Как мне перенаправить на другую веб-страницу?
Как я могу перенаправить пользователя с одной страницы на другую, используя jQuery или чистый JavaScript?
58 ответов
Один не просто перенаправить с помощью jQuery
JQuery не является необходимым, и window.location.replace(...) будет лучше всего имитировать перенаправление HTTP.
window.location.replace(...) лучше, чем использовать window.location.href, так как replace() не сохраняет исходную страницу в истории сеанса, а это означает, что пользователь не застрянет в бесконечном фиаско кнопки назад.
Если вы хотите смоделировать кого-то, нажимающего на ссылку, используйте
location.hrefЕсли вы хотите имитировать перенаправление HTTP, используйте
location.replace
Например:
// similar behavior as an HTTP redirect
window.location.replace("http://stackru.com");
// similar behavior as clicking on a link
window.location.href = "http://stackru.com";
ВНИМАНИЕ: Этот ответ был предоставлен только в качестве возможного решения; это, очевидно, не лучшее решение, так как оно требует jQuery. Вместо этого, предпочтите чистое решение JavaScript.
$(location).attr('href', 'http://stackru.com')
Стандартный "ванильный" JavaScript способ перенаправления страницы:
window.location.href = 'newPage.html';
Если вы здесь, потому что теряете HTTP_REFERER при перенаправлении, продолжайте читать:
Следующий раздел для тех, кто использует HTTP_REFERER как одна из многих безопасных мер (хотя это не большая защитная мера). Если вы используете Internet Explorer 8 или ниже, эти переменные теряются при использовании любой формы перенаправления страниц JavaScript (location.href и т. Д.).
Ниже мы собираемся реализовать альтернативу для IE8 и ниже, чтобы мы не теряли HTTP_REFERER. В противном случае вы можете почти всегда просто использовать
window.location.href,
Тестирование против HTTP_REFERER (Вставка URL-адреса, сеанс и т. Д.) Может помочь определить, является ли запрос законным. (Примечание: есть также способы обойти / подделать этих рефереров, как отмечено ссылкой в комментариях droop)
Простое решение для кросс-браузерного тестирования (возврат к window.location.href для Internet Explorer 9+ и всех других браузеров)
Использование: redirect('anotherpage.aspx');
function redirect (url) {
var ua = navigator.userAgent.toLowerCase(),
isIE = ua.indexOf('msie') !== -1,
version = parseInt(ua.substr(4, 2), 10);
// Internet Explorer 8 and lower
if (isIE && version < 9) {
var link = document.createElement('a');
link.href = url;
document.body.appendChild(link);
link.click();
}
// All other browsers can use the standard window.location.href (they don't lose HTTP_REFERER like Internet Explorer 8 & lower does)
else {
window.location.href = url;
}
}
Использование:
// window.location
window.location.replace('http://www.example.com')
window.location.assign('http://www.example.com')
window.location.href = 'http://www.example.com'
document.location.href = '/path'
// window.history
window.history.back()
window.history.go(-1)
// window.navigate; ONLY for old versions of Internet Explorer
window.navigate('top.jsp')
// Probably no bueno
self.location = 'http://www.example.com';
top.location = 'http://www.example.com';
// jQuery
$(location).attr('href','http://www.example.com')
$(window).attr('location','http://www.example.com')
$(location).prop('href', 'http://www.example.com')
Это работает для каждого браузера:
window.location.href = 'your_url';
Было бы полезно, если бы вы были немного более информативны в том, что вы пытаетесь сделать. Если вы пытаетесь сгенерировать постраничные данные, есть несколько способов сделать это. Вы можете создавать отдельные ссылки для каждой страницы, к которой вы хотите иметь доступ напрямую.
<a href='/path-to-page?page=1' class='pager-link'>1</a>
<a href='/path-to-page?page=2' class='pager-link'>2</a>
<span class='pager-link current-page'>3</a>
...
Обратите внимание, что текущая страница в примере обрабатывается по-разному в коде и с помощью CSS.
