IOS адаптивный макет с использованием Autolayout
Я работаю над приложением IOS и его первым приложением, созданным на IOS. У меня есть хороший опыт разработки приложений для Android. Итак, я собрал основную информацию и знания о разработке IOS. Я работаю над autolayout. Но я не получаю это работать полностью. Я видел, как некоторые разработчики работают над кодом, но я просто хочу использовать IB, так как считаю, что найдется способ справиться с этим.
Поэтому, обращаясь за помощью, пожалуйста, не голосуйте за это сообщение, так как я публикую это после того, как попробую почти все, что получаю в Интернете.
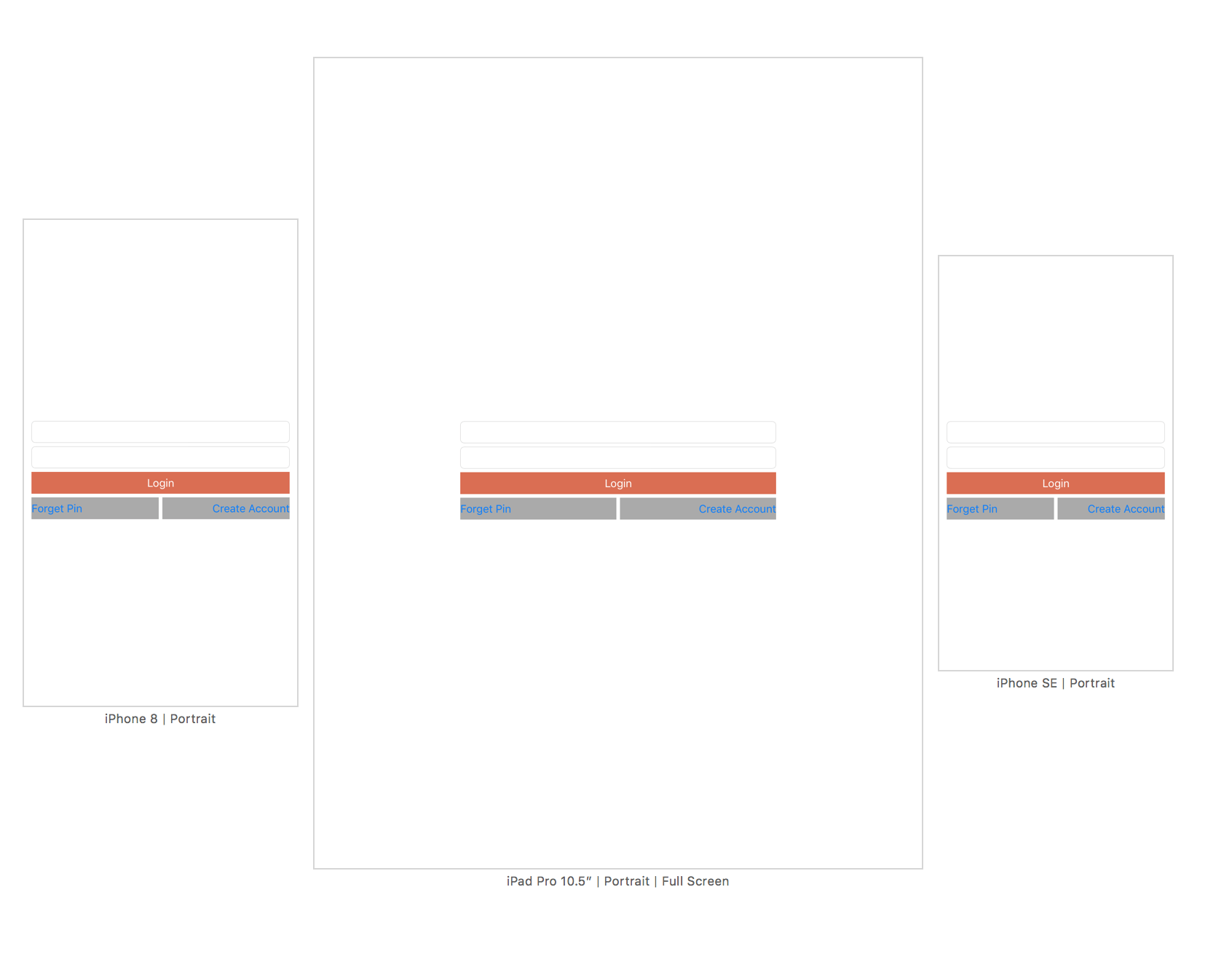
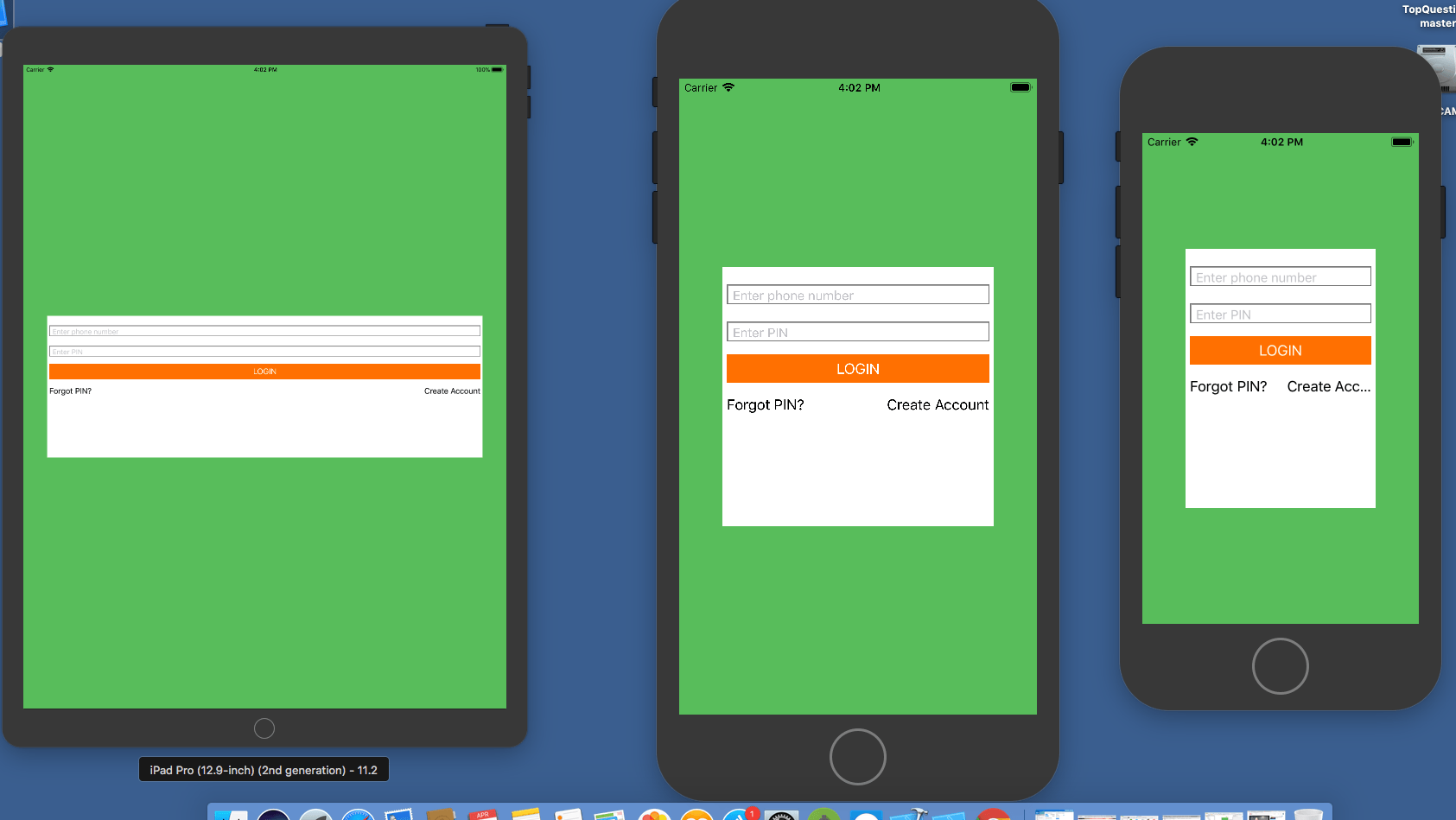
Сначала взгляните на то, что я разработал и что это такое: 
на картинке изображены разные номера симулятора, такие как Ipad pro 12.9, Ipone 8 plus и I phone se
Что я сделал до сих пор:
- Я взял вид (белая коробка посередине). Я сделал это по центру по вертикали и по центру по горизонтали.
