Гравитационные формы - Пользовательский индикатор выполнения?
Может кто-нибудь объяснить мне, какой код необходим для изменения индикатора выполнения Gravity Forms? Я хотел бы изменить индикатор выполнения по умолчанию, чтобы использовать пользовательскую графику для каждого шага.
НАЧАЛО:
Шаг 1:
Шаг 2:
Я пытался следить за этой страницей гравитационных форм, но указания не работали на моем сайте.
Код:
add_filter( 'gform_progress_bar', 'my_custom_function', 10, 3 );
function my_custom_function( $progress_bar, $form, $confirmation_message )
{
$progress_bar =
'<ul>
<li>Page 1</li>
<li>Page 2</li>
<li>Page 3</li>
</ul>';
return $progress_bar;
}
Есть идеи?
3 ответа
Упрощенный настраиваемый индикатор выполнения
// Использовали фильтр gform_progress_bar_8, замените 8 на ваш form_id
// Демонстрация всего 4-х ступенчатой гравитационной формы
add_filter( 'gform_progress_bar_8', 'op_custom_progress_bar', 10, 3 );
function op
_custom_progress_bar( $progress_bar, $form, $confirmation_message ) {
$total_page = 4;
$current_page = GFFormDisplay::get_current_page( $form['id'] );
$percent = 25;
$form_page = 1;
if($current_page == 1) {
$percent = 25;
$form_page = 1;
} else if($current_page == 2){
$percent = 50;
$form_page = 2;
} else if($current_page == 3){
$percent = 75;
$form_page = 3;
}
$progress_bar = '
<div id="gf_progressbar_wrapper_8" class="gf_progressbar_wrapper">
<p class="gf_progressbar_title">Step <span class="gf_step_current_page">'.$form_page.'</span> of <span class="gf_step_page_count">'.$total_page.'</span>
</p>
<div class="gf_progressbar gf_progressbar_blue" aria-hidden="true">
<div class="gf_progressbar_percentage percentbar_blue percentbar_'.$percent.'" style="width:'.$percent.'%;"><span>'.$percent.'%</span></div>
</div>
</div>';
return $progress_bar;
}
Может попробовать что-нибудь вроде этого:
add_filter( 'gform_progress_bar', 'custom_progress_bar', 10, 3 );
function custom_progress_bar( $progress_bar, $form, $confirmation_message ) {
$current_page = GFFormDisplay::get_current_page( $form['id'] );
if($current_page == 1) {
$progress_bar = '<img src="path/to/image">';
} else if($current_page == 2){
$progress_bar = '<img src="path/to/image">';
} else if($current_page == 3){
$progress_bar = '<img src="path/to/image">';
} else if($current_page == 4){
$progress_bar = '<img src="path/to/image">';
} else if($current_page == 5){
$progress_bar = '<img src="path/to/image">';
}
return $progress_bar;
}
Приведенный ниже пример кода - это то, что я использовал, чтобы скрыть индикатор выполнения только на первой странице, но он отображается на остальных страницах. Я считаю, что вы должны просто иметь возможность вернуть изображение своих шагов для каждой из своих страниц:
add_filter( 'gform_progress_bar', 'hide_progress_bar_wrap', 10, 3 );
function hide_progress_bar_wrap( $progress_bar, $form, $confirmation_message ) {
$current_page = GFFormDisplay::get_current_page( $form['id'] );
if($current_page == 1) {
$progress_bar = '<span class="wrap_progress_bar" style="visibility:hidden;display:none">'.$progress_bar.'</span>';
}
return $progress_bar;
}
Надеюсь, что это работает!
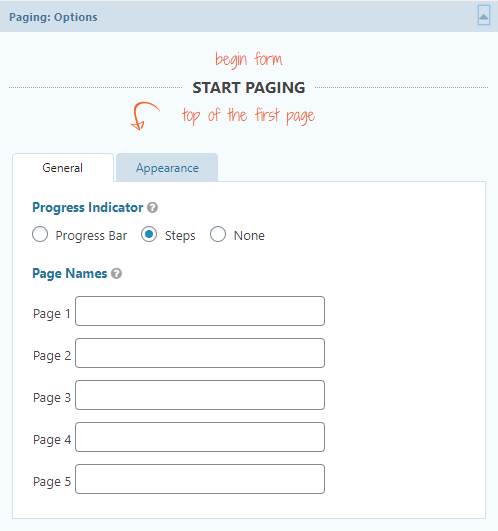
Теперь это встроено в настройки Gravity forms. Вы можете просто перейти от индикатора выполнения к шагам в настройках, а затем при необходимости применить дополнительный CSS к стилю. Для этого не нужно использовать настраиваемую графику.