UNNotificationAttachment с UIImage или удаленным URL
В моем Notification Service Extension Я загружаю изображение с URL, чтобы показать как UNNotificationAttachment в уведомлении.
Таким образом, у меня есть этот образ как UIImage, и я не вижу необходимости записывать его в мой каталог каталога / группы приложений на диске только для того, чтобы настроить уведомление.
Есть ли хороший способ создать UNNotificationAttachment с UIImage? (должен применяться к локальным и удаленным уведомлениям)
2 ответа
- создать каталог в папке tmp
- написать
NSDataпредставлениеUIImageв только что созданный каталог - создайте UNNotificationAttachment с URL-адресом к файлу в папке tmp
- очистить папку tmp
Я написал расширение на UINotificationAttachment
extension UNNotificationAttachment {
static func create(identifier: String, image: UIImage, options: [NSObject : AnyObject]?) -> UNNotificationAttachment? {
let fileManager = FileManager.default
let tmpSubFolderName = ProcessInfo.processInfo.globallyUniqueString
let tmpSubFolderURL = URL(fileURLWithPath: NSTemporaryDirectory()).appendingPathComponent(tmpSubFolderName, isDirectory: true)
do {
try fileManager.createDirectory(at: tmpSubFolderURL, withIntermediateDirectories: true, attributes: nil)
let imageFileIdentifier = identifier+".png"
let fileURL = tmpSubFolderURL.appendingPathComponent(imageFileIdentifier)
guard let imageData = UIImagePNGRepresentation(image) else {
return nil
}
try imageData.write(to: fileURL)
let imageAttachment = try UNNotificationAttachment.init(identifier: imageFileIdentifier, url: fileURL, options: options)
return imageAttachment
} catch {
print("error " + error.localizedDescription)
}
return nil
}
}
Итак, чтобы создать UNUserNotificationRequest с UNUserNotificationAttachment из UIImage Вы можете просто сделать что-то вроде этого
let identifier = ProcessInfo.processInfo.globallyUniqueString
let content = UNMutableNotificationContent()
content.title = "Hello"
content.body = "World"
if let attachment = UNNotificationAttachment.create(identifier: identifier, image: myImage, options: nil) {
// where myImage is any UIImage that follows the
content.attachments = [attachment]
}
let trigger = UNTimeIntervalNotificationTrigger(timeInterval: 120.0, repeats: false)
let request = UNNotificationRequest.init(identifier: identifier, content: content, trigger: trigger)
UNUserNotificationCenter.current().add(request) { (error) in
// handle error
}
Это должно работать, так как UNNotificationAttachment скопирует файл изображения в собственное место.
Я создал блог на эту тему, сфокусированный на изображениях GIF. Но должно быть легко переписать мой код просто для изображений.
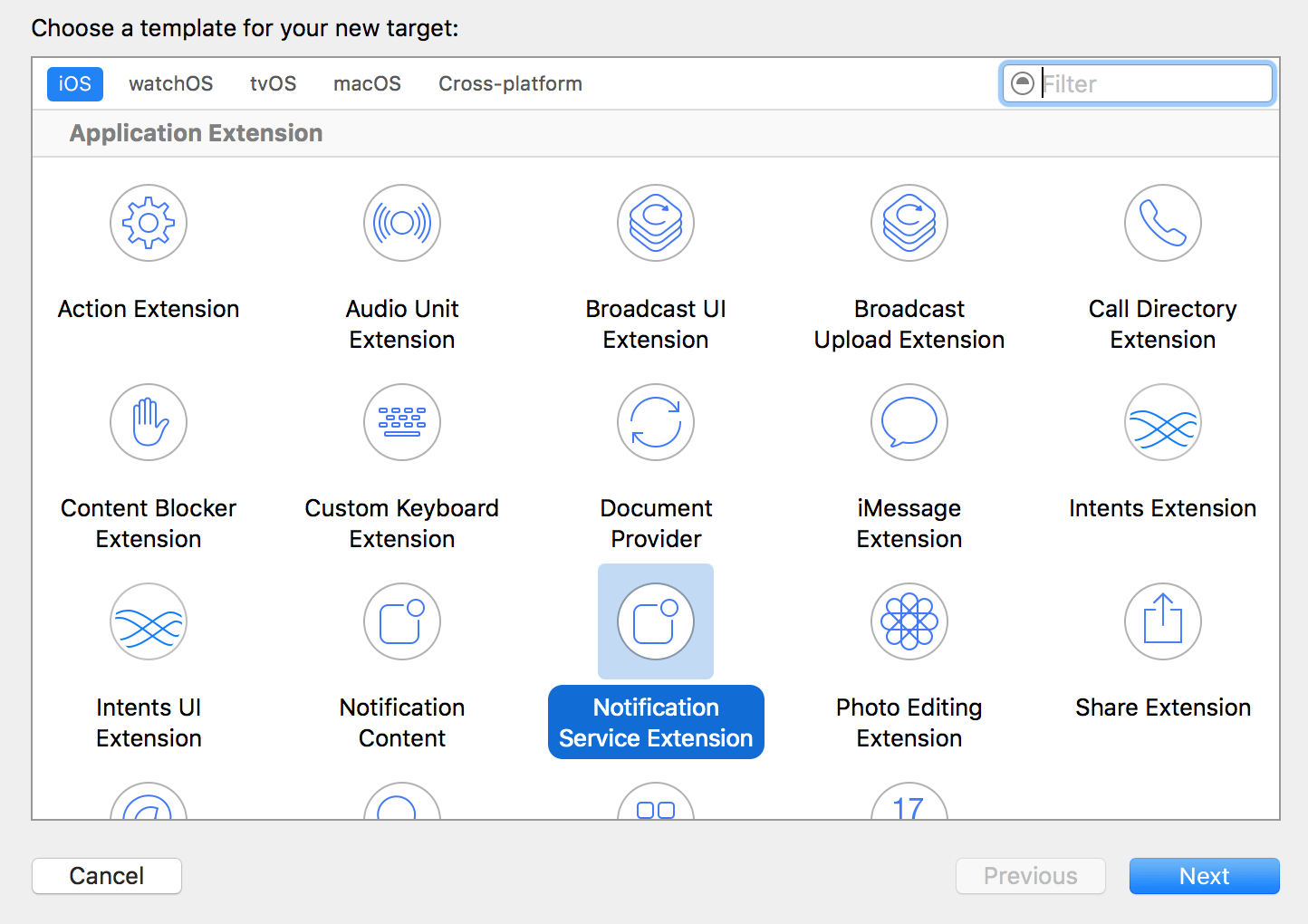
Вам необходимо создать расширение службы уведомлений: 
И включите этот код:
final class NotificationService: UNNotificationServiceExtension {
private var contentHandler: ((UNNotificationContent) -> Void)?
