Смещение влево встроенного элемента с использованием jQuery
У меня есть следующий кусок HTML:
<div><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
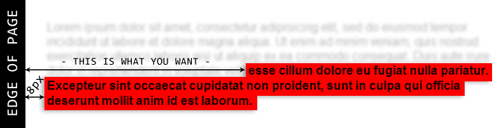
reprehenderit in voluptate velit <strong id="s">esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</strong></p></div>
Ширина DIV фиксируется на 600px с использованием CSS. Теперь я хочу найти смещение (). Слева от <strong> элемент. Так я и сделал:
alert( $("#s").offset().left );
Однако, похоже, это не дает правильного значения, так как я ясно вижу, что сильный элемент виден на половине ширины 600 пикселей, но полученное значение смещения составляет всего 8 пикселей.
Как найти значение offset(). Left встроенного сильного элемента?
3 ответа
Вот что происходит:

Поскольку встроенный элемент занимает несколько строк, jQuery предоставит вам крайнюю левую позицию этого элемента, а не смещение начала элемента.
Чтобы обойти это, попробуйте этот плагин:
jQuery.fn.inlineOffset = function() {
var el = $('<i/>').css('display','inline').insertBefore(this[0]);
var pos = el.offset();
el.remove();
return pos;
};
Плагин создаст временный элемент и вставит его непосредственно перед целевым элементом, а затем вернет смещение этого временного элемента.
Пример использования:
alert( jQuery('strong').inlineOffset().left );
Причина, по которой вы получаете результат 8px, заключается в том, что, хотя элемент начинается на полпути через ваш контейнер, так как есть разрыв строки, его левый край находится на 8px от страницы.
У меня есть одно из тех чувств, что, вероятно, есть гораздо лучший способ сделать это, чем этот, но первое, что я мог придумать, чтобы обойти эту проблему, это вставить еще один элемент прямо перед <strong> и проверьте его положение:
$("<span><span>").insertBefore($('#s')).offset();
Я считаю, что смещение относительно документа, а положение относительно родителя.