Разрешить стек ASP-элементов управления в таблице
Я столкнулся с проблемой, я понятия не имею, возможно ли это исправить, потому что я понятия не имею, что искать, чтобы увидеть, есть ли где-нибудь это решение:)
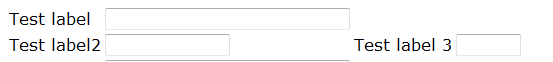
Для простоты форматирования элементов управления в веб-приложении я создал элементы управления в таблице, и он отлично работает, за исключением одного небольшого недостатка. Если я создаю одно текстовое поле в ячейке таблицы под строкой таблицы (row1), она работает нормально. но если я снова создаю строку таблицы под row1 и попытаюсь создать две метки и текстовые поля, которые будут отображаться непосредственно под меткой и текстовым полем row1, то, похоже, возникнет проблема, и похоже, что вторая метка / текстовое поле не появится до тех пор, пока после текстового поля row1 закончился
Фото прилагается для дальнейшего объяснения

Здесь table код
<asp:Table ID="Table1" runat="server">
<asp:TableRow runat="server">
<asp:TableCell runat="server">
<asp:Label runat="server">Test label
</asp:Label>
</asp:TableCell>
<asp:TableCell runat="server">
<asp:TextBox runat="server" ID="txt1" Columns="35">
</asp:TextBox>
</asp:TableCell>
</asp:TableRow>
<asp:TableRow runat="server">
<asp:TableCell runat="server">
<asp:Label runat="server">
Test label2
</asp:Label>
</asp:TableCell>
<asp:TableCell runat="server">
<asp:TextBox runat="server" ID="txt2" Columns="15">
</asp:TextBox>
</asp:TableCell>
<asp:TableCell>
<asp:Label runat="server">
Test label 3
</asp:Label>
</asp:TableCell>
<asp:TableCell runat="server">
<asp:TextBox runat="server" ID="txt3![enter image description here][2]" Columns="5">
</asp:TextBox>
</asp:TableCell>
</asp:TableRow>
</asp:Table>
Можно ли сделать так, чтобы эти два (текстовые поля label2 и 3 +) были смежными друг с другом, находясь непосредственно под текстовым полем в строке1?