jQuery easyui tree добавить строки в название дерева
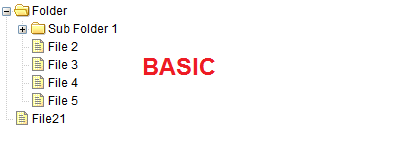
Я использую плагин jQuery easy-ui tree. Все работает отлично, и основные функции были настроены успешно. Так что основной выглядит так 
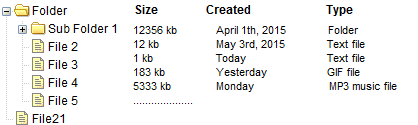
Так что это отображает заголовок файла. Но я хочу добавить еще некоторые подробности рядом с названием. Скажем (только для примера), что я хочу добавить такие детали, как Размер, Создан и Тип. Так это будет выглядеть так: 
Я попытался добавить код в файл javascript с именем jquery.easyui.min.js, который управляет плагином, управляя строкой для "дерева-заголовка". Но безуспешно. Также не помогла модификация CSS.
1 ответ
После изучения я обнаружил, что самый быстрый, простой и лучший вариант - это использовать плагин TreeGrid от той же компании. Итак, вот решение.
Надеюсь, что ответит и поможет всем с тем же вопросом / проблемой.