Jquery трубчатая нагрузка несколько экземпляров
Я хотел бы запустить второй трубчатый экземпляр через x секунд после воспроизведения первого.
Я использую 2 div, чтобы прикрепить плеер к
<div id="player1"></div>
<div id="player2"></div>
У меня есть 2 сценария, которые запускают трубчатые.
var options = {
videoId: ytid,
start: diffInSeconds,
mute: false,
width: $(window).width(),
height:$(window).height(),
playercount: 1
};
$('#player' + options.playercount).tubular(options);
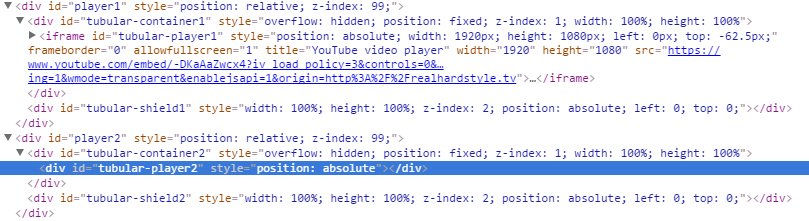
Он успешно запускает первый трубчатый экземпляр. Когда второй экземпляр playercount: 2 следует запускать, добавляет только трубчатые контейнеры и щит, а не фрейм.
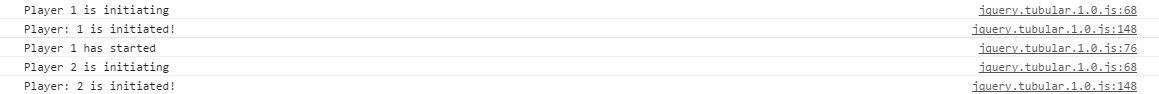
Я добавил консольные журналы, чтобы следить за тем, загружаются ли экземпляры.
Вот ссылка на jquery.rhtv.init.js (это вызывает трубчатую функцию).
http://nopaste.linux-dev.org/?833094
А вот ссылка на модифицированный трубчатый JS:
http://nopaste.linux-dev.org/?833101
Это все работает в прямом эфире:
Как я могу получить загрузку iframe youtube во втором экземпляре (и далее), конечный результат должен быть непрерывным воспроизведением потока видео youtube. Где для каждого видео, которое было начато, должен отображаться div "сейчас воспроизводится" (как в jquery.rhtv.init.js)
Заранее спасибо!
2 ответа
Трубчатая библиотека не поддерживает перезагрузку другого видео по умолчанию. Я сделал несколько настроек, чтобы это можно было сделать.
Ниже приводится рабочая ссылка jsfiddle:
* Правки
Следующая библиотека теперь поддерживает обратный вызов videoFinshed и множественные вызовы трубчатых
http://jsfiddle.net/j1t9zwx6/3/
Есть трейлеры фильмов, играющие вплотную.
Также прикрепив код здесь для резервного копирования
Модифицированная трубчатая библиотека:
/* jQuery tubular plugin
|* by Sean McCambridge
|* http://www.seanmccambridge.com/tubular
|* version: 1.0
|* updated: October 1, 2012
|* since 2010
|* licensed under the MIT License
|* Enjoy.
|*
|* Thanks,
|* Sean */
//modified tubular library, to support multiple calls to tubular and videoFinished callback //
(function ($, window) {
// test for feature support and return if failure
// defaults
var defaults = {
ratio: 16/9, // usually either 4/3 or 16/9 -- tweak as needed
videoId: 'ZCAnLxRvNNc', // toy robot in space is a good default, no?
