Как отладить скрипт Greasemonkey с расширением Firebug?
Я не нашел способа отладки скриптов Greasemonkey с расширением Firebug.
Кто-нибудь знает как это сделать?
Благодарю.
10 ответов
Обновление: исправление Mene+Shuman теперь исправлено с помощью Firefox 30 и Firebug 2. Firefox 31 может предоставить обходные пути (исследует). В то же время используйте "Общие стратегии обхода", перечисленные ниже.
Обновление: этот ответ устарел.
Если вы откроете about:config а также
задавать extensions.firebug.filterSystemURLs в false
тогда вы можете использовать Firebug для отладки скрипта Greasemonkey, как и любой другой.
Это работает независимо от @grant Режим.
Смотрите ответ Мене - с помощью Шумана.
Старый ответ:
Поскольку Greasemonkey работает в песочнице, Firebug не может его видеть. Там нет простого способа обойти это.
Общие методы обхода:
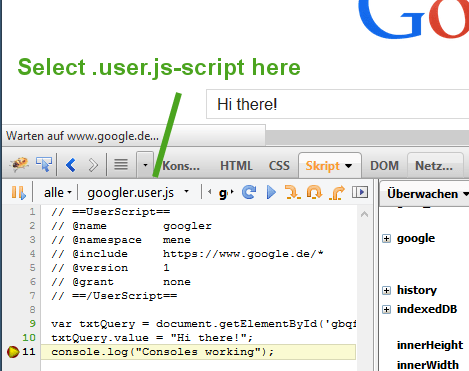
Текущий Firefox и Firebug теперь могут отлаживать текущие сценарии Greasemonkey, как и любой другой javascript. Просто найдите свой *.user.js скрипт в выпадающем меню. Консоль тоже работает.
Это работает по крайней мере на Firefox 28.0 и Firebug 1.12.7; Я не пробовал более ранние версии.

Примечание: чтобы заставить его работать, вы, вероятно, должны установить extensions.firebug.filterSystemURLs ложно. Смотрите "Профилирование скриптов Greasemonkey" в Firebug, трекере ошибок. (Спасибо Shuman)
var e = document.createElement("script");
e.src = 'http://www.xxxxxxxx.com/yyyyyyyy.js';
e.type="text/javascript";
document.getElementsByTagName("head")[0].appendChild(e);
Вы можете добавить это в свой xxx.user.js и установить его в greasemonkey.
Затем вы можете отлаживать JS, как вы хотите.
Ни одно из других решений здесь не сработало для меня, но ответ Jan Odvarko о том, как отлаживать расширения Firefox, отлично работал и для скриптов GreaseMonkey:
На Firefox 19 или более поздней версии можно использовать встроенный отладчик JS в самом браузере. Перейдите к about:config и установите следующие два параметра:
devtools.chrome.enabled: true devtools.debugger.remote-enabled: trueПосле перезапуска браузера вы можете получить доступ к Отладчику браузера через Сервис> Веб-разработчик> Отладчик браузера.
(обратите внимание, что вы должны принять входящее соединение)
Смотрите больше на: https://developer.mozilla.org/en/docs/Debugging_JavaScript
Затем просто найдите имя вашего usercript и начните отладку.
Это можно сделать с помощью встроенного отладчика Firefox, как уже упоминалось ранее. Ниже приведена инструкция для современных версий Firefox.
Установите следующие настройки в about:config:
devtools.chrome.enabled: true
devtools.debugger.remote-enabled: true
devtools.debugger.prompt-connection: false
Откройте окно глобального отладчика скриптов:Open Menu -> Developer -> Browser Toolbox -> Debugger (или Ctrl+Shift+Alt+I).
Найдите имя вашего пользовательского скрипта и начните отладку.
- Этот ответ устарел, используйте вышеуказанное решение @Brock Adams -
Загружайте ваш основной скрипт извне, вместо того, чтобы запускать его через GM. Таким образом, вы просто используете GM, чтобы ввести скрипт.
