Показать следующую вкладку при нажатии кнопки (последняя версия Bootstrap 3.3.6)?
Такое чувство, что я проверил все связанные вопросы, но все еще не могу решить следующую проблему:
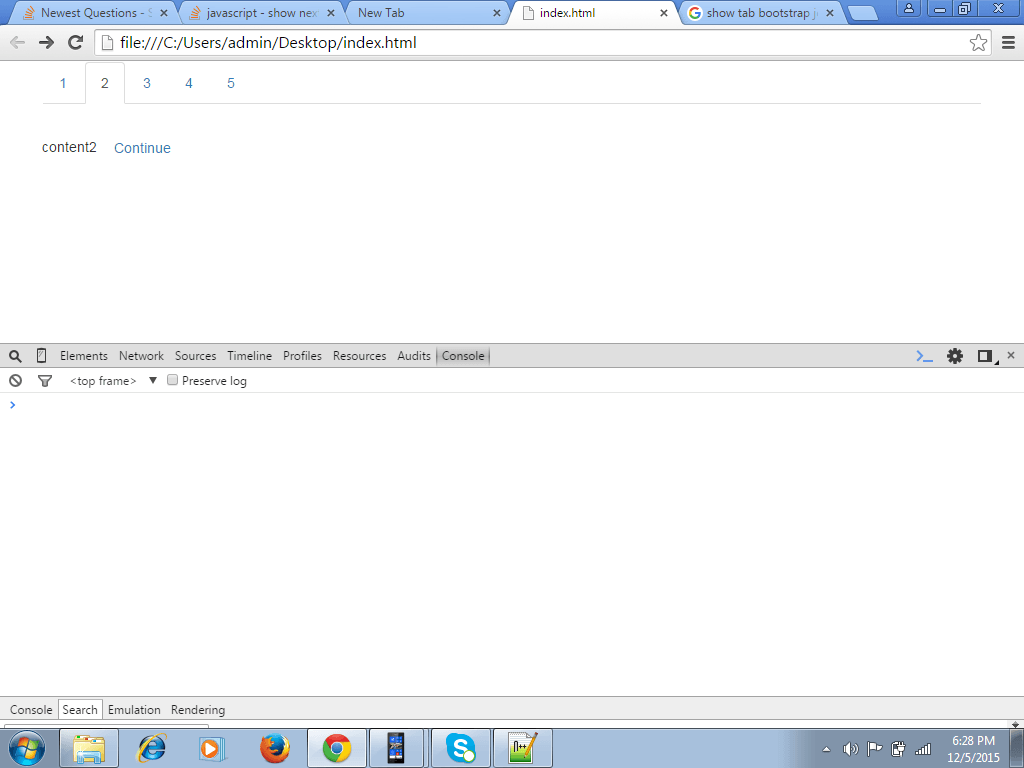
в мастере начальной загрузки вкладок каждая панель вкладок имеет содержимое и следующую кнопку, которая должна отображать следующую панель вкладок при нажатии.
Посмотрите мой короткий раздел JavaScript, который должен просто показать вторую вкладку и ее содержимое (id="step2") при нажатии следующей кнопки с íd="a1".
Я просто не могу заставить его работать; Спасибо за вашу помощь!
$( document ).ready(function(){
$("#a1").click(function(){
$(".nav-tabs a[href='#step2']").tab("show")
});
});<!DOCTYPE html>
<html>
<head>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
</head>
<body>
<div class="container" id="myWizard">
<div class="navbar">
<div class="navbar-inner">
<ul class="nav nav-tabs" role="tablist" id="mytabs">
<li class="active"><a href="#step1" aria-controls="step1" role="tab" data-toggle="tab" id="ali1">1</a></li>
<li><a href="#step2" aria-controls="step2" role="tab" data-toggle="tab" id="ali2">2</a></li>
<li><a href="#step3" aria-controls="step3" role="tab" data-toggle="tab" id="ali3">3</a></li>
<li><a href="#step4" aria-controls="step4" role="tab" data-toggle="tab" id="ali4">4</a></li>
<li><a href="#step5" aria-controls="step5" role="tab" data-toggle="tab" id="ali5">5</a></li>
</ul>
</div>
</div>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="step1">content1
<a class="btn next" id="a1">Continue</a>
</div>
<div role="tabpanel" class="tab-pane" id="step2">content2
<a class="btn next" id="a2">Continue</a>
</div>
<div role="tabpanel" class="tab-pane" id="step3">content3
<a class="btn next" id="a3">Continue</a>
</div>
<div role="tabpanel" class="tab-pane" id="step4">content4
<a class="btn next" id="a4">Continue</a>
</div>
<div role="tabpanel" class="tab-pane" id="step5">content5
<a class="btn first" id="a5">Done</a>
</div>
</div>
</div>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
</body>
</html>2 ответа
 Пожалуйста, измените инициализацию скрипта следующим образом.
Пожалуйста, измените инициализацию скрипта следующим образом.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
и попробовать. это работает для меня.
сначала вы должны написать свой файл инициализации jquery.
Благодарю.
Посмотрите на это все работает нормально
Все, что я сделал, это изменил строку, но не нужно добавлять li
$(".nav-tabs li a[href='#step2']").tab("show")
Как было сказано ниже, вы должны сначала получить jQuery, а затем загрузить Javascript