Импортируйте что-нибудь "antd-mobile" Компоненты, прикоснитесь к внешнему div#root DOM будет удивительно мерцать на некоторых устройствах iOS
Извините, мой плохой английский.
Импортируйте что-нибудь "antd-mobile" Компоненты, прикоснитесь к внешнему div#root DOM будет удивительно мерцать на некоторых устройствах iOS. [引入antd мобильных 任意组件后, IOS, 设备上触碰空白区域(DIV # корень 外)会出现页面闪屏现象]
Реактивная версия [Реактная версия]
v16.2.0
версия antd-mobile [версия antd-mobile]
v2.1.3
Версия для мобильного телефона [手机 系统 版本]
iOS 11 & iOS 10
Процесс разработки есть проблема [开发过程中遇到的问题]
- Создать приложение React [初始化一个 реагировать 项目]
create-react-app my-app
- Установите antd-mobile [安装antd-mobile]
npm install antd-mobile --save
- Отредактируйте './src/App.js' [修改 './src/App.js']
javascript
// ...
import { Button } from 'antd-mobile'
class App extends Component {
render() {
return (
<div className="App">
// ...
<Button type="primary">primary</Button>
</div>
);
}
}
- Бежать
npm start, отладка в мобильном телефоне [使用npm start进行 手机 调试]

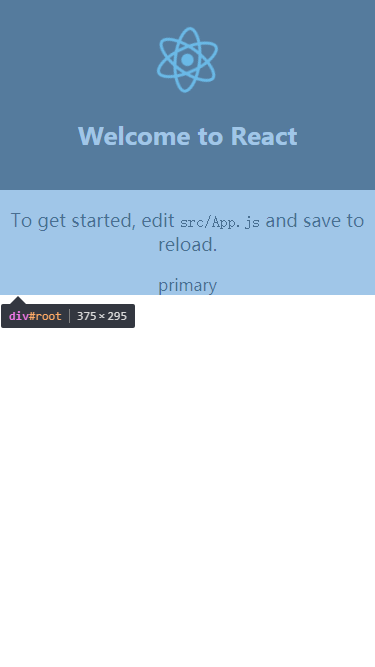
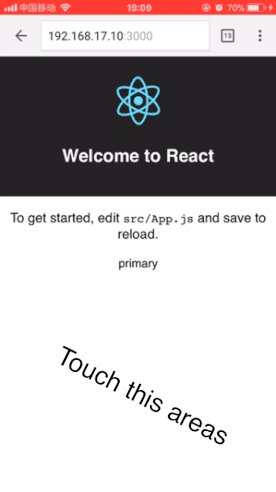
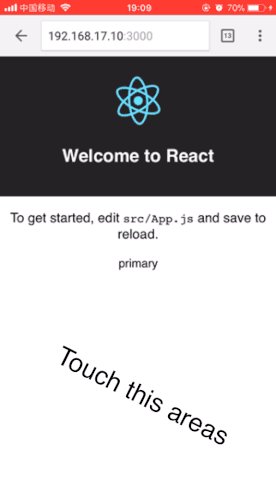
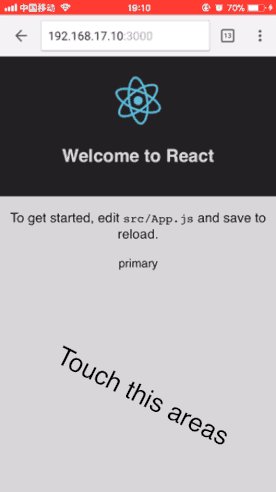
Откройте изображение, чтобы увидеть мигающее поведение

Как и на этом рисунке, прикосновение к внешнему DOM div # root будет иметь удивительное мерцание на некоторых устройствах iOS.
点击 如图 底部 空白 区域 (Div # корень 外), 会出现闪屏现象.
Если вы долго касаетесь, эта проблема, вероятно, продолжалась около 2 секунд.
若是 长 按 屏幕, 现象持续2s左右消失.
- Я пытаюсь клонировать образцы, но эта проблема все еще существует.
https://github.com/ant-design/antd-mobile-samples/tree/master/create-react-app
вопросы: https://github.com/ant-design/ant-design-mobile/issues/2271