Как удалить индикатор выбранной вкладки из TabWidget?
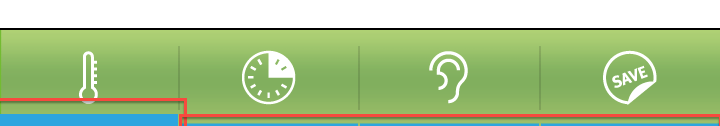
Вот что я хотел бы удалить:

Как заменить индикатор, показывающий, какая вкладка отображается в данный момент, а также синюю линию, которая охватывает весь виджет вкладок?
Чтобы указать: все, что я хочу указать, какая вкладка выбрана, это:
- tab_button_active.9.png должен отображаться как фон, если вкладка ВЫБРАНА
- tab_button_inactive.9.png должен отображаться в качестве фона, если вкладка НЕ ВЫБРАНА.
edit: установка tabStripEnabled в false не имеет никакого эффекта. Добавление стиля к нему и наличие "@android:style/Widget.Holo.ActionBar" в качестве его родителя также невозможно, поскольку я нацеливался на уровень API 7, а ActionBar был реализован на уровне API 11.
18 ответов
Если android:tabStripEnabled="false" не сработало то я тоже предполагаю звоню setStripEnabled(boolean stripEnabled) не будет иметь никакого эффекта также. Если все это так, значит, ваша проблема, вероятно, не в TabWidget.
Я бы предложил посмотреть на вашу вкладку индикатора. Попробуйте эти модификации. Этот код взят из фрагмента с вкладками.
Вот код, который создает представление индикатора вкладки.
View indicator = LayoutInflater.from(getActivity()).inflate(R.layout.tab,
(ViewGroup) mRoot.findViewById(android.R.id.tabs), false);
TabSpec tabSpec = mTabHost.newTabSpec(tag);
tabSpec.setIndicator(indicator);
tabSpec.setContent(tabContentId);
Ваш вид индикатора вкладки, вероятно, будет похож на это.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@drawable/tabselector"
android:padding="5dp" >
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tab1icon"/>
</LinearLayout>
Теперь важной частью здесь является android:background="@drawable/tabselector" в LinearLayout. Моя выглядит так.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Non focused states -->
<item
android:state_focused="false"
android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected_light" />
<item
android:state_focused="false"
android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected_light" />
<!-- Focused states -->
<item
android:state_focused="true"
android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_focused_light" />
<!-- Pressed state -->
<item
android:state_pressed="true"
android:drawable="@drawable/tab_pressed_light" />
</selector>
Это tabselector.xml, где вы будете менять @drawable/tab_pressed_light с вашим @drawable/tab_button_active а также @drawable/tab_unselected_light с @drawable/tab_button_inactive
Убедитесь, что все ваши рисованные элементы, которые находятся в вашем файле tabselector.xml, не имеют синих полос вдоль нижней части. Когда я смотрю на ваше изображение, я вижу небольшие 5-пиксельные промежутки вдоль этой полосы, и это дало мне представление о том, что эта полоса была не из вашего TabWidget. Надеюсь это поможет.
Эта линия app:tabIndicatorHeight="0dp" решить проблему для меня в XML
<android.support.design.widget.TabLayout
android:id="@+id/view_bottom_tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorHeight="0dp" //this line
app:tabGravity="fill"
app:tabMode="fixed" />
У меня есть еще один взлом.
TabLayout tabLayout = (TabLayout) fragmentView.findViewById(R.id.tabs);
tabLayout.setSelectedTabIndicatorHeight(0);
По сути, это та же идея, что и у Элеохасмила.
За TabLayout: Просто используйте app:tabIndicatorColor="@android:color/transparent"
<android.support.design.widget.TabLayout
android:id="@+id/profile_album_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:animateLayoutChanges="true"
android:theme="@style/AppTheme.AppBarOverlay"
app:tabBackground="@drawable/tab_background"
app:tabIndicatorColor="@android:color/transparent"
app:tabPadding="@dimen/common_margin" />
Есть одна строка ответа на которую вам нужно только изменить цвет индикатора на прозрачный
color.xml
<color name="transparent2">#00000000</color>
и поместите эту строку в ваш tabwidget
tabLayout.setSelectedTabIndicatorColor(getResources().getColor(R.color.transparent2));
или же
app:tabIndicatorColor="@color/transparent2"
Попробуйте установить высоту индикатора Tab на ноль:
tabLayout.setSelectedTabIndicatorHeight(0);
Использование tabLayout.setSelectedTabIndicator(0),
tabLayout.setSelectedTabIndicatorHeight(0) сейчас устарела и tabLayout.setSelectedTabIndicatorColor(Color.TRANSPARENT) не будет работать так же хорошо, потому что использует прозрачность.
Использовать этот
app:tabIndicator="@null"
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabIndicator="@null"
app:tabMode="fixed" />
Использовать
tabLayout.setSelectedTabIndicator(null);
Это установит для выбранного индикатора доступный для рисования значение NULL.
Вы можете просто использовать этот метод на вкладке, чтобы скрыть индикатор вкладки.
tabLayout.setSelectedTabIndicatorColor(Color.TRANSPARENT);
Установить атрибут android:tabStripEnabled="false" для тебя TabWidget,
Я долго искал убрать уродливую голую панель меню, перепробовал все. случайно использовал этот код по другой причине, и, слава богу, удалил его.
for (int i = 0; i < tabHost.getTabWidget().getChildCount(); i++) {
tabHost.getTabWidget().getChildAt(i).setBackgroundColor(Color.parseColor("#FF0000")); // unselected
TextView tv = (TextView)tabhost.getTabWidget().getChildAt(i).findViewById(android.R.id.title); //Unselected Tabs
tv.setTextColor(Color.parseColor("#ffffff"));
}
Для лучшей настройки app:tabIndicatorHeight="0dp" работал у меня.
Вот что я использую, так как tabIndicator.setSelectedTabIndicatorHeight(0); устарело
использовать tabIndicator.setSelectedTabIndicator(0);
Используйте приложение: tabIndicatorColor="@color/transparent_color", оно будет работать на 100%.
Я предполагаю, что вы используете ActionBarSherlock. Проблема с использованием TabWdiget заключается в том, что он не является частью ABS, поэтому он будет выглядеть "родным" для каждой версии Android. Для меня лучший подход для навигации по вкладкам с ABS - это использовать ViewPager и ViewPagerIndicator и стилизовать индикатор. Недостатком является то, что ваши вкладки должны быть фрагментами. Если вы хотите, чтобы ваши вкладки были активными, то вам стоит посмотреть, удалось ли ребятам из HoloEveryhwhere добавить TabWidget.
tabHost.getTabWidget().setStripEnabled(false);
tabHost.getTabWidget().getChildAt(1).setBackgroundColor(getResources().getColor(R.color.tabcolor));
tabHost.getTabWidget().getChildAt(2).setBackgroundColor(getResources().getColor(R.color.tabcolor));