Если вы хотите, чтобы постраничные данные изменялись с помощью AJAX, это то место, куда должен прийти jQuery. Что бы вы сделали, это добавили обработчик кликов к каждому из тегов привязки, соответствующих другой странице. Этот обработчик кликов будет вызывать некоторый код jQuery, который идет и выбирает следующую страницу через AJAX и обновляет таблицу новыми данными. В приведенном ниже примере предполагается, что у вас есть веб-служба, которая возвращает данные новой страницы.
$(document).ready( function() {
$('a.pager-link').click( function() {
var page = $(this).attr('href').split(/\?/)[1];
$.ajax({
type: 'POST',
url: '/path-to-service',
data: page,
success: function(content) {
$('#myTable').html(content); // replace
}
});
return false; // to stop link
});
});
Я также думаю, что location.replace(URL) это лучший способ, но если вы хотите уведомить поисковые системы о вашем перенаправлении (они не анализируют код JavaScript, чтобы увидеть перенаправление), вы должны добавить rel="canonical" метатег на ваш сайт.
Добавление раздела noscript, содержащего метатег обновления HTML, также является хорошим решением. Я предлагаю вам использовать этот инструмент перенаправления JavaScript для создания перенаправлений. Он также имеет поддержку Internet Explorer для передачи HTTP-реферера.
Пример кода без задержки выглядит так:
<!-- Place this snippet right after opening the head tag to make it work properly -->
<!-- This code is licensed under GNU GPL v3 -->
<!-- You are allowed to freely copy, distribute and use this code, but removing author credit is strictly prohibited -->
<!-- Generated by http://insider.zone/tools/client-side-url-redirect-generator/ -->
<!-- REDIRECTING STARTS -->
<link rel="canonical" href="https://yourdomain.com/"/>
<noscript>
<meta http-equiv="refresh" content="0;URL=https://yourdomain.com/">
</noscript>
<!--[if lt IE 9]><script type="text/javascript">var IE_fix=true;</script><![endif]-->
<script type="text/javascript">
var url = "https://yourdomain.com/";
if(typeof IE_fix != "undefined") // IE8 and lower fix to pass the http referer
{
document.write("redirecting..."); // Don't remove this line or appendChild() will fail because it is called before document.onload to make the redirect as fast as possible. Nobody will see this text, it is only a tech fix.
var referLink = document.createElement("a");
referLink.href = url;
document.body.appendChild(referLink);
referLink.click();
}
else { window.location.replace(url); } // All other browsers
</script>
<!-- Credit goes to http://insider.zone/ -->
<!-- REDIRECTING ENDS -->
Но если кто-то хочет перенаправить обратно на домашнюю страницу, он может использовать следующий фрагмент.
window.location = window.location.host
Было бы полезно, если у вас есть три различных среды: разработка, подготовка и производство.
Вы можете исследовать этот объект window или window.location, просто поместив эти слова в консоль Chrome или консоль Firebug.
JavaScript предоставляет вам множество методов для извлечения и изменения текущего URL, который отображается в адресной строке браузера. Все эти методы используют объект Location, который является свойством объекта Window. Вы можете создать новый объект Location с текущим URL следующим образом:
var currentLocation = window.location;
Основная структура URL
<protocol>//<hostname>:<port>/<pathname><search><hash>

Протокол - указывает имя протокола, которое будет использоваться для доступа к ресурсу в Интернете. (HTTP (без SSL) или HTTPS (с SSL))
hostname - имя хоста указывает хост, которому принадлежит ресурс. Например, www.stackru.com. Сервер предоставляет услуги, используя имя хоста.
порт - номер порта, используемый для распознавания определенного процесса, которому должно быть переслано интернет-сообщение или другое сетевое сообщение при поступлении на сервер.
путь - путь дает информацию о конкретном ресурсе хоста, к которому веб-клиент хочет получить доступ. Например, stackru.com/index.html.
запрос - строка запроса следует за компонентом пути и предоставляет строку информации, которую ресурс может использовать для каких-либо целей (например, в качестве параметров для поиска или в качестве данных для обработки).
hash - Якорная часть URL, включает знак хеша (#).
С помощью этих свойств объекта Location вы можете получить доступ ко всем этим компонентам URL
- hash - устанавливает или возвращает анкерную часть URL.
- host -Устанавливает или возвращает имя хоста и порт URL.
- hostname - Устанавливает или возвращает имя хоста URL.
