Как создать несколько цветов при расширении формы круга AS3?
Поэтому я пытаюсь понять, как это сделать, или, если вообще возможно. Я создаю свою форму круга динамически с помощью кода и хочу, чтобы у mouse_UP была остановка круга, а при запуске mouse_DOWN круг продолжал расширяться, но с новым цветом. Так каждый раз добавляются новые цвета. У меня есть настройки кода, где он расширяет mouse_DOWN, и он меняет цвет, но он меняет цвет всего круга, что не то, что я хочу.
Вот код, который у меня есть:
// Создать круг
//MC's
circle = new Shape();
circle.graphics.beginFill(0x990000, 1); // Fill the circle with the color 990000
circle.graphics.drawCircle((stage.stageWidth) / 2, (stage.stageHeight ) / 2, cirRadius); // Draw the circle, assigning it a x position, y position, raidius.
circle.graphics.endFill(); // End the filling of the circle
addChild(circle); // Add a child
// Введите функцию фрейма
private function logicHandler(e:Event):void
{
if (bDown) // Have New color Expand from prev point with new color
{
cirRadius ++;
circle.graphics.beginFill(randColor, 1); // Fill the circle with the color 990000
circle.graphics.drawCircle((stage.stageWidth) / 2, (stage.stageHeight ) / 2, cirRadius);
}
}
// Слушатели мыши
private function onUp(e:MouseEvent):void
{
bUp = true;
bDown = false;
trace("onUp");
circle.graphics.endFill();
}
private function onDown(e:MouseEvent):void
{
bDown = true;
bUp = false;
trace("onDOWN");
randColor = Math.random() * 0xFFFFFF;
}
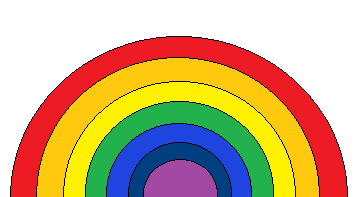
Вот к чему я стремлюсь:
1 ответ
Решение
Вам нужно немного логики здесь. Не проверено, но я думаю, что это будет работать.
var aColor:uint;
var aRadius:int;
var aShape:Shape;
// Subscribe for MOUSE_DOWN event.
stage.addEventListener(MouseEvent.MOUSE_DOWN, onDown);
function onDown(e:MouseEvent):void
{
// Set up the new color.
changeColor();
// Set up the new circle and assign its reference to the variable.
// The previous shape, if any, doesn't get destroyed,
// just no longer accessible via the same variable.
aShape = new Shape;
aShape.x = stage.stageWidth / 2;
aShape.y = stage.stageHeight / 2;
aShape.graphics.lineStyle(0, 0x000000);
// Put it UNDER all the other circles.
addChildAt(aShape, 0);
// Turn ENTER_FRAME handler on.
addEventListener(Event.ENTER_FRAME, onFrame);
// Prepare to intercept the MOUSE_UP event.
stage.addEventListener(MouseEvent.MOUSE_UP, onUp);
}
function onFrame(e:Event):void
{
// Increase the radius.
aRadius++;
// Draw the circle inside the last added shape.
aShape.graphics.clear();
aShape.graphics.beginFill(aColor);
aShape.graphics.drawCircle(0, 0, aRadius);
aShape.graphics.endFill();
}
function onUp(e:MouseEvent):void
{
// Turn ENTER_FRAME handler OFF.
removeEventListener(Event.ENTER_FRAME, onFrame);
// Stop intercepting the MOUSE_UP event.
stage.removeEventListener(MouseEvent.MOUSE_UP, onUp);
}
function changeColor():void
{
aColor = 0x1000000 * Math.random();
}