Как показать описание в истории opengraph Facebook в стиле карты
В моем приложении можно сообщать об авариях. При этом пользователь может опубликовать это в Facebook. Я хотел бы показать аварию на карте вместе с адресом.
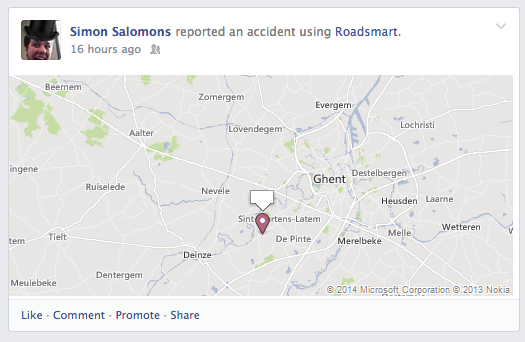
Поскольку у несчастного случая есть только местоположение и адрес, я не могу дать ему название. Но поскольку заголовок отсутствует, в поле над маркером карты ничего не отображается.

Кроме того, Facebook не позволяет добавлять текст над или под картой, если вы хотите показать историю как карту, а не как элемент.

Так где я могу поставить адрес? В настоящее время я положил его в описании, но описание нигде не видно...
Я что-то здесь упускаю?
1 ответ
Уже поздно, но мой ответ может помочь другим людям.
Ваш JSON должен содержать "og: title", как показано ниже
{"og: url": "http://samples.ogp.me/887352634705379", "og: title": "Пример маршрута", "og:type": "namespace:object_type", "og:image": "https://fbstatic-a.akamaihd.net/images/devsite/attachment_blank.png", "og:description": "", "fb:app_id": [fb-id] }
Теперь "Образец маршрута" будет отображаться как название булавки.