- href - устанавливает или возвращает весь URL.
- pathname - Устанавливает или возвращает имя пути URL.
- port -Set или возвращает номер порта, который сервер использует для URL.
- протокол - Устанавливает или возвращает протокол URL.
- search -Set или возвращает часть запроса URL
Теперь, если вы хотите изменить страницу или перенаправить пользователя на другую страницу, вы можете использовать href свойство объекта Location, как это
Вы можете использовать свойство href объекта Location.
window.location.href = "http://www.stackru.com";
Местоположение объекта также имеет эти три метода
- assign() - загружает новый документ.
- reload () - перезагружает текущий документ.
- replace() - заменяет текущий документ новым
Вы можете использовать метод assign() и replace также для перенаправления на другие страницы, подобные этим
location.assign("http://www.stackru.com");
location.replace("http://www.stackru.com");
Чем отличаются метод assign() и replace() - Различие между методом replace() и методом assign() () состоит в том, что replace() удаляет URL-адрес текущего документа из истории документа, что означает невозможность использования кнопка "назад" для возврата к исходному документу. Поэтому используйте метод assign(), если вы хотите загрузить новый документ, и хотите дать возможность вернуться к исходному документу.
Вы можете изменить свойство href объекта location с помощью jQuery, например, так:
$(location).attr('href',url);
И, следовательно, вы можете перенаправить пользователя на другой URL-адрес.
По сути, jQuery - это просто инфраструктура JavaScript, и для выполнения некоторых вещей, таких как перенаправление в этом случае, вы можете просто использовать чистый JavaScript, поэтому в этом случае у вас есть 3 варианта использования vanilla JavaScript:
1) При использовании замены местоположения это заменит текущую историю страницы, что означает, что невозможно использовать кнопку "Назад" для возврата к исходной странице.
window.location.replace("http://stackru.com");
2) Используя назначение местоположения, это сохранит историю для вас, а с помощью кнопки назад вы можете вернуться на исходную страницу:
window.location.assign("http://stackru.com");
3) Я рекомендую использовать один из этих предыдущих способов, но это может быть третий вариант с использованием чистого JavaScript:
window.location.href="http://stackru.com";
Вы также можете написать функцию в jQuery для ее обработки, но это не рекомендуется, поскольку это всего лишь одна строка JavaScript-функции, а также вы можете использовать все вышеперечисленные функции без окна, например, если вы уже находитесь в области видимости окна. window.location.replace("http://stackru.com"); может быть location.replace("http://stackru.com");
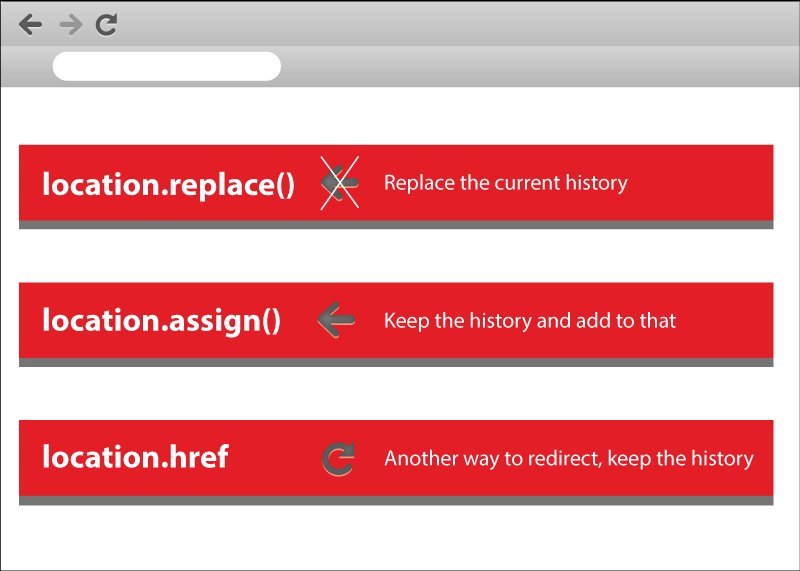
Также я показываю их все на изображении ниже:
Должно быть просто в состоянии установить с помощью window.location,
Пример:
window.location = "https://stackru.com/";
Вот прошлый пост на эту тему:
Прежде чем я начну, jQuery - это библиотека JavaScript, используемая для манипулирования DOM. Таким образом, вы не должны использовать jQuery для перенаправления страницы.
