Целевые последовательности из 2 и более заглавных букв
Я графический дизайнер в журнале, и мы хотели бы, чтобы наш сайт был ближе к нашим печатным изданиям. В журнале мы используем маленькие заглавные буквы для строк из более чем двух заглавных букв подряд.
Я знаю, что можно использовать настоящие маленькие заглавные буквы со шрифтом OpenType. Я также знаю, что вы можете выбрать 1-ю строку или 1-ю букву с помощью CSS
Итак, мой вопрос:
Можно ли нацеливать / определять строки заглавных букв в тексте и автоматически применять к нему свойство font-option (без необходимости вручную применять стили или классы).
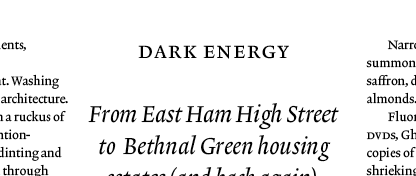
вот пример

1 ответ
Если вы имеете в виду, как это, конечно! Регулярное выражение может быть улучшено, так как оно соответствует только словам, а не последовательностям слов, но регулярное выражение все еще чуждо мне, так что это лучшее, что я могу сделать:
[].forEach.call(document.querySelectorAll(".smallcapsify"), function(content) {
var parsed = content.innerHTML.replace(/[A-Z]{2,}/g, '<span class="small-caps">$&</span>');
content.innerHTML = parsed;
});@import url(http://fonts.googleapis.com/css?family=Merriweather);
span.small-caps {
font-variant: small-caps;
text-transform: lowercase;
}
/* Styles to make it look nicer */
body {
font-size: 2em;
font-family: Merriweather, serif;
text-rendering: optimizeLegibility;
/* Enable common and discretionary ligatures, according to http://blog.fontdeck.com/post/15777165734/opentype-1 and http://caniuse.com/#search=font-feature-settings */
-webkit-font-feature-settings: "liga", "dlig";
font-feature-settings: "liga", "dlig";
}<div class="smallcapsify">
This is SOME TEXT. Here is some MORE text.
</div>