private var bestAttemptContent: UNMutableNotificationContent?
override internal func didReceiveNotificationRequest(request: UNNotificationRequest, withContentHandler contentHandler: (UNNotificationContent) -> Void){
self.contentHandler = contentHandler
bestAttemptContent = (request.content.mutableCopy() as? UNMutableNotificationContent)
func failEarly() {
contentHandler(request.content)
}
guard let content = (request.content.mutableCopy() as? UNMutableNotificationContent) else {
return failEarly()
}
guard let attachmentURL = content.userInfo["attachment-url"] as? String else {
return failEarly()
}
guard let imageData = NSData(contentsOfURL:NSURL(string: attachmentURL)!) else { return failEarly() }
guard let attachment = UNNotificationAttachment.create("image.gif", data: imageData, options: nil) else { return failEarly() }
content.attachments = [attachment]
contentHandler(content.copy() as! UNNotificationContent)
}
override func serviceExtensionTimeWillExpire() {
// Called just before the extension will be terminated by the system.
// Use this as an opportunity to deliver your "best attempt" at modified content, otherwise the original push payload will be used.
if let contentHandler = contentHandler, let bestAttemptContent = bestAttemptContent {
contentHandler(bestAttemptContent)
}
}
}
extension UNNotificationAttachment {
/// Save the image to disk
static func create(imageFileIdentifier: String, data: NSData, options: [NSObject : AnyObject]?) -> UNNotificationAttachment? {
let fileManager = NSFileManager.defaultManager()
let tmpSubFolderName = NSProcessInfo.processInfo().globallyUniqueString
let tmpSubFolderURL = NSURL(fileURLWithPath: NSTemporaryDirectory()).URLByAppendingPathComponent(tmpSubFolderName, isDirectory: true)
do {
try fileManager.createDirectoryAtURL(tmpSubFolderURL!, withIntermediateDirectories: true, attributes: nil)
let fileURL = tmpSubFolderURL?.URLByAppendingPathComponent(imageFileIdentifier)
try data.writeToURL(fileURL!, options: [])
let imageAttachment = try UNNotificationAttachment.init(identifier: imageFileIdentifier, URL: fileURL!, options: options)
return imageAttachment
} catch let error {
print("error \(error)")
}
return nil
}
}
Для получения дополнительной информации вы можете проверить мой блог здесь: http://www.avanderlee.com/ios-10/rich-notifications-ios-10/
Вот полный пример того, как на самом деле загрузить изображение из Интернета и прикрепить его к локальному уведомлению (что является частью исходного вопроса).
let content = UNMutableNotificationContent()
content.title = "This is a test"
content.body = "Just checking the walls"
if let url = URL(string: "https://example.com/images/example.png") {
let pathExtension = url.pathExtension
let task = URLSession.shared.downloadTask(with: url) { (result, response, error) in
if let result = result {
let identifier = ProcessInfo.processInfo.globallyUniqueString
let target = FileManager.default.temporaryDirectory.appendingPathComponent(identifier).appendingPathExtension(pathExtension)
do {
try FileManager.default.moveItem(at: result, to: target)
let attachment = try UNNotificationAttachment(identifier: identifier, url: target, options: nil)
content.attachments.append(attachment)
let notification = UNNotificationRequest(identifier: Date().description, content: content, trigger: trigger)
UNUserNotificationCenter.current().add(notification, withCompletionHandler: { (error) in
if let error = error {
print(error.localizedDescription)
}
})
}
catch {
print(error.localizedDescription)
}
}
}
task.resume()
}
Обычно нет необходимости воссоздавать изображение, если загруженный файл уже является действительным изображением. Просто скопируйте загруженный файл в текущий каталог Temp с уникальным именем и.png или .jpgрасширение. Также нет необходимости создавать подкаталог в существующем каталоге Temp.
От UIImageпохоже, что это невозможно, все решения, которые я нашел, загружали образ и хранили его где-то локально. Также имеет смысл, потому что вам нужно будет импортироватьUIKit и не уверен, совместим ли он с расширениями (и зачем импортировать всю структуру, когда есть более простые решения).
Вот более простое и проверяемое решение, не требующее использования FileManager.