Цитата из Jquery.com:
Хотя jQuery может работать без серьезных проблем в старых версиях браузера, мы не проводим в них активное тестирование jQuery и, как правило, не исправляем ошибки, которые могут в них появляться.
Это было найдено здесь: https://jquery.com/browser-support/
Таким образом, jQuery не является универсальным решением для обратной совместимости.
Следующее решение, использующее сырой JavaScript, работает во всех браузерах и долгое время было стандартным, поэтому вам не нужны никакие библиотеки для поддержки разных браузеров.
Эта страница будет перенаправлена в Google через 3000 миллисекунд
<!DOCTYPE html>
<html>
<head>
<title>example</title>
</head>
<body>
<p>You will be redirected to google shortly.</p>
<script>
setTimeout(function(){
window.location.href="http://www.google.com"; // The URL that will be redirected too.
}, 3000); // The bigger the number the longer the delay.
</script>
</body>
</html>
Различные варианты заключаются в следующем:
window.location.href="url"; // Simulates normal navigation to a new page
window.location.replace("url"); // Removes current URL from history and replaces it with a new URL
window.location.assign("url"); // Adds new URL to the history stack and redirects to the new URL
window.history.back(); // Simulates a back button click
window.history.go(-1); // Simulates a back button click
window.history.back(-1); // Simulates a back button click
window.navigate("page.html"); // Same as window.location="url"
При использовании замены кнопка "Назад" не вернется на страницу перенаправления, как если бы она никогда не была в истории. Если вы хотите, чтобы пользователь мог вернуться на страницу перенаправления, используйте window.location.href или же window.location.assign, Если вы используете опцию, которая позволяет пользователю вернуться на страницу перенаправления, помните, что при входе на страницу перенаправления вы будете перенаправлены обратно. Поэтому учитывайте это при выборе опции для вашего перенаправления. В условиях, когда страница перенаправляется только тогда, когда пользователь выполняет действие, тогда наличие страницы в истории кнопки "Назад" будет в порядке. Но если страница автоматически перенаправляет, вы должны использовать замену, чтобы пользователь мог использовать кнопку возврата, не возвращаясь к странице, которую перенаправляет.
Вы также можете использовать метаданные для запуска перенаправления страницы, как указано ниже.
META Refresh
<meta http-equiv="refresh" content="0;url=http://evil.com/" />
META Расположение
<meta http-equiv="location" content="URL=http://evil.com" />
BASE Hijacking
<base href="http://evil.com/" />
На этой странице можно найти еще много способов перенаправить вашего ничего не подозревающего клиента на страницу, которую он, возможно, не захочет открыть (ни один из них не зависит от jQuery):
https://code.google.com/p/html5security/wiki/RedirectionMethods
Я также хотел бы отметить, что люди не любят, когда их перенаправляют случайным образом. Перенаправлять людей только когда это абсолютно необходимо. Если вы начнете перенаправлять людей случайным образом, они больше никогда не пойдут на ваш сайт.
Следующая часть является гипотетической:
Вы также можете быть зарегистрированы как вредоносный сайт. Если это произойдет, тогда, когда люди нажимают на ссылку на ваш сайт, браузер пользователей может предупредить их, что ваш сайт является вредоносным. Также может случиться, что поисковые системы начнут понижать ваш рейтинг, если люди сообщают о плохом опыте на вашем сайте.
Ознакомьтесь с Руководством Google для веб-мастеров по перенаправлениям: https://support.google.com/webmasters/answer/2721217?hl=en&ref_topic=6001971
Вот забавная маленькая страница, которая вышибает вас из этой страницы.
<!DOCTYPE html>
<html>
<head>
<title>Go Away</title>
</head>
<body>
<h1>Go Away</h1>
<script>
setTimeout(function(){
window.history.back();
}, 3000);
</script>
</body>
</html>
Если вы объедините два примера страницы вместе, у вас будет петля перенаправления, которая гарантирует, что ваш пользователь никогда больше не захочет использовать ваш сайт.
