Как получить окно с полупрозрачным размытым фоном
Я хотел бы получить окно с полупрозрачным размытым фоном, как и терминал. Посмотрите это видео примерно через 30 секунд, чтобы понять, что я имею в виду: http://www.youtube.com/watch?v=zo8KPRY6-Mk
Смотрите изображение здесь: http://osxdaily.com/wp-content/uploads/2011/04/mac-os-x-lion-terminal.jpg
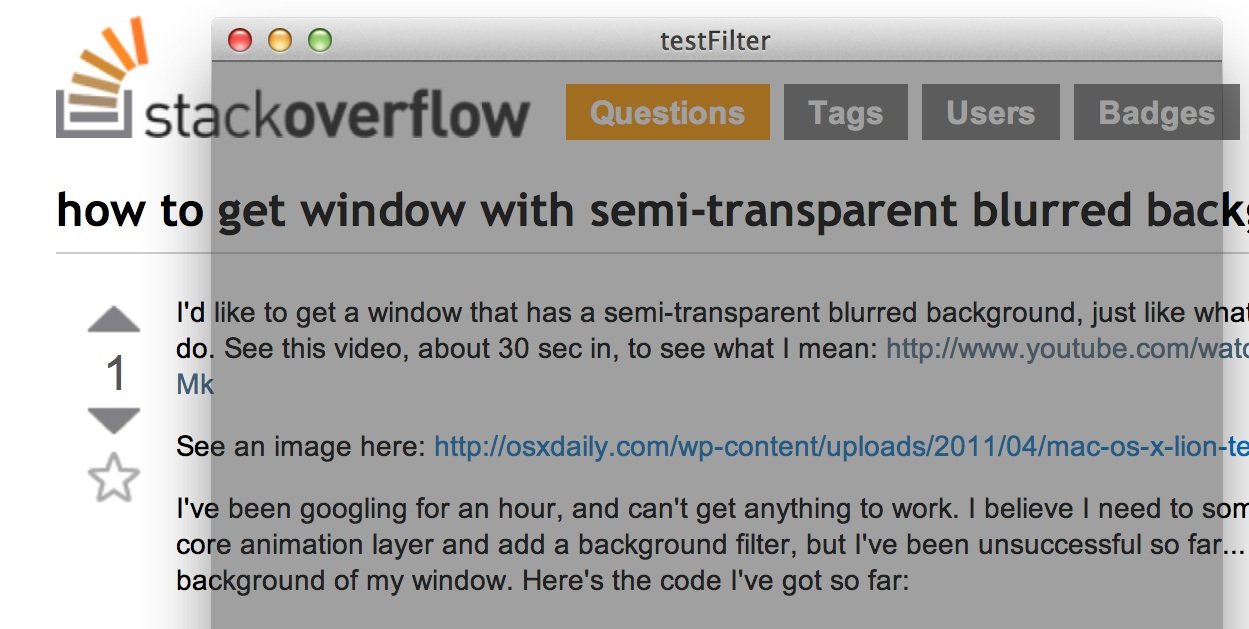
Я час гуглю и ничего не могу заставить работать. Я считаю, что мне нужно каким-то образом создать основной слой анимации и добавить фоновый фильтр, но я пока не добился успеха... Я просто вижу серый фон моего окна. Вот код, который я получил до сих пор:
Код:
// Get the content view -- everything but the titlebar.
NSView *theView = [[self window] contentView];
[theView setAlphaValue:0.5];
// Create core animation layer, with filter
CALayer *backgroundLayer = [CALayer layer];
[theView setWantsLayer:YES];
[theView setLayer:backgroundLayer];
CIFilter *blurFilter = [CIFilter filterWithName:@"CIGaussianBlur"];
[blurFilter setDefaults];
[theView layer].backgroundFilters = [NSArray arrayWithObject:blurFilter];
[[theView layer] setBackgroundFilters:[NSArray arrayWithObject:blurFilter]];
Любые советы или примеры, чтобы сделать то, что я пытаюсь сделать? Спасибо!
3 ответа
Нет необходимости в слоях и фильтрах, NSWindow может сделать это сам
[mywindow setOpaque:NO];
[mywindow setBackgroundColor: [NSColor colorWithCalibratedHue:0.0 saturation:0.0 brightness:0.2 alpha:0.5]];
пожалуйста, не используйте это, так как оно также будет отображаться в строке заголовка (опубликуйте его на всякий случай, если это понадобится другим)
[mywindow setOpaque:NO];
[mywindow setBackgroundColor: [NSColor blackColor]];
[mywindow setAlphaValue:0.5];

Для прозрачности используйте предложение Цзюлун Чжао.
Для размытого фона используйте это
Вызов NSWindow:
[self enableBlurForWindow:self];
Функция:
-(void)enableBlurForWindow:(NSWindow *)window
{
//!!!! Uses private API - copied from http://blog.steventroughtonsmith.com/2008/03/using-core-image-filters-onunder.html
CGSConnection thisConnection;
uint32_t compositingFilter;
int compositingType = 1; // Under the window
/* Make a new connection to CoreGraphics */
CGSNewConnection(NULL, &thisConnection);
/* Create a CoreImage filter and set it up */
CGSNewCIFilterByName(thisConnection, (CFStringRef)@"CIGaussianBlur", &compositingFilter);
NSDictionary *options = [NSDictionary dictionaryWithObject:[NSNumber numberWithFloat:2.0] forKey:@"inputRadius"];
CGSSetCIFilterValuesFromDictionary(thisConnection, compositingFilter, (__bridge CFDictionaryRef)options);
/* Now apply the filter to the window */
CGSAddWindowFilter(thisConnection, [window windowNumber], compositingFilter, compositingType);
}
NB: он использует частный API
Для тех, кто читает это в 2017 году, использует Swift 4 и хочет изменить BG Alpha, вы можете добавить следующее в свой пользовательский класс NSWindow:
self.backgroundColor = NSColor.black
self.backgroundColor = NSColor.init(calibratedHue: 0, saturation: 0, brightness: 0, alpha: 0.2)
ps мне еще не нужен эффект размытия и когда я это сделаю, я обновлю ответ