JLayeredPane с JDialog
Я не могу сделать какие-либо компоненты на JLayeredPane при добавлении его в JDialog.
Я также не смог найти веб-ресурс, который показывает, что это может быть сделано в блоке кода разумного размера. Каждый взгляд iv смотрел на "претензии", это можно сделать, а затем показывает отвратительно долгое решение.
Я хочу взять панель JLayered, добавить кнопку и поместить JLabel со значком на эту панель. На английском я хочу кнопку с иконкой, застрявшей в начале текста.
Это - кнопка "awt", так как я не смог найти способ заставить систему выглядеть как свинг JButton.
Изменить: не могли бы вы помочь мне с чем-то более конкретным. Я думаю, что я был немного смутным в своем посте.
Button button = new Button("ok");
JDialog dialog = new JDialog(null,"Windows",Dialog.ModalityType.APPLICATION_MODAL);
dialog.getLayeredPane().add(button);
dialog.pack();
dialog.setVisible(true);
2 ответа
Кажется, у меня нет проблем...
public class TestLayeredDialog {
public static void main(String[] args) {
new TestLayeredDialog();
}
public TestLayeredDialog() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) {
}
JDialog dialog = new JDialog();
dialog.setModal(true);
dialog.setDefaultCloseOperation(JDialog.DISPOSE_ON_CLOSE);
dialog.setLayout(new BorderLayout());
dialog.add(new MyContent());
dialog.pack();
dialog.setLocationRelativeTo(null);
dialog.setVisible(true);
System.exit(0);
}
});
}
public class MyContent extends JLayeredPane {
public MyContent() {
JLabel label = new JLabel("Hello new world");
label.setSize(label.getPreferredSize());
label.setLocation(0, 0);
add(label);
Dimension size = getPreferredSize();
JButton button = new JButton("Click me");
button.setSize(button.getPreferredSize());
button.setLocation(size.width - button.getWidth(), size.height - button.getHeight());
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
SwingUtilities.getWindowAncestor(MyContent.this).dispose();
}
});
add(button);
}
@Override
public Dimension getPreferredSize() {
return new Dimension(200, 200);
}
}
}
Помните, JLayeredPane НЕ имеет менеджера по расположению. Вы несете ответственность за управление размером и положением дочерних компонентов, вот в чем дело.
Обновлено с новым примером

public class TestLayeredDialog {
public static void main(String[] args) {
new TestLayeredDialog();
}
public TestLayeredDialog() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException | InstantiationException | IllegalAccessException | UnsupportedLookAndFeelException ex) {
}
JDialog dialog = new JDialog();
dialog.setModal(true);
dialog.setDefaultCloseOperation(JDialog.DISPOSE_ON_CLOSE);
dialog.setLayout(new BorderLayout());
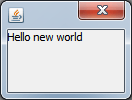
JLabel label = new JLabel("Hello new world");
label.setSize(label.getPreferredSize());
label.setLocation(0, 0);
dialog.getLayeredPane().add(label, new Integer(1));
dialog.setSize(100, 100);
dialog.setLocationRelativeTo(null);
dialog.setVisible(true);
System.exit(0);
}
});
}
}
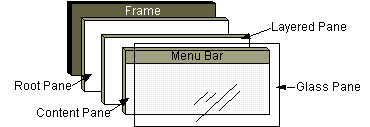
Многоуровневая панель JRootPane отвечает (помимо прочего) за размещение панели содержимого и строки меню. Он также используется (в некоторых случаях) для отображения таких вещей, как всплывающие окна.

Прочитайте, как использовать корневые панели
Вы можете поместить компоненты в многослойную панель корневой панели. Если вы это сделаете, то вы должны знать, что определенные глубины определены для использования в определенных функциях, и вы должны использовать глубины, как предполагалось. В противном случае ваши компоненты могут не работать хорошо с другими. Вот схема, которая показывает функциональные уровни и их взаимосвязь:
Использование этого означает, что вы конкурируете с компонентами, уже находящимися на экране.
Если у вас нет ОЧЕНЬ веских причин возиться с этим компонентом, я бы посоветовал вам избегать его, так как 1- это можно изменить в будущем (положение слоев компонентов) и 2- это может помешать другим компонентам, используемым Swing API
Этот пример, кажется, работает со следующими строками, добавленными в конструктор:
this.addMouseListener(new MouseHandler(this));
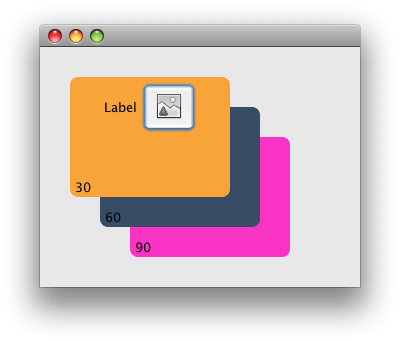
this.add(new JLabel("Label"));
this.add(new JButton(UIManager.getIcon("html.pendingImage")));