Вы можете сделать это без jQuery как:
window.location = "http://yourdomain.com";
И если вы хотите только jQuery, вы можете сделать это следующим образом:
$jq(window).attr("location","http://yourdomain.com");
Это работает с JQuery:
$(window).attr("location", "http://google.fr");
# Перенаправление HTML-страницы с использованием jQuery/JavaScript
Попробуйте этот пример кода:
function YourJavaScriptFunction()
{
var i = $('#login').val();
if (i == 'login')
window.location = "login.php";
else
window.location = "Logout.php";
}
Если вы хотите дать полный URL как window.location = "www.google.co.in";,
***** ОРИГИНАЛЬНЫЙ ВОПРОС БЫЛ - "КАК ПЕРЕПРАВИТЬ ИСПОЛЬЗОВАНИЕ JQUERY", ОТВЕТЬТЕ НА ОТВЕТ
Чтобы просто перенаправить на страницу с JavaScript:
window.location.href = "/contact/";
Или если вам нужна задержка:
setTimeout(function () {
window.location.href = "/contact/";
}, 2000); // Time in milliseconds
jQuery позволяет легко выбирать элементы на веб-странице. Вы можете найти на странице все, что захотите, а затем использовать jQuery для добавления специальных эффектов, реагирования на действия пользователя или показа и скрытия содержимого внутри или вне выбранного элемента. Все эти задачи начинаются со знания, как выбрать элемент или событие.
$('a,img').on('click',function(e){
e.preventDefault();
$(this).animate({
opacity: 0 //Put some CSS animation here
}, 500);
setTimeout(function(){
// OK, finished jQuery staff, let's go redirect
window.location.href = "/contact/";
},500);
});
Представьте, что кто-то написал скрипт / плагин, который составляет 10000 строк кода?! Ну, с помощью jQuery вы можете подключиться к этому коду всего одной или двумя строками.
Итак, вопрос в том, как сделать страницу перенаправления, а не как перенаправить на сайт?
Вам нужно только использовать JavaScript для этого. Вот небольшой код, который создаст страницу динамического перенаправления.
<script>
var url = window.location.search.split('url=')[1]; // Get the URL after ?url=
if( url ) window.location.replace(url);
</script>
Скажем, вы просто положили этот фрагмент в redirect/index.html файл на вашем сайте, вы можете использовать его так.
http://www.mywebsite.com/redirect?url=http://stackru.com
И если вы перейдете по этой ссылке, она автоматически перенаправит вас на stackru.com.
И вот как вы делаете простую страницу перенаправления с помощью JavaScript
Редактировать:
Также есть одна вещь, на которую стоит обратить внимание. я добавил window.location.replace в моем коде, потому что я думаю, что это подходит для перенаправления страницы, но вы должны знать, что при использовании window.location.replace и вы будете перенаправлены, когда вы нажмете кнопку "Назад" в вашем браузере, он не вернется на страницу перенаправления и вернется на страницу перед ней, взгляните на эту маленькую демонстрационную вещь.
Пример:
Процесс: магазин дома => перенаправить страницу в Google => Google
Когда на Google: Google => кнопку назад в браузере => магазин дома
Так что, если это соответствует вашим потребностям, то все должно быть хорошо. Если вы хотите включить страницу перенаправления в историю браузера, замените это
if( url ) window.location.replace(url);
с
if( url ) window.location.href = url;
Вам нужно вставить эту строку в свой код:
$(location).attr("href","http://stackru.com");
Если у вас нет jQuery, перейдите на JavaScript с:
window.location.replace("http://stackru.com");
window.location.href("http://stackru.com");
На вашей функции клика, просто добавьте:
window.location.href = "The URL where you want to redirect";
$('#id').click(function(){
window.location.href = "http://www.google.com";
});
JQuery не нужен. Вы можете сделать это:
window.open("URL","_self","","")
Это так просто!
Лучший способ инициировать HTTP-запрос - document.loacation.href.replace('URL'),
Javascript очень обширный. Если вы хотите перейти на другую страницу, у вас есть три варианта.
window.location.href='otherpage.com';
window.location.assign('otherpage.com');
//and...
window.location.replace('otherpage.com');
Поскольку вы хотите перейти на другую страницу, вы можете использовать любую оттуда, если это ваше требование. Однако все три варианта ограничены различными ситуациями. Выбирайте с умом в соответствии с вашими требованиями.
