 'mygridpager';
var grid = $('#mygrid');
var pager = $('#mygridpager');
grid.jqGrid({
caption: caption,
colModel: getColModel(),
recreateForm: true,
hidegrid: true,
sortorder: 'desc',
viewrecords: true,
multiselect: true,
rownumbers: true,
autowidth: true,
height: '100%',
scrollOffset: 0,
datatype: 'local',
data: dataAsArray,
localReader: {
repeatitems: true,
cell: '',
id: 2
},
pager: '#' + pagerId,
pgbuttons: true,
rowNum: 5,
rowList: [2, 5, 7, 10, 250, 500]
});
grid.jqGrid('navGrid',
'#' + pagerId,
{
add: false,
del: false,
search: false,
edit: true,
edittext: 'Fix Error',
editicon: 'ui-icon-tag',
editurl: 'clientArray',
refreshtext: 'Refresh',
recreateForm: true
},
{
// edit options
editCaption: 'Fix Error',
editurl: 'clientArray',
recreateForm: true,
beforeShowForm: function(form) {
/* Custom style for elements. make it disabled etc */
},
onclickSubmit: function(options, postdata) {
var idName= $(this).jqGrid('getGridParam').prmNames.id;
// [UPDATED]
if (postdata[idName] === undefined) {
var idInPostdata = this.id + "_id";
postdata[idName] = postdata[idInPostdata];
postdata['row'] = postdata[idInPostdata];
}
$('#mygrid').jqGrid('setRowData', postdata.row, postdata);
if (options.closeAfterEdit) {
$.jgrid.hideModal('#editmod' + gridId, {
gb: '#gbox_' + gridId,
jqm: options.jqModal,
onClose: options.onClose
});
}
options.processing = true;
return {};
}
},
{}, // add options
{}, // del options
{} //search options
).trigger('reloadGrid');
Ваша помощь ценится.
Спасибо
1 ответ
Я полагаю, что причиной вашей проблемы является использование формата массива (repeatitems: true в localReader) входных данных. Я полагаю, что вам нужно построить массив из postdata и использовать его в качестве параметра setRowData вместо postdata,
Если совет не поможет вам, вы должны опубликовать более полный код сетки с тестовыми данными. Код вроде colModel: getColModel(), не очень помогает Другими словами, вы должны опубликовать достаточно информации, чтобы воспроизвести проблему. Лучшим было бы рабочее демо в http://jsfiddle.net/. Если вы готовите такую демонстрацию, пожалуйста, используйте jquery.jqGrid.src.js вместо jquery.jqGrid.min.js,
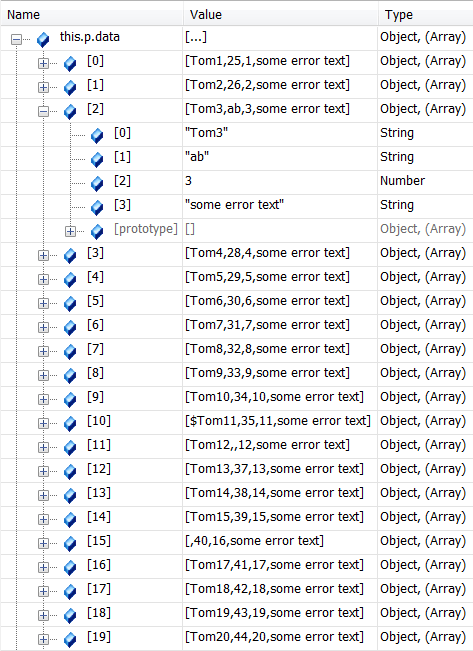
ОБНОВЛЕНО: проблема в вашем коде в том, что массивы использования являются элементами, если ввод data (ты используешь repeatitems: true в localReader). Текущая реализация setRowData не поддерживает (работает некорректно) по делу. Например, если у вас есть такие данные изначально

и начать редактирование третьего ряда у вас будет что-то вроде следующего

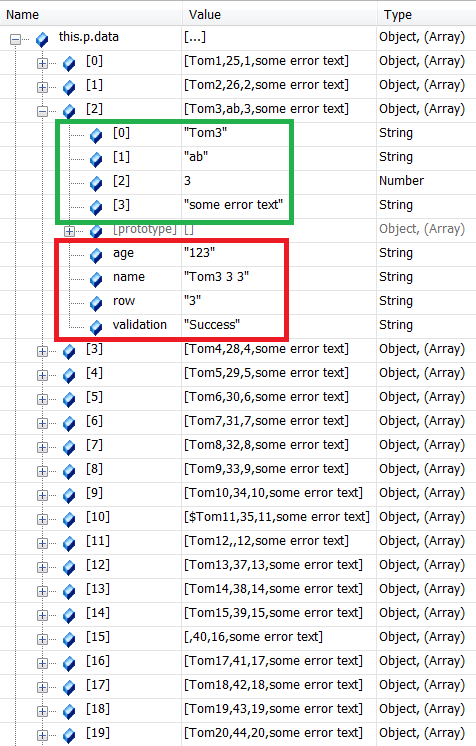
после использования подобное $('#mygrid').jqGrid('setRowData', postdata.row, postdata); Внутри onclickSubmit, Таким образом, внутренние данные будут неправильно изменены.
Чтобы исправить проблему, я предлагаю перезаписать текущую реализацию setRowData включив следующий код
$.jgrid.extend({
setRowData : function(rowid, data, cssp) {
var nm, success=true, title;
this.each(function(){
if(!this.grid) {return false;}
var t = this, vl, ind, cp = typeof cssp, lcdata=t.p.datatype === "local" && t.p.localReader.repeatitems === true? [] : {}, iLocal=0;
ind = $(this).jqGrid('getGridRowById', rowid);
if(!ind) { return false; }
if( data ) {
try {
$(this.p.colModel).each(function(i){
nm = this.name;
var dval =$.jgrid.getAccessor(data,nm);
if( dval !== undefined) {
vl = this.formatter && typeof this.formatter === 'string' && this.formatter === 'date' ? $.unformat.date.call(t,dval,this) : dval;
if (t.p.datatype === "local" && t.p.localReader.repeatitems === true) {
lcdata[iLocal] = vl;
} else {
lcdata[nm] = vl;
}
vl = t.formatter( rowid, dval, i, data, 'edit');
title = this.title ? {"title":$.jgrid.stripHtml(vl)} : {};
if(t.p.treeGrid===true && nm === t.p.ExpandColumn) {
$("td[role='gridcell']:eq("+i+") > span:first",ind).html(vl).attr(title);
} else {
$("td[role='gridcell']:eq("+i+")",ind).html(vl).attr(title);
}
}
if (nm !== "cb" && nm !== "subgrid" && nm !== "rn") {
iLocal++;
}
});
if(t.p.datatype === 'local') {
var id = $.jgrid.stripPref(t.p.idPrefix, rowid),
pos = t.p._index[id], key;
if(t.p.treeGrid) {
for(key in t.p.treeReader){
if(t.p.treeReader.hasOwnProperty(key)) {
delete lcdata[t.p.treeReader[key]];
}
}
}
if(pos !== undefined) {
t.p.data[pos] = $.extend(true, t.p.data[pos], lcdata);
}
lcdata = null;
}
} catch (e) {
success = false;
}
}
if(success) {
if(cp === 'string') {$(ind).addClass(cssp);} else if(cssp !== null && cp === 'object') {$(ind).css(cssp);}
$(t).triggerHandler("jqGridAfterGridComplete");
}
});
return success;
}
});
Я опубликую свое предложение позже в Trirand. Поэтому можно надеяться, что проблема будет решена в следующей версии jqGrid.