FloatingActionButton, layout_anchor и layout_gravity
Здесь немного новичка. Я занимаюсь разработкой для Android около двух месяцев, но у меня есть многолетний опыт разработки в других средах.
Хорошо. у меня есть FloatingActionButton который не показывался там, где я ожидал или хотел этого. Это внутри CoordinatorLayoutвместе с AppBarLayout/Toolbarи после ListView,
Вот макет:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/fragment_coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".ViewVehicleList">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:title="Vehicle List"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</android.support.design.widget.AppBarLayout>
<ListView
android:id="@+id/Vehicle_ListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#FFFFFF"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</ListView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_AddVehicle"
style="@style/FloatingAddButton"
android:src="@drawable/ic_green_add"
android:layout_gravity="bottom|end"
app:layout_anchor="@id/Vehicle_ListView"
android:onClick="addVehicle"/>
</android.support.design.widget.CoordinatorLayout>
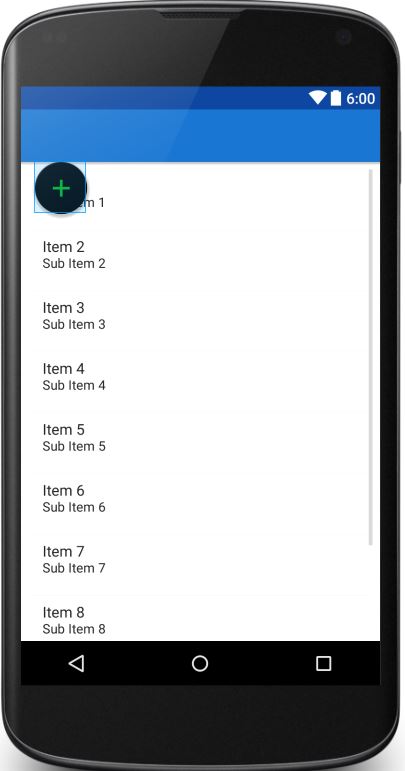
При таком макете экран выглядит так:
мой layout_gravity говорит "bottom|end", Я изменил это на "bottom|right", но все же я получил тот же результат. Я прочитал много уроков и исследовал Stack Overflow, но мне не повезло.
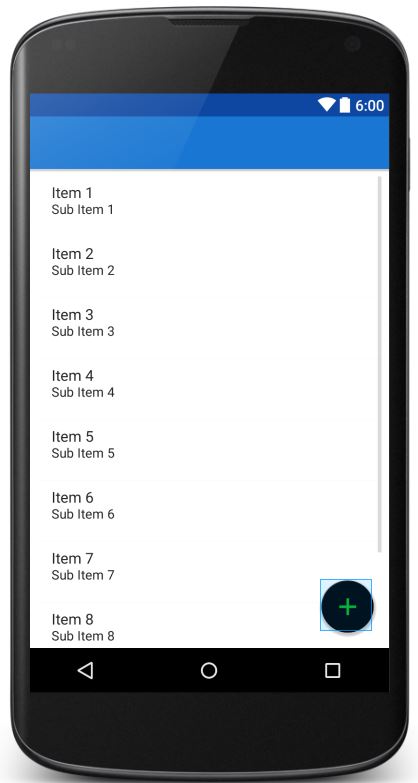
Мне удалось решить это, удалив якорь, указанный в элементе FAB app:layout_anchor="@id/Vehicle_ListView"Кажется, что это противоречит тому, что я прочитал: чтобы использовать FAB и правильно расположить его, нужно использовать layout_anchor а также layout_gravity, Без тега привязки это выглядит так:

Итак, вот мой вопрос: почему мой якорь портит расположение моего FloatingActionButton? Что я делаю неправильно?
1 ответ
Вам просто нужно добавить layout_anchorGravity,
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_AddVehicle"
style="@style/FloatingAddButton"
android:src="@drawable/ic_green_add"
android:onClick="addVehicle"
app:layout_anchor="@id/Vehicle_ListView"
app:layout_anchorGravity="bottom|end" />
Если вы используете макет ограничения, вы должны установить верхнее и нижнее ограничение fab на желаемый край макета, как это. например, у меня есть ведьма cardview, я хочу привязать к ней fab
<androidx.cardview.widget.CardView
android:id="@+id/mix_video_cardView/>
<com.google.android.material.floatingactionbutton.FloatingActionButto
app:layout_constraintTop_toBottomOf="@+id/mix_video_cardView"
app:layout_constraintBottom_toBottomOf="@+id/mix_video_cardView"
app:layout_constraintStart_toStartOf="@+id/mix_video_cardView"
app:layout_constraintEnd_toEndOf="@+id/mix_video_cardView"
/>