Asp.Net MVC: вставка данных из коллекции форм с помощью списка значений
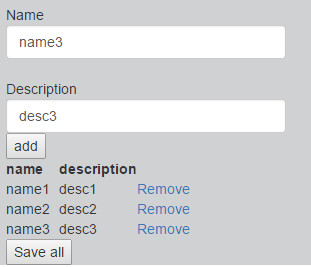
Как вы можете видеть на картинке, у меня есть форма, в которой я постоянно добавляю элементы в таблицу ниже.
Когда я нажимаю кнопку "Сохранить все", она отправляет все значения таблицы в метод " InsertBulk ". 
И это то, что я сделал на мой взгляд. Я создал форму в таблице. Задайте имя и значения для каждого поля ввода. Сделал поля ввода скрытыми, отобразил только текст, а затем, нажав кнопку " Сохранить все", отправляет все эти значения в метод InsertBulk.
@model FYPPharmAssistant.Models.InventoryModel.Manufacturer
@{
ViewBag.Title = "Form";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@using (Html.BeginForm())
{
<label>Name</label><br />
@Html.EditorFor(m => m.ManufacturerName, new { htmlAttributes = new { @class = "form-control" } }) <br />
<label>Description</label><br />
@Html.EditorFor(m => m.Description, new { htmlAttributes = new { @class = "form-control" } })
<input type="submit" id="addmore" value="add" />
}
@using (Html.BeginForm("InsertBulk", "Manufacturer"))
{
<table id="table">
<tr>
<th>
name
</th>
<th>
description
</th>
</tr>
</table>
<input type="submit" id="btnsaveall" value="Save all" />
}
<script>
$(document).on('ready', function () {
$('#addmore').on('click', function () {
var $table = $("#table");
$table.append("<tr> <td><input type='hidden' name='ManufacturerName' value='" + $('#ManufacturerName').val() + "' />" + $('#ManufacturerName').val() + "</td> <td><input type='hidden' name='Description' value='" + $('#Description').val() + "'>" + $('#Description').val() + "</td> <td><a href='javascript:void(0)' onclick='removeItem(this)'>Remove</a></td></tr>");
return false;
});
});
</script>Это мой метод InsertBulk.
[HttpPost]
public void InsertBulk(FormCollection coll)
{
Manufacturer m = new Manufacturer();
m.ManufacturerName = coll["ManufacturerName"];
m.Description = coll["Description"];
db.Manufacturers.Add(m);
db.SaveChanges();
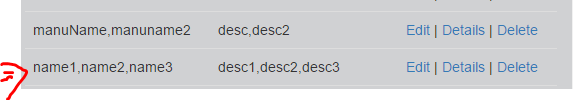
}Результат: Ответ - это то, что я получаю в результате. Как я должен решить это? Пожалуйста помоги!
Я также попытался посчитать ключи и перебрать каждую из них в методе InsertBulk. Но я думаю, что все сделал неправильно.
int count = coll.Count;
if(count == 0)
{
return View("ChamForm", "Test");
}
else
{
for(int i = 0; i<count; i++)
{
Manufacturer m = new Manufacturer();
m.ManufacturerName = coll["ManufacturerName[" + i + "]"];
m.Description = coll["Description[" + i + "]"];
db.Manufacturers.Add(m);
db.SaveChanges();
}
}*1 ответ
Если это так, почему бы не разделить содержимое на основе запятой, сохраните каждый из них в двух разных строковых массивах. Затем переберите имя и описание каждого элемента массива в каждом цикле.
public ActionResult Student(StudentModel model, FormCollection frm)
{
string XmlData = "<Parent>";
var stuclass = frm.GetValues("stuclass");
var InstituteId = frm.GetValues("Institute");
var obtmark = frm.GetValues("obtmark");
var totalmark = frm.GetValues("totalmark");
var per = frm.GetValues("per");
int count = stuclass.Count();
for (int i = 0; i < count; i++)
{
XmlData += "<child><stuclass>" + stuclass[i] + "</stuclass>"
+ "<InstituteId>" + InstituteId[i] + "</InstituteId>"
+ "<obtmark>" + obtmark[i] + "</obtmark>"
+ "<totalmark>" + totalmark[i] + "</totalmark>"
+ "<per>" + per[i] + "</per>"
+ "</child>";
}
XmlData += "</Parent>";
model.XmlData = XmlData;
var res = studal.Insertdtl(model);
return View();
}