Пользовательский размер UIView и IBaction
Добрый вечер,
Я работаю над приложением, которое должно показывать (при нажатии кнопки) пользовательский контейнер в точном положении и размере по сравнению с моим ViewController.
Этот контейнер будет загружать 2 флажка (я знаю, что могу использовать UISwitchControl и изменять 2 состояния с помощью PNG) и кнопку "Отправить" .
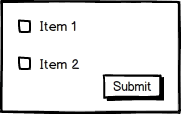
Я новичок в разработке для iOS, пожалуйста, помогите мне создать этот макет (см. Вложение) и как проверить, какие флажки отмечены при нажатии кнопки отправки, пример кода очень важен.
Спасибо вам всем.
2 ответа
Вы можете следовать BOOL переменная. Когда вы нажимаете на Item1, это должно быть ДА, а когда вы нажимаете на Item2, это должно быть НЕТ. Код сопровождается,
BOOL item1ORitem2 = YES;
UIView *containerView = [[UIView alloc] init];
[containerView setFrame:CGRectMake(0, 0, 200, 200)];
[self.view addSubview:containerView];
UIButton *item1btn = [UIButton buttonWithType:UIButtonTypeCustom];
[item1btn setFrame:CGRectMake(10, 20, 50, 30)];
[item1btn addTarget:self action:@selector(item1btnAction) forControlEvents:UIControlEventTouchUpInside];
[containerView addSubview:item1btn];
UIButton *item2btn = [UIButton buttonWithType:UIButtonTypeCustom];
[item2btn setFrame:CGRectMake(10, 60, 50, 30)];
[item2btn addTarget:self action:@selector(item2btnAction) forControlEvents:UIControlEventTouchUpInside];
[containerView addSubview:item2btn];
UIButton *submitBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[submitBtn setFrame:CGRectMake(10, 60, 50, 30)];
[submitBtn addTarget:self action:@selector(submitBtnAction) forControlEvents:UIControlEventTouchUpInside];
[containerView addSubview:submitBtn];
методы,
-(void)item1btnAction
{
item1ORitem2 = YES;
}
-(void)item2btnAction
{
item1ORitem2 = NO;
}
-(void)submitBtnAction
{
NSLog(@"item1ORitem2");
}
1) В вашем XIB-файле вам нужно перетащить 2 кнопки и установить его тип на пользовательский.
2) Вы должны иметь 2 изображения, отмеченные и не отмеченные флажками.
3) Затем вам нужно изменить состояние кнопки на нормальное / по умолчанию и установить для изображения значение check.png (или любое другое имя изображения).
4) Затем измените состояние на выбранное и установите для изображения значение unchecked.png (или как бы оно ни называлось в поле "изображение без флажка").
так что теперь у вас есть 2 изображения 1 для выбранного состояния и другое для нормального состояния.
5) Вы можете сохранить метод для обеих кнопок отдельно, например:
-(IBAction)button1Pressed:(id)sender {
UIButton *btn = (UIButton *)sender;
if (btn.isSelected) {
[btn setSelected:NO];
}
else {
[btn setSelected:YES];
}
}
Это переключит состояние кнопки при нажатии.
Вы можете вызвать этот же метод на обе кнопки.
Обновить
6) Теперь вы можете установить выходы каждой кнопки-флажка в Интерфейсном Разработчике, используя эту ссылку: Настройка выходов.
7) В методе кнопки отправки вы можете проверить, проверены ли кнопки или нет, используя следующий код. Предположим, что ваш флажок uibutton ivar - имя check1 & check2
-(IBAction)submitPressed:(id)sender {
if (check1.isSelected) {
//Check button is unchecked
}
else {
//Check button is checked
}
if (check2.isSelected) {
//Check button is unchecked
}
else {
//Check button is checked
}
}
СДЕЛАННЫЙ!! Удачи..