Это что-то вроде гибридного решения между @bigml и @Yuval и использует jquery. Это также работает в кадрах.
// ==UserScript==
// @name My GM script
// @include The website I want this to run on
// @require http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js
// ==/UserScript==
$(document).ready(function() {
// fetch jquery dependent scripts using $.getScript()
});
Chromebug может видеть скрипты с песочницей, http://getfirebug.com/wiki/index.php/Chromebug_User_Guide, но я не пробовал это на Greasemonkey.
Как и в случае с предложением @bigml, вы можете запустить его непривилегированным, если вы настроили локальный веб-сервер (apache) для обслуживания файла usercript, а затем в своем сценарии добавили что-то вроде строки:
if (typeof GM_addStyle == "undefined") {
loadScript("http://localhost/path/to/script.user.js");
}
else {
runScript();
}
function loadScript(url) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.getElementsByTagName('head')[0].appendChild(res);
}
function runScript() {
// ... whatever your userscript does ...
}
Конечно, вы не будете работать в привилегированном контексте. Но таким образом вы можете легко непрерывно отлаживать скрипт, как и любой другой скрипт.
Я пробовал ChromeBug, похоже, он не работает.
С FireBug у меня была начальная точка успеха, добавив "отладчик" в мой код GM. Это вызывает точку останова, и я могу проверять переменные в стеке, но нужный файл не отображается, поэтому я не могу выполнить шаг или что-то еще.
У меня был лучший успех с FirebugMonkey (https:// addons.mozilla.org/en-US/firefox/addon/13623/), который я только что получил, чтобы выполнить базовую отладку скриптов GreaseMonkey благодаря некоторому объяснению в недавнем комментарий на странице расширения от f0rsvinn. Вот инструкции, которые я только что опубликовал по адресу http://groups.google.com/group/greasemonkey-users/browse_thread/thread/994cfa58c79d222:
Мне никогда не приходило в голову, что способ, которым он работает, заключается в том, чтобы создать собственную песочницу вокруг сценария, а не использовать Greasemonkey, вам на самом деле нужно выключить GM. Есть некоторые аспекты GM, которые не будут работать, потому что скрипт на самом деле не в GreaseMonkey. Как пример, GM_getValue возвращает неопределенное значение.
Тем не менее, это работает для базовой отладки - и это лучше, чем ничего.
Шаги использования следующие:
- Установите FireBug 1.5.4 (более поздние версии не работают)
- Установите FireBugMonkey
- Используйте диспетчер скриптов в FireBugMonkey, чтобы выбрать файлы, которые вы хотите отлаживать
- Отключить GreaseMonkey (скрипты будут запускаться внутри FireBugMonkey, а не
- Грязная обезьяна)
- Включить FireBugMonkey
- Включить скрипты в FireBug
Сценарии, добавленные вами в ScriptManager, должны отображаться в списке сценариев FireBug.
Как уже говорили другие, вы можете настроить простой HTTP-сервер и разместить его на своей странице, используя Greasemonkey, например так:
function loadScript(url) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}
WEBrick и Python -m SimpleHTTPServer хороши для этого. Мы также можем предоставить функции GM_... скрипту, добавив пользовательский обработчик событий в документ в GreaseMonkey:
function gMHandler(e){
GM_log(e.detail.message);
e.detail.response = "Hi!"
}
document.addEventListener("gM", gMHandler, false);
и затем в обслуживаемом скрипте, поднятие этого события на произвольном элементе DOM запустит обработчик и изменит параметр ответа элемента:
$(document).ready(function() {
var event = new CustomEvent(
"gM",
{
detail: { message: "Hello World!" }
bubbles: true,
cancelable: true,
}
);
document.getElementById("AnyElement").dispatchEvent(event);
alert("Response was: " + event.detail.response);
});