- Я установил высоту вида 300 точек и ширину, чтобы сопоставить суперпредставление с некоторыми полями
- Я поставил текстовые поля для получения телефона и PIN-кода от пользователя и кнопку ОК, как показано на рисунке.
Проблема и что я хочу: - Проблема в том, что вид по центру вертикальный и горизонтальный, но не его
содержание есть. Я хочу, чтобы этот вид управлял своей высотой на основе
его содержание внутри. так что его можно смотреть как по центру
вертикально. Прямо сейчас это не центр выравнивания по вертикали - во-вторых, проблема заключается в ширине текстовых полей, так как на Ipad они выглядят слишком плохо. Поэтому я очень хочу, чтобы они хорошо выглядели на всех устройствах.
Есть ли какое-то решение для этого с использованием адаптивного / автоматического макета? Пожалуйста, помогите мне, Как я могу получить это с помощью IB.
4 ответа
Попробуйте следующее решение:-
- Исправьте ширину текстового поля.
- Для метки используйте минимальный масштаб шрифта (поиск в Google).
- Для ширины и высоты вы должны использовать адаптивный макет.
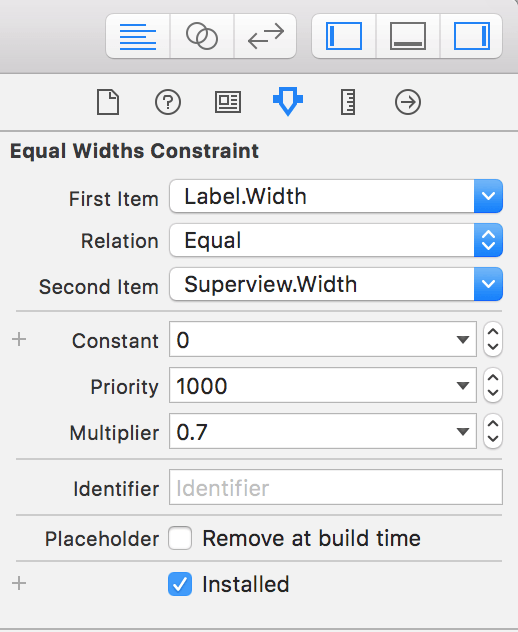
ширина = 70% суперпредставления, что означает, что множитель для вашего просмотра будет 0,7
высота = 60% суперпредставления, что означает, что множитель для вашего просмотра будет 0,6
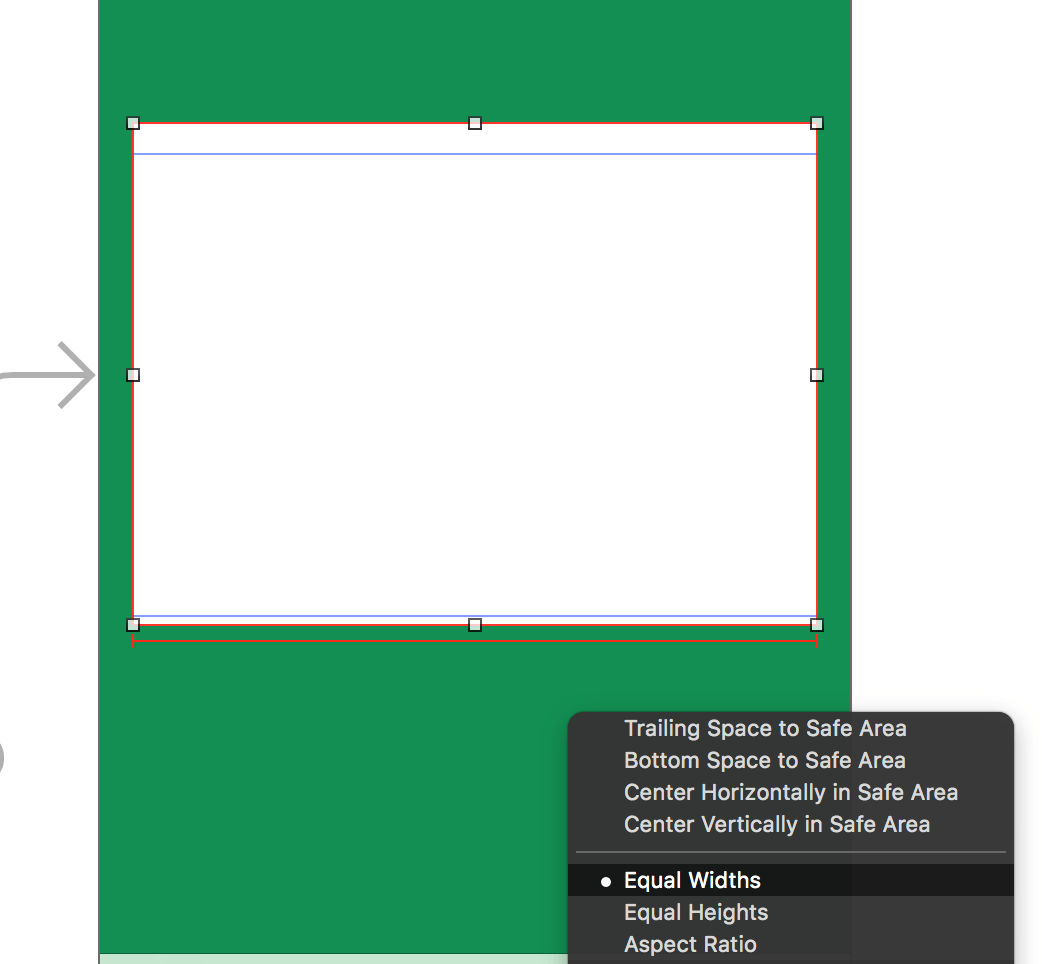
Обратитесь к изображению:-
Равная ширина с суперпредставлением
Установите множитель как 0,7
@Android Teem, для этого нужно использовать SizeClasses вместе с AutoLayout,
Ниже я пытаюсь дать вам решение.
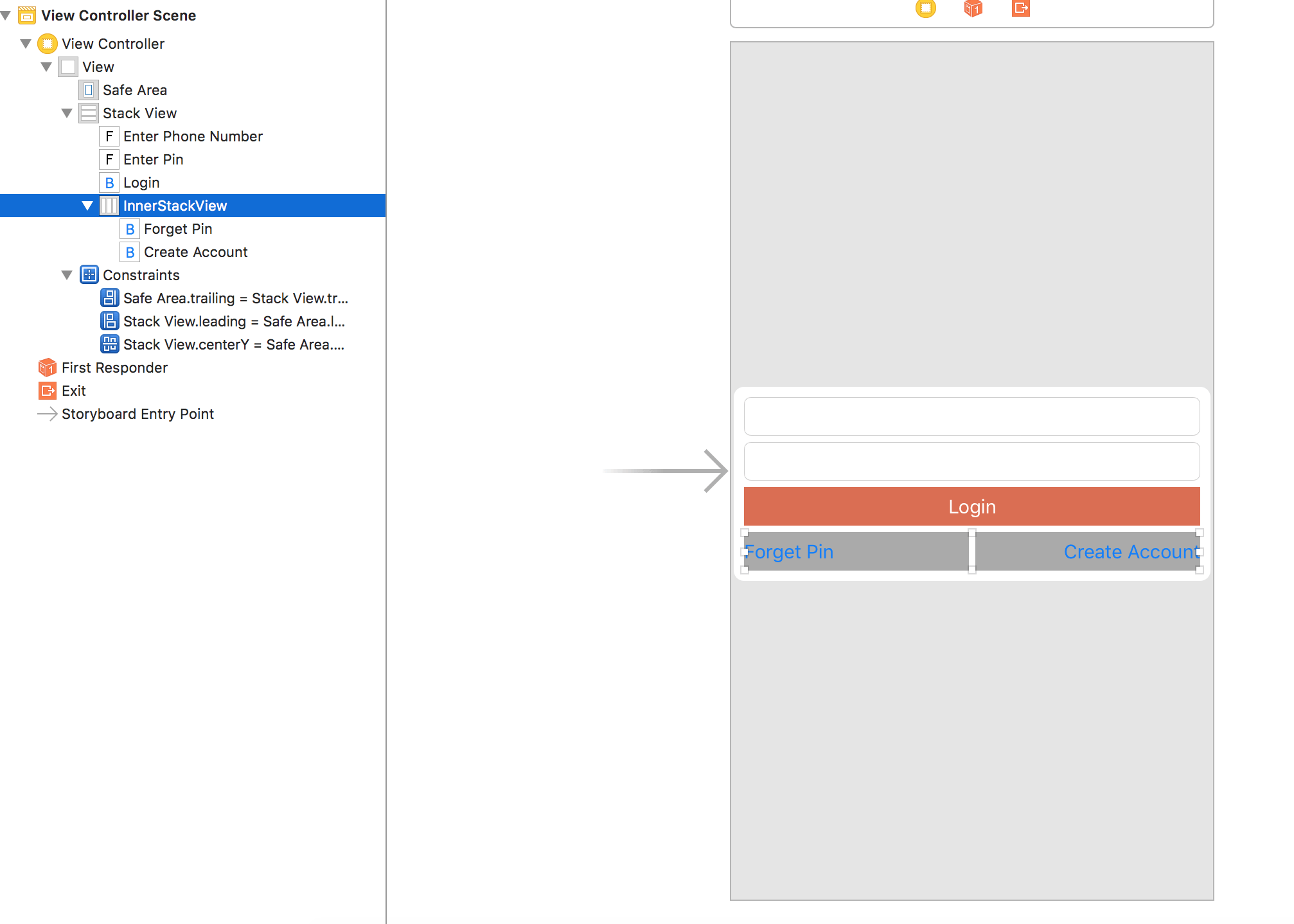
используйте структуру элементов, как показано ниже. Не используйте другой UIView внутри основной вид. Вместо пользователя StackView, Он автоматически корректирует содержимое внутри. Для большего просто ищитеUIStackView"на Apple Doc.
Далее вам нужно добавить ограничения для просмотра стека как
- Ведущий 10 (для х)
- Трейлинг 10 (для тебя)
- Выровнять по центру (по ширине)
Высота стека вид будет автоматически корректироваться.
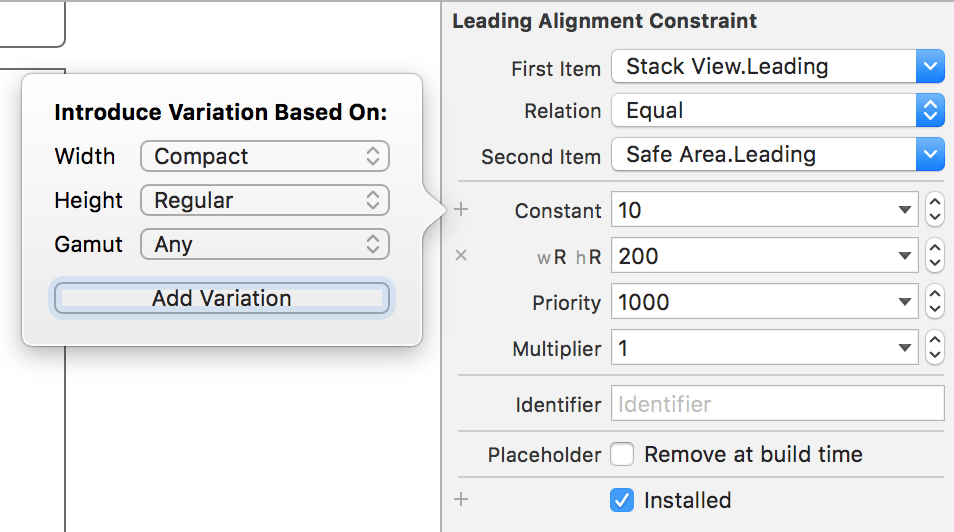
Теперь двойной щелчок по ведущему и конечному ограничению откроет атрибуты размера. Нажмите на значок "+" прямо перед Constant, Это покажет вам всплывающее окно. добавлять Regular Width Regular Height для iPad и установите значения 200 (у меня есть 200, вы можете дать на основе ваших расчетов и требований). это покажет как на картинке ниже
Теперь либо запустить, либо проверить из предварительного просмотра для всех экранов. Вы получите желаемые результаты. мои изменения показывают результат, как показано ниже
Счастливое Кодирование
Вот что вам нужно сделать. Перейти к раскадровке
- Щелкните правой кнопкой мыши белую область экрана и перетащите курсор в зеленую область.
- Появится несколько вариантов, выберите Равные высоты
- Теперь белое диалоговое окно станет равным высоте зеленого экрана, но не волнуйтесь. Выберите это ограничение по высоте и установите множитель, скажем, 0,5 для 50% высоты суперпредставления. Повторите то же самое для ширины
Снимите ограничение по высоте и закрепите самую нижнюю кнопку в нижней части вида.