Android ScrollView отсечения дочерней тени
Как говорится в заголовке, я пытаюсь поместить CardView в ScrollView, но тень повышения CardView отключена его родителем...
Это формат XML:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TestScrollViewActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="128dp"
android:background="?colorPrimary"
android:gravity="bottom"
android:minHeight="?actionBarSize"/>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:clipToPadding="false"
android:paddingBottom="40dp"
android:paddingTop="60dp">
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:elevation="4dp"
app:cardBackgroundColor="@android:color/white"
app:cardCornerRadius="0dp">
<LinearLayout
android:layout_width="400dp"
android:layout_height="600dp"
android:orientation="vertical">
</LinearLayout>
</android.support.v7.widget.CardView>
</ScrollView>
</FrameLayout>
Единственный обходной путь, который я нашел, - это добавить отступ к родительскому ScrollView или добавить поле в дочерний CardView...
Есть ли возможность предотвратить это без использования отступов / полей?
Благодарю.
Редактировать:
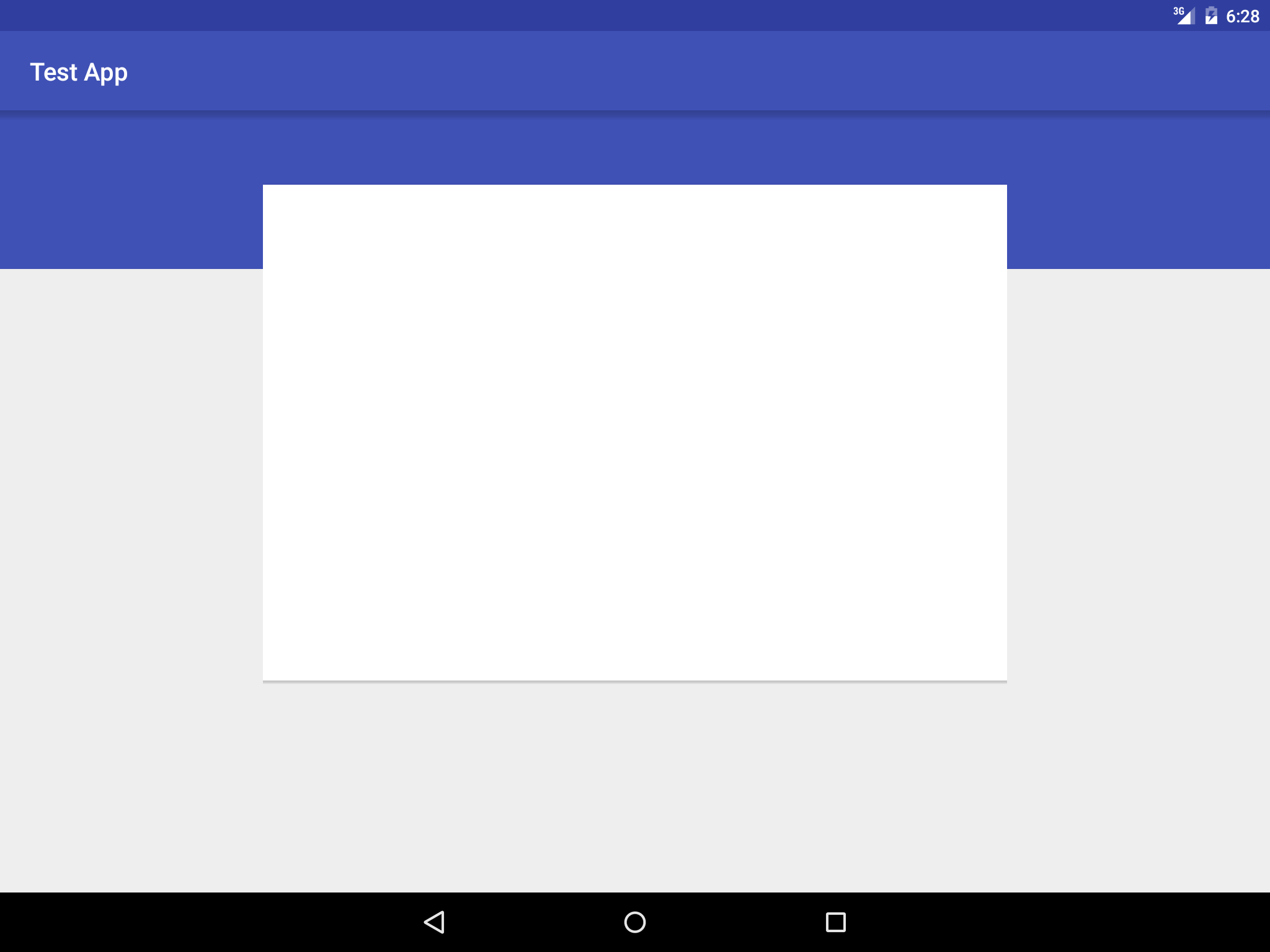
Вот так выглядит макет без установки отступа в родительском представлении с прокруткой, как видно, левая и правая тени обрезаются: 
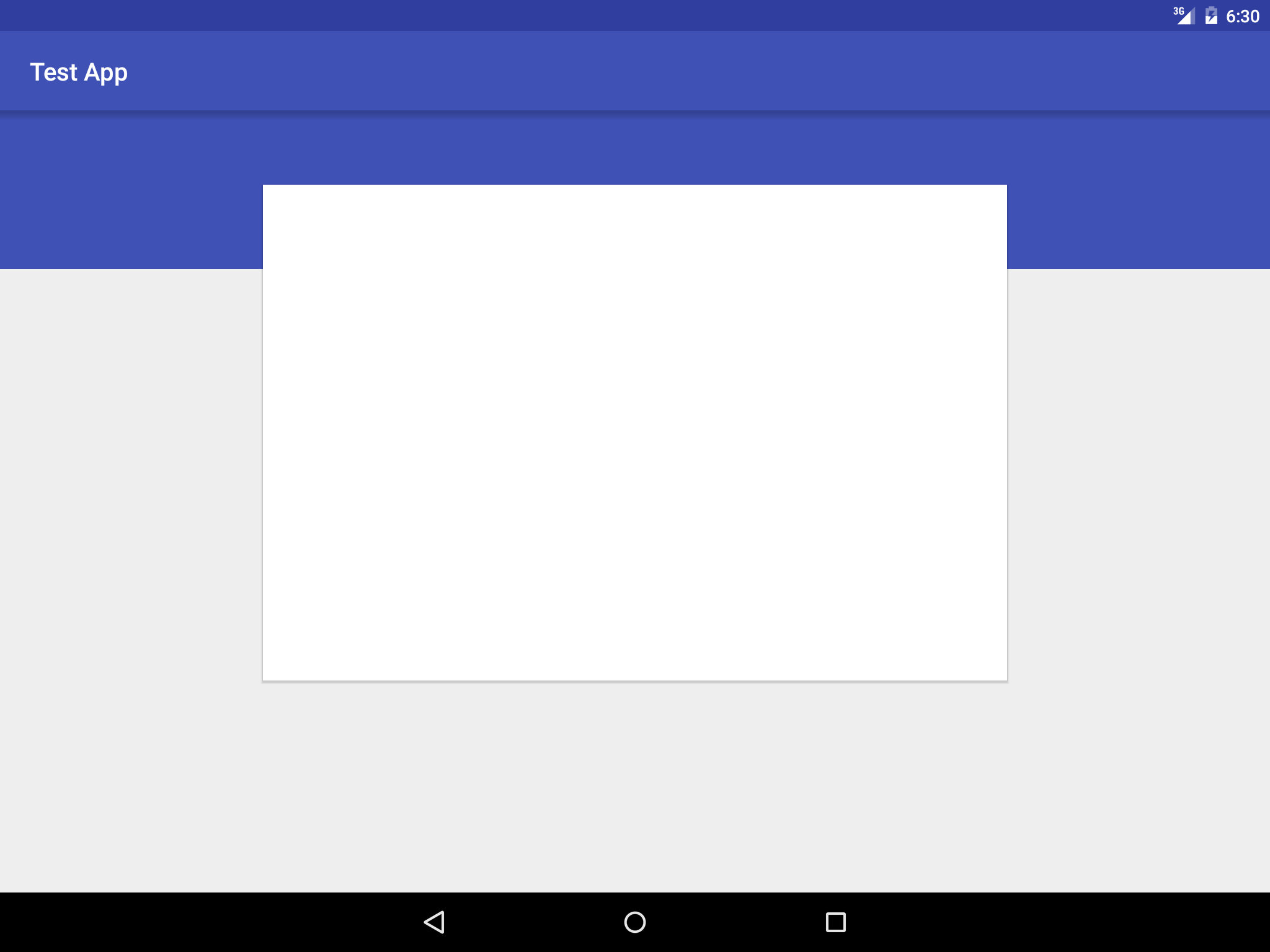
Теперь, если отступы добавлены к родительским сторонам прокрутки, тени отображаются правильно, как это можно увидеть здесь: 
Итак, мой главный вопрос здесь - это единственный способ достичь этого? Или в родительском представлении есть тег или конфигурация, которые позволяют правильно рисовать дочерние представления?
3 ответа
Это просто работает для меня в аналогичной проблеме:
Правильный способ заставить дочерний вид отображать тень - установить отступы для родителя и установить android:clipToPadding="false" для этого родителя.
как найдено здесь: Android "высота" не показывает тень
Я столкнулся с той же проблемой, я решил ее, добавив атрибут cardUseCompatPadding в представление карты:
app:cardUseCompatPadding="true"
Тень не будет вырезана или обрезана после использования этого решения.
Это работа для меня, добавив атрибут cardUseCompatPadding в представление карты:
set android: clipToPadding = "false" для этого родителя.