Почему связывание React Native приводит к ошибке целостности рабочего пространства?
У меня проблемы с разработкой приложения React Native.
Я разработал собственный модуль и нативный компонент пользовательского интерфейса.
Наконец, я хотел бы опубликовать оба в качестве модуля NPM.
Однако, когда я попытался интегрировать нативный модуль и нативный интерфейс в качестве пакета NPM в (новое) приложение React Native (например, созданное с помощью react-native init команда), я впервые получил следующую ошибку Invariant Violation requireNativeComponent ComponentName was not found in UIManager, Согласно некоторым проблемам с GitHub, это может быть проблема с отсутствующими ссылками.
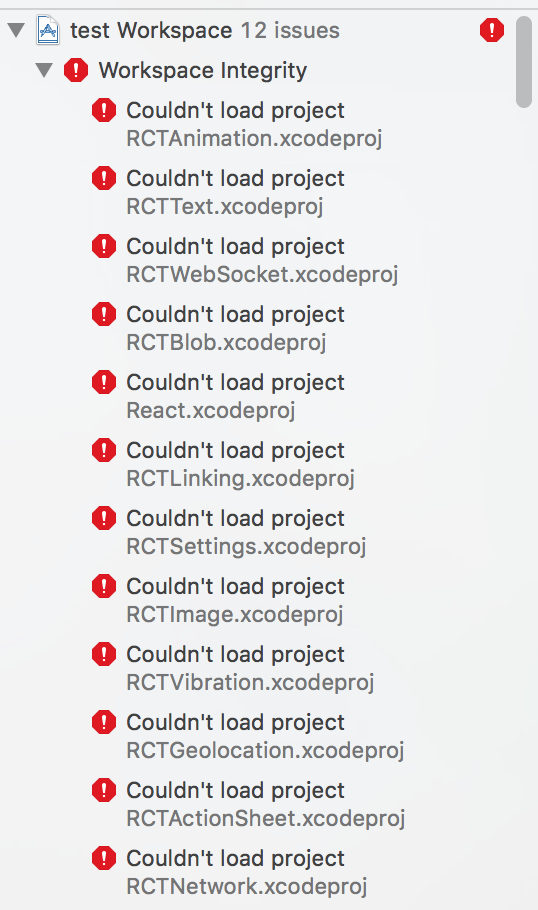
Поэтому я решил бежать react-native link, Однако, делая это, ситуация стала еще хуже, потому что с этого момента я получил следующую ошибку Workspace Integrity Error - Couldn't load project для всех библиотек RCT.
Я уже следовал инструкциям других постов Stackru по этой теме, которые описывают, как исследовать .pbxproj файл. Далее я попытался переустановить модули моего пакета npm. Наконец, я убедился, что я использую .xcworkspace файл, а не .xcodeproj файл.
Однако ошибки все еще сохраняются.
0 ответов
Работал для меня
- открытие нового файла.xcworkspace
- чистый проект
- Нажатие на "Построить и запустить текущую схему"