Firefox WebExtensions: невозможно получить отмененные данные запроса
Во время игры с Firefox WebExtensions я создал простое дополнение, которое отменяет определенный запрос POST и читает его параметры:
manifest.json
{
"description": "Canceled webRequests data",
"manifest_version": 2,
"name": "webRequest-demo",
"version": "1.0",
"permissions": [
"webRequest",
"webRequestBlocking",
"http://kamil.hism.ru/pocs/*"
],
"background": {
"scripts": ["background.js"]
}
}
background.js
var pattern = "http://kamil.hism.ru/pocs/simple_form_action";
function cancel(requestDetails) {
console.log("Canceling: " + requestDetails.url);
console.log(requestDetails.requestBody.formData.some_field)
// debugger
return { cancel: true };
}
browser.webRequest.onBeforeRequest.addListener(
cancel,
{ urls:[pattern] },
["requestBody", "blocking"]
);
Целевая страница с формой находится здесь: http://kamil.hism.ru/pocs/simple_form.html
requestDetails содержит requestBody это должно содержать formData объект со всеми переданными данными. В Chrome это работает хорошо, но в Firefox requestBody содержит только raw массив с объектом ArrayBuffer. Я пытался преобразовать его в строку, используя String.fromCharCode.apply(null, new Uint16Array(requestDetails.requestBody.raw[0]));, но возвращает пустую строку.
Итак, вопрос: кто-нибудь знает, как решить эту проблему и получить все данные из отмененного запроса с помощью дополнения Firefox WebExtension? Может быть, это какая-то ошибка в реализации WebExtensions в Mozilla?
1 ответ
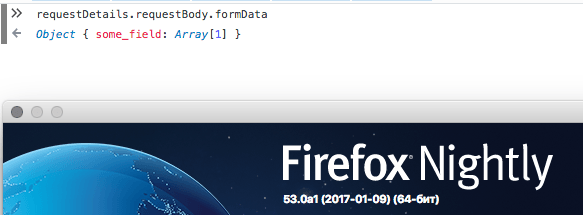
С помощью сообщества Mozilla выяснилось, что это на самом деле ошибка в Firefox WebExtensions. Хотя я не смог найти точную информацию о выпуске или ошибку в bugzilla, связанную с ней, Firefox Nightly build (53.0a) не имеет этой проблемы:
Надеюсь, скоро эти изменения из Nightly будут объединены в канале Release.