Созданные Gulp исходные карты не работают в Chrome
Помимо включения source maps в Chrome, в моем gulpfile.js я использую errLogToConsole: true, sourceComments: 'map', sourceMap: 'sass' в качестве аргументов при звонке sass на основании этого ответа:
gulp.task('sass', function() {
return gulp.src('../assets/styles/**/*.scss')
.pipe(plumber({ errorHandler: onError }))
.pipe(sass({errLogToConsole: true, sourceComments: 'map', sourceMap: 'sass'}))
.pipe(autoprefixer())
.pipe(gulp.dest('../dist/styles'))
.pipe(browserSync.reload({
stream: true
}))
});
Еще SCSS контент по-прежнему не отображается в DevTools. Зачем?
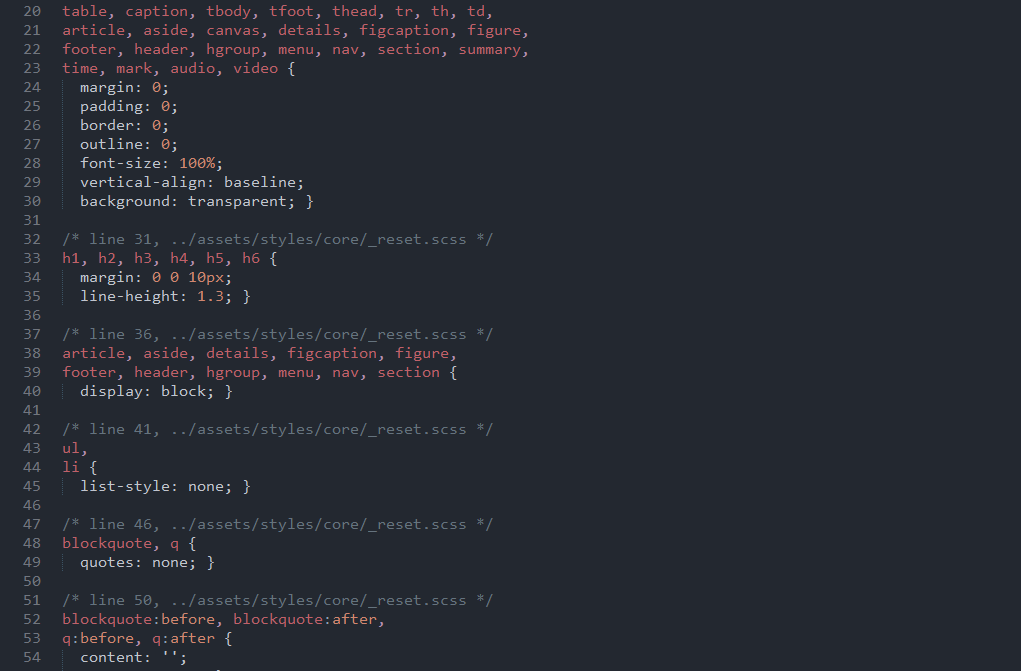
Примечание. Комментарии к исходной карте отображаются в скомпилированном CSS, как показано на скриншоте ниже.
1 ответ
Решение
Я не совсем уверен, какая версия gulp-sass вы использовали, что позволяло вам передавать эти параметры sourceMaps, но используя последнюю версию, они вместо этого используют gulp-sourcemaps, позволяя вам сделать что-то вроде этого:
const sourcemaps = require('gulp-sourcemaps')
gulp.task('sass', function () {
return gulp.src('../assets/styles/**/*.scss')
.pipe(plumber({ errorHandler: onError }))
.pipe(sourcemaps.init())
.pipe(sass().on('error', sass.logError))
.pipe(sourcemaps.write())
.pipe(autoprefixer())
.pipe(gulp.dest('../dist/styles'))
.pipe(browserSync.reload({
stream: true
}))
})
По умолчанию он встроит ваши исходные карты в выходной файл, но вы можете указать файл в sourcemaps.write функция, чтобы изменить это поведение.