mute: true,
repeat: true,
width: $(window).width(),
wrapperZIndex: 99,
playButtonClass: 'tubular-play',
pauseButtonClass: 'tubular-pause',
muteButtonClass: 'tubular-mute',
volumeUpClass: 'tubular-volume-up',
volumeDownClass: 'tubular-volume-down',
increaseVolumeBy: 10,
start: 0,
playercount: 1,
videoFinished: function () {}
};
// methods
var options = null; // options
var tubularOnceCalled = false;
window.player = null;
var tubular = function(node, paramOptions) { // should be called on the wrapper div
options = $.extend({}, defaults, paramOptions),
$body = $(node) // cache body node
$node = $(node); // cache wrapper node
// set up iframe player, use global scope so YT api can talk
var loadAVideo = function() {
player && player.destroy();
player = new YT.Player('tubular-player' + options.playercount , {
width: options.width,
height: Math.ceil(options.width / options.ratio),
videoId: options.videoId,
playerVars: {
iv_load_policy: 3,
controls: 0,
showinfo: 0,
modestbranding: 1,
wmode: 'transparent'
},
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
if(tubularOnceCalled) {
loadAVideo();
return;
}
tubularOnceCalled = true;
// build container
var tubularContainer = '<div id="tubular-container' + options.playercount + '" style="overflow: hidden; position: fixed; z-index: 1; width: 100%; height: 100%"><div id="tubular-player' + options.playercount + '" style="position: absolute"></div></div><div id="tubular-shield' + options.playercount + '" style="width: 100%; height: 100%; z-index: 2; position: absolute; left: 0; top: 0;"></div>';
// set up css prereq's, inject tubular container and set up wrapper defaults
$('html,body').css({'width': '100%', 'height': '100%'});
$body.prepend(tubularContainer);
$node.css({position: 'relative', 'z-index': options.wrapperZIndex});
window.onYouTubeIframeAPIReady = loadAVideo;
console.log('Player ' + options.playercount + ' is initiating')
window.onPlayerReady = function(e) {
resize();
if (options.mute) e.target.mute();
e.target.seekTo(options.start);
e.target.playVideo();
$('#loadcontainer').delay(1000).fadeOut('slow');
$('html').delay(3000).rhtvinit();
console.log('Player ' + options.playercount + ' has started')
}
window.onPlayerStateChange = function(state) {
if (state.data === 0 && options.repeat) { // video ended and repeat option is set true
player.seekTo(options.start); // restart
}
if(state.data === 0) {
options.videoFinished(state, player);
}
}
var playdetect = 0;
// resize handler updates width, height and offset of player after resize/init
var resize = function() {
var width = $(window).width(),
pWidth, // player width, to be defined
height = $(window).height(),
pHeight, // player height, tbd
$tubularPlayer = $('#tubular-player' + options.playercount);
// when screen aspect ratio differs from video, video must center and underlay one dimension
if (width / options.ratio < height) { // if new video height < window height (gap underneath)
pWidth = Math.ceil(height * options.ratio); // get new player width
$tubularPlayer.width(pWidth).height(height).css({left: (width - pWidth) / 2, top: 0}); // player width is greater, offset left; reset top
} else { // new video width < window width (gap to right)
pHeight = Math.ceil(width / options.ratio); // get new player height
$tubularPlayer.width(width).height(pHeight).css({left: 0, top: (height - pHeight) / 2}); // player height is greater, offset top; reset left
}
}
// events
$(window).on('resize.tubular', function() {
resize();
})
$('body').on('click','.' + options.playButtonClass, function(e) { // play button
e.preventDefault();
player.playVideo();
}).on('click', '.' + options.pauseButtonClass, function(e) { // pause button
e.preventDefault();
player.pauseVideo();
}).on('click', '.' + options.muteButtonClass, function(e) { // mute button
e.preventDefault();
(player.isMuted()) ? player.unMute() : player.mute();
}).on('click', '.' + options.volumeDownClass, function(e) { // volume down button
e.preventDefault();
var currentVolume = player.getVolume();
if (currentVolume < options.increaseVolumeBy) currentVolume = options.increaseVolumeBy;
player.setVolume(currentVolume - options.increaseVolumeBy);
}).on('click', '.' + options.volumeUpClass, function(e) { // volume up button
e.preventDefault();
if (player.isMuted()) player.unMute(); // if mute is on, unmute
var currentVolume = player.getVolume();
if (currentVolume > 100 - options.increaseVolumeBy) currentVolume = 100 - options.increaseVolumeBy;
player.setVolume(currentVolume + options.increaseVolumeBy);
})
}
// load yt iframe js api
var tag = document.createElement('script');
tag.src = "http://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// create plugin
$.fn.tubular = function (options) {
return this.each(function () {
$.data(this, tubular(this, options));
console.log('Player: ' + options.playercount + ' is initiated!')
});
}
})(jQuery, window);
Пример использования для загрузки видео обратно
$(function () {
var videoArr = ["InqU8CLwbPg", "owgrkAQ-Log", "UgBWSPD6MUU"];
var vidI = 0;
try {
$('#wrapper').tubular({
videoId: videoArr[vidI],
mute: false,
videoFinished: function (state, player) {
vidI++;
vidI %= videoArr.length;
var nextVideo = videoArr[vidI];/* it can directly be loaded from server */
player.loadVideoById(nextVideo);
}
});
} catch(e) {
}
});
Проблема, с которой вы столкнулись, связана с тем, как вы инициализируете трубку. Если вы хотите, чтобы оба игрока использовали одни и те же параметры, вам нужно добавить класс к игрокам и инициализировать трубку, используя это имя класса. Для этого примера давайте добавим имя класса tubular-player к нашим контейнерам и инициализировать трубчатые для каждого присутствующего класса.
HTML
<div id="player1" class="tubular-player"></div>
<div id="player2" class="tubular-player"></div>
JavaScript
$('.tubular-player').tubular(options);