если вы заинтересованы в большем количестве знаний о концепции. Вы можете пройти дальше.
window.location.href returns the href (URL) of the current page
window.location.hostname returns the domain name of the web host
window.location.pathname returns the path and filename of the current page
window.location.protocol returns the web protocol used (http: or https:)
window.location.assign loads a new document
Используя JavaScript:
Способ 1:
window.location.href="http://google.com";Способ 2:
window.location.replace("http://google.com");Используя jQuery:
Метод 1: $(местоположение)
$(location).attr('href', 'http://google.com');Способ 2: многоразовая функция
jQuery.fn.redirectTo = function(url){
window.location.href = url;
}
jQuery(window).redirectTo("http://google.com");Сначала напишите правильно. Вы хотите перейти в приложении для другой ссылки из вашего приложения для другой ссылки. Вот код:
window.location.href = "http://www.google.com";
И если вы хотите перемещаться по страницам в вашем приложении, то у меня также есть код, если хотите.
Вы можете перенаправить в jQuery следующим образом:
$(location).attr('href', 'http://yourPage.com/');
Код jQuery для перенаправления страницы или URL
Первый путь
Вот код jQuery для перенаправления страницы. Поскольку я поместил этот код в функцию $(document).ready(), он будет выполняться, как только страница загрузится.
var url = "http://stackru.com";
$(location).attr('href',url);Вы даже можете передать URL непосредственно методу attr() вместо использования переменной.
Второй путь
window.location.href="http://stackru.com";
Вы также можете кодировать как это (оба одинаковы внутри):
window.location="http://stackru.com";
Если вам интересно узнать разницу между window.location и window.location.href, то вы можете увидеть, что последний устанавливает href свойство явно, в то время как первый делает это неявно. поскольку window.location возвращает объект, который по умолчанию устанавливает его .href имущество.
Третий путь
Существует еще один способ перенаправить страницу с помощью JavaScript, replace() метод window.location объект. Вы можете передать новый URL replace() метод, и он будет имитировать перенаправление HTTP. Кстати, помните, что window.location.replace() Метод не помещает исходную страницу в историю сеанса, что может повлиять на поведение кнопки "Назад". Когда-нибудь, это то, что вы хотите, поэтому используйте его осторожно.
// Doesn't put originating page in history
window.location.replace("http://stackru.com");Четвертый путь
как метод attr() (после введения в jQuery 1.6)
var url = "http://stackru.com";
$(location).prop('href', url);В JavaScript и jQuery мы можем использовать следующий код для перенаправления одной страницы на другую:
window.location.href="http://google.com";
window.location.replace("page1.html");
ECMAScript 6 + jQuery, 85 байт
$({jQueryCode:(url)=>location.replace(url)}).attr("jQueryCode")("http://example.com")
Пожалуйста, не убивайте меня, это шутка. Это шутка. Это шутка.
Это "дало ответ на вопрос", в том смысле, что оно запросило решение "с использованием jQuery", что в данном случае влечет за собой принудительное включение его в уравнение.
Ferrybig очевидно нуждается в объясненной шутке (все еще шучу, я уверен, что есть ограниченные варианты в форме обзора), поэтому без дальнейших церемоний:
Другие ответы используют JQuery's attr() на location или же window объекты излишне.
Этот ответ также злоупотребляет им, но в более нелепой форме. Вместо того, чтобы использовать это, чтобы установить местоположение, это использует attr() чтобы получить функцию, которая устанавливает местоположение.
Функция названа jQueryCode хотя в этом нет ничего jQuery и вызова функции somethingCode это просто ужасно, особенно когда что-то даже не является языком.
"85 байт" является ссылкой на Code Golf. Гольф, очевидно, не то, что вы должны делать за пределами гольф-кода, и, кроме того, этот ответ явно не гольф.
В основном, передергивать.
Javascript:
window.location.href='www.your_url.com';
window.top.location.href='www.your_url.com';
window.location.replace('www.your_url.com');
Jquery:
var url='www.your_url.com';
$(location).attr('href',url);
$(location).prop('href',url);//instead of location you can use window