CSS3 Flexbox полноразмерное приложение и переполнение
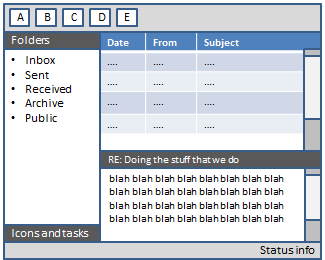
У меня есть приложение, которое использует классический макет электронной почты, как показано ниже.

Я сконструировал его с использованием новой модели CSS3 flexbox, и он прекрасно работает, пока не добавлю возможность пользователю динамически добавлять новые элементы в поле папок. Я бы надеялся, что flexbox работает таким образом, что до тех пор, пока в поле папок останется место, он не начнет расти в поле задач под ним. К сожалению, это не то, что я вижу (в Chrome 17).
Я построил JSFiddle здесь, который демонстрирует проблему. Просто нажмите на ссылку " Добавить папку", и вы увидите, что поле папок увеличивается, хотя в нем достаточно места для размещения нового дочернего элемента.
На вопрос. Как я могу построить два вертикально выровненных блока, используя flexbox таким образом, чтобы один занимал две трети доступной высоты (box-flex 2), а другой - треть (box-flex 1) и чтобы они делали это таким образом что, когда новый контент добавляется в первый блок, он не начинает расти, пока не освободится место.
3 ответа
Я не могу точно сказать, является ли это ошибкой в браузере, или же именно так должна работать гибкая модель. Если это так, я бы согласился, что это не совсем интуитивно понятно!
Я нашел обходной путь, заключив списки в абсолютно позиционированный div с переполнением, установленным на auto. Это позволяет гибким блокам сохранять их исходные состояния и изменяться только тогда, когда весь макет пересчитывается по сравнению с изменением содержимого.
Вот обновленная разметка:
<section id="folders">
<div class="dynamicList">
<h2>Folders</h2>
<ul>
<li>Folder 1</li>
<li>Folder 2</li>
</ul>
<a href="#" id="add">Add Folder</a>
</div>
</section>
И обновленный CSS:
#left #tasks,
#left #folders {
position: relative;
}
.dynamicList {
bottom: 0;
left: 0;
overflow: auto;
position: absolute;
right: 0;
top: 0;
}
Я разбудил вашу скрипку здесь для демонстрации: http://jsfiddle.net/MUWhy/4/
ОБНОВИТЬ:
Если вы хотите, чтобы заголовки оставались фиксированными и прокручивались только содержимое папок и списков задач, то я бы посоветовал поместить заголовки и кнопки добавления в их собственные поля фиксированной высоты в пределах #left div. Это немного больше, но все еще довольно просто. Я не пробовал это на JSFiddle, но я думаю, что это будет лучший путь.
Я получил этот ответ от моего другого вопроса, который является тем же более или менее: /questions/37490162/flexbox-i-vertikalnaya-prokrutka-v-prilozhenii-polnoj-vyisotyi-s-ispolzovaniem-newer-flexbox-api/37490184#37490184
Вместо решения @LukeGT, что это обходной путь, а не решение для получения эффекта, вы можете применить высоту к элементу, где вы хотите видеть вертикальную прокрутку.
Так что лучшее решение, если вы хотите минимальную высоту в вертикальной прокрутке:
#container article {
-webkit-flex: 1 1 auto;
overflow-y: auto;
min-height: 100px;
}
Если вам просто нужна полная вертикальная прокрутка на случай, если для просмотра статьи недостаточно места:
#container article {
-webkit-flex: 1 1 auto;
overflow-y: auto;
min-height: 0px; /* or height:0px */
}
Если вы не установите высоту (используя высоту или минимальную высоту), вертикальная прокрутка не будет установлена. Во всех случаях, даже с высотой: 0px; Расчетная высота элемента будет отличаться от нуля.
Мое решение с префиксом -webkit: http://jsfiddle.net/ch7n6/4/
Редактировать:
Поскольку Firefox теперь поддерживает полную спецификацию flexbox, удалив префикс -webkit- vendor, он будет работать со всеми браузерами.
Я предпочитаю это решение Джиму, так как оно менее хакерское - оно будет работать на любом flexbox в любой части страницы. Джим может работать только над полем в левом верхнем углу страницы.
Я решил это, обернув часть гибкой коробки, которую я хотел прокрутить внутри div.scrollbox, Я сделал прямые дети этого div иметь высоту 0, так что добавление дополнительных элементов не повлияет на остальную часть макета. Я также установил его overflow-y в auto так что полоса прокрутки появится, если ее дочерние элементы выходят за ее пределы.
.scrollbox {
-webkit-flex: 1 1 auto;
overflow-y: auto;
}
.scrollbox > * {
height: 0;
}
Обратите внимание, что это будет работать только в том случае, если расширяемый контент помещается в содержащий элемент или содержащий элементы. В этом примере li элементы содержатся в содержащем ul элемент, так что работает.
Мне также пришлось внести некоторые изменения, чтобы 3 компонента верхнего левого флексбокса расположились правильно, но это зависело от конкретного приложения.
#folders {
display: -webkit-flex;
-webkit-flex-flow: column;
}
#folders h2, #folders #add {
-webkit-flex: 0 1 auto;
}
Я разветвлял вышеупомянутый jsfiddle здесь: http://jsfiddle.